
1、描述
单选框,提供相应的用户交互选择项。
2、接口
Radio(options:{value:string, group:string})
3、参数
| 参数名 | 参数类型 | 必填 | 描述 |
| value | string | 是 | 当前单选框的值。 |
| group | string | 是 | 当前单选框的所属组名称,相同group的Radio只能有一个被选中。 |
4、属性
| 名称 | 参数类型 | 描述 |
| checked | boolean | 设置单选框的选中状态。默认值:false。 |
5、事件
名称:onChange(callback:(isChecked:boolean) => void)
功能描述:单选框选中状态改变时触发的回调。 isChecked为true时,表示从未选中变为选中;isChecked为false时,表示从选中变为未选中。
6、示例
index.ets文件:
import router from '@ohos.router'
import { OptionEntity } from '../../../moudle/radio/OptionEntity'
import { ProblemEntity } from '../../../moudle/radio/ProblemEntity'
@Entry
@Component
struct RadioPage {
@State message: string = '单选框,提供相应的用户交互选择项。'
@State childOne: OptionEntity[] = [
new OptionEntity(1, "Android", false),
new OptionEntity(2, "Java", false),
new OptionEntity(3, "UniApp", false)
];
@State childTwo: OptionEntity[] = [
new OptionEntity(1, "Python", false),
new OptionEntity(2, "C或C++", false),
new OptionEntity(3, "HarmonyOS", false)
];
@State wenTiList: ProblemEntity[] = [
new ProblemEntity(1, "第一题.您现在的职业?", this.childOne),
new ProblemEntity(2, "第二题.您未曾学习过的编程语言?", this.childTwo)
];
build() {
Row() {
Scroll() {
Column() {
Text(this.message)
.fontSize(20)
.fontWeight(FontWeight.Bold)
.width("96%")
Blank(12)
Column() {
ForEach(this.wenTiList, (item: ProblemEntity) => {
Blank(6)
Text(item.title).fontWeight(FontWeight.Bold)
ForEach(item.option, (childItem: OptionEntity) => {
Row() {
Radio({ value: childItem.optionValue, group: item.pId.toString() })
.checked(childItem.isChecked)
.onChange((isChecked) => {
childItem.isChecked = isChecked;
console.log("childItem optionValue optionValue = " + childItem.optionValue);
console.log("childItem optionValue isChecked = " + isChecked);
})
Text(childItem.optionValue)
}
.padding({ top: 6, bottom: 6, right: 6 })
})
})
}
.width("100%")
.margin({ left: 16 })
.alignItems(HorizontalAlign.Start)
Button("Radio文本文档")
.fontSize(20)
.backgroundColor('#007DFF')
.width('96%')
.onClick(() => {
// 处理点击事件逻辑
router.pushUrl({
url: "pages/baseComponent/radio/RadioDesc",
})
})
.margin({ top: 20 })
}
.width('100%')
}
}
.padding({ top: 12, bottom: 12 })
}
}
ProblemEntity实体类:
import { OptionEntity } from './OptionEntity';
export class ProblemEntity {
pId: number;
option: OptionEntity[];
title: string;
constructor(pId: number, title: string, option: OptionEntity[]) {
this.pId = pId;
this.title = title;
this.option = option;
}
}
OptionEntity实体类
export class OptionEntity {
id: number;
optionValue: string;
isChecked: boolean;
constructor(id: number, optionValue: string, isChecked: boolean) {
this.id = id;
this.optionValue = optionValue;
this.isChecked = isChecked;
}
}
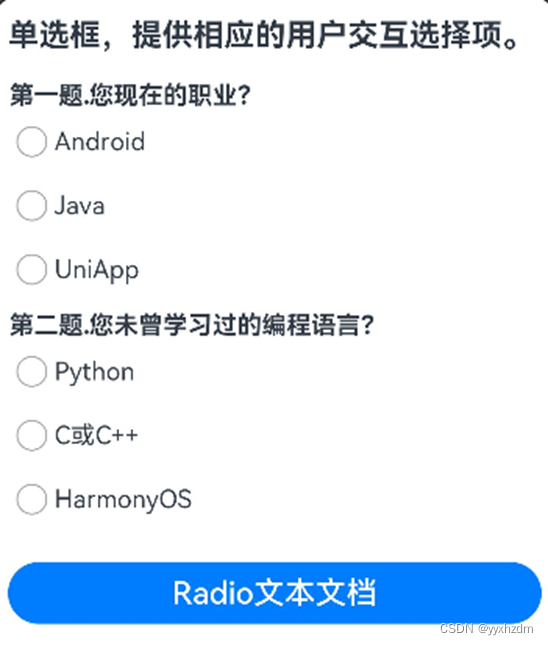
7、效果图
























 747
747











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










