Script标签书写位置
1.内嵌式
使用的是Script标签,该标签可以写在html文档中的任何位置
【强调】一般情况下,我们应该将其写在head标签中。
2.外链式
通过script标签的src属性,引入外部的js文件。
3.常见错误写法:
<script src="js/demo.js">
alert("看看能不能用");
</script>
不要在同一个Script标签中同时使用内嵌式与外链式。
如果设置了src属性,Script标签中的内容就会被忽略。
4.外链式的优点
.提高代码的复用性。
.提高网页的加载速度
注释
//单行注释 ctrl+/
/*
多行注释
*/
ctrl+shift
工作中规范的注释
/**
* @author: xxx
* @time 2021-2-2 18:19:30
* @params {function} fn
* @params {number} delay
*
*/
输出
1. alert 翻译:警报
用途:弹出警告框。
格式:
alert(‘弹出内容’);
alert('弹出内容');

2.console.log();
在控制台输出
console.log("看看我在哪");
3.document.write(“输出内容”);
在页面中输出
document.write("<h1>123</h1>");

- 打断点debugger;

语句:执行行为的语法结构和命令。
通俗的说:语句是为了完成某个目的而进行的操作。
语句以;结尾,一个分号就表示一个语句结束了。
可以将多个语句写在同一行,但是每个语句独占一行可以调高代码的可读性。
分号:
当存在换行时,分号可以省略,但是不推荐这样做,因为若js文件被压缩,会出现错误。
压缩后会出现如下错误
示例 <script>
alert("1")document.write("2")console.log("3")
</script>
变量是一个存放数据的容器,可以保存任何数据类型。(任何是相对js而言)*
变量的定义和赋值
1.定义(声明)。
使用var关键字来定义变量。
var 后面跟一个空格,然后是变量名。
2.赋值。
= 等于赋值
将= 右边的值赋给左边。
var user; 这叫做声明
var user ="zhangsan"; 这叫做定义,定义其实就是赋值操作
变量要先定义,再使用。
1.声明变量,没有赋值,直接使用,不会报错,但是结果是undefined(未定义的值)。
2.没有声明变量,直接使用,报错。
标识符:(自己起的名字)
用户自定义的名字叫做标识符。变量名是标识符。函数名也是标识符。
1.标识符可以由任一的大小写字母,数字,下划线_和美元符($)组成,但是不能以数字开头.
2.标识符区分大小写。强烈不建议使用同一个单词的大小写来区分两个变量。
3.见名知意
4.不要使用js的保留字与关键字
不要使用的关键字:js具有一些功能性的词语。
abstract、enum、int、short、boolean、export、interface、static、byte、
extends、long、super、char、final、native、synchronized、class、float、
package、throws、const、goto、private 、transient、debugger、implements、
protected 、volatile、double、import、public。
不要使用的保留字:目前没有特殊功能,但是js保留下来可能以后使用。
abstract arguments boolean break byte
case catch char class* const
continue debugger default delete do
double else enum* eval export*
extends* false final finally float
for function goto if implements
import* in instanceof int interface
let long native new null
package private protected public return
short static super* switch synchronized
this throw throws transient true
try typeof var void volatile
while with yield
可以将声明与赋值写在一起
var userName = "张三";
var userName;
userName = "Zhangsan";
一个var可以声明多个变量,变量名之间使用逗号隔开。
var a,b,c;
a="a";
b="b";
alert(b);
八大数据类型:
- 数值 number 整数和小数和NAN 1 3.1415926
- 字符串 string 'hello' "word"
- 布尔值 boolean true(真) false(假)
- undefined:表示 **未定义** 或者 不存在。
- null:表示空值, 表示变量的值为:什么都没有。
- 对象 object
- 数组 array
- 函数 function
也可以分为:
原始类型(简单数据类型):number(数值) string(字符串) boolean (布尔值)
undefined(表示未定义或者不存在) null(表示空值)。
引用数据类型:object(对象) array (数组)function(函数)
- NaN 属性小知识:
NaN 属性是数值number类型代表非数字值的特殊值。该属性用于指示某个值不是数字。可以把 Number 对象设置为该值,来指示其不是数字值。
提示:使用 isNaN(x) 全局函数来判断一个值是否是 NaN 值。
返回值
如果 x 是特殊的非数字值 NaN(或者能被转换为这样的值),返回的值就是 true。如果 x 是其他值,则返回 false。
number类型
整数和浮点数(有理数)(无限不循环小数:无理数)
浮点数不是精确的值,涉及小数的计算和比较时一定要小心。
js内部,所有的数字都是以64位的浮点数形式存储的。
二进制转10进制:
10 = 1 * 2的一次方 + 0 * 2的0次方
0 = 0
1 = 1
10 = 2
11 = 3 2 + 1
100 = 4 1 * 2的二次方 + 0 * 2的1次方 + 0 * 2的0次方
10进制转2进制
整数: 除以2取余数,倒序排列。
小数: 乘以2取整数,顺序排列。
2.1分为两部分
2 2/2=1 0 10
10.000110011001100
0.1 *2 = 0.2 0
0.2*2 = 0.4 0
0.4*2 = 0.8 0
0.8*2 = 1.6 1
0.6 * 2 =1.2 1
0.2*2 = 0.4 0
1000.1111
数值范围:
正负9007199254740991

数值的表示方式
科学计数法

12300 123*10的二次方 123e2

有两种情况,js会自动将数值转换为科学计数法
(1)小数点的数字多于21位。

(2)小数点后紧跟5个以上的零
数值的进制
console.log/alert中,会将其他进制的数字默认转为10进制。
二进制 0 1
十进制 0-9
八进制 0-7 有前缀为0o或0O的数值。
十六进制 0-9 a-f 前缀为0x或0X的数值
15 * 16 + 15 * 1
阮一峰官网数值介绍
字符串
字符串是由零个或多个排列在一起的字符,放在单引号或双引号之中。
单引号与双引号可以嵌套使用。
小知识:字符串的空格才是空格
<script> 双引号包单引号
console.log("张三说:'我被判无期了!'");
</script>
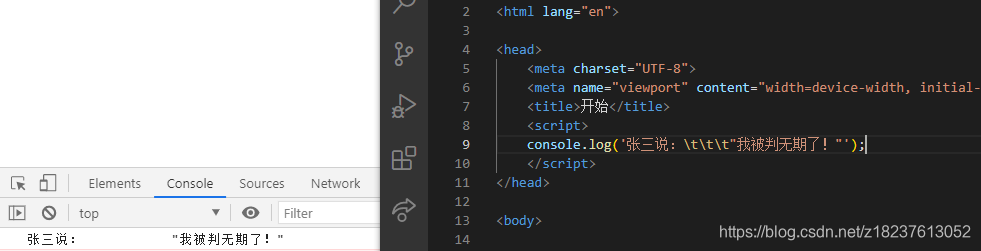
<script> 单引号包双引号
console.log('张三说:"我被判无期了!"');
</script>
如果想要在双引号中使用双引号,可以再嵌套的双引号前面加反斜杠 /
<script>
console.log("张三说:\"我被判无期了!\"");
</script>
换行错误写法:
var str = "1 2
3";
转义:
一些特殊字符需要转义才能在js中使用。
转义字符为:
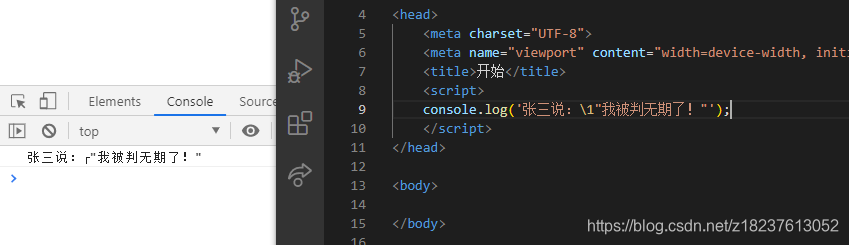
\n 表示换行

\\ 表示\

\t 制表符

\x

trim()去除空格
var str = " Runoob ";
alert(str.trim());
输出结果:
Runoob
trim() 方法用于删除字符串的头尾空白符,空白符包括:空格、制表符 tab、换行符等其他空白符等。
trim() 方法不会改变原始字符串。
trim() 方法不适用于 null, undefined, Number 类型。
操作字符串:
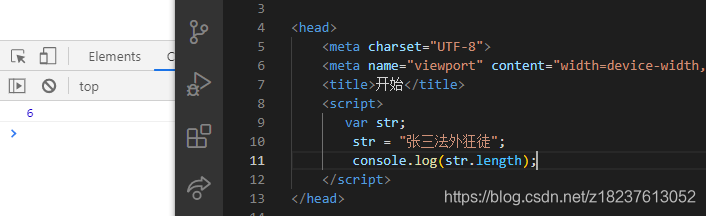
str.length 长度

str[下标] 获取单个字符。

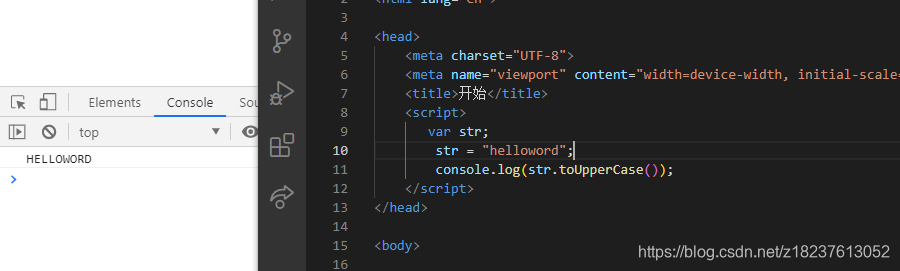
.toUpperCase() 将英文字符专为大写

toLowerCase()将英文字符专为小写

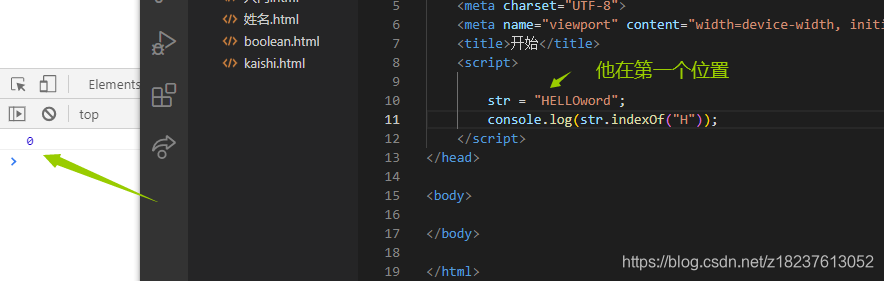
indexOf:(“参数”):返回字符串中指定字符的位置(下标)。


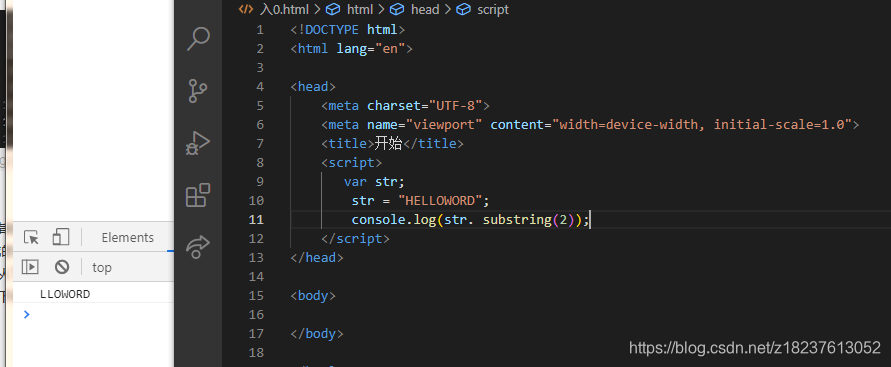
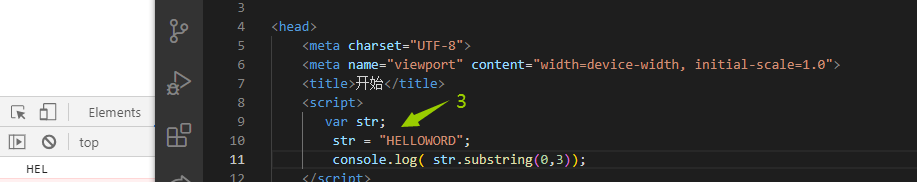
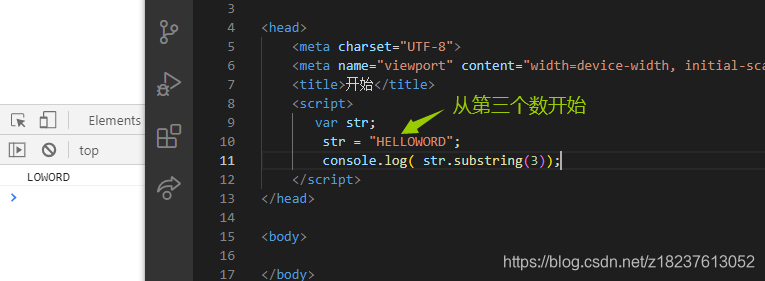
substring():返回指定区域的字符串

.substring(0,5)表示从下标为0的字符开始,到下标为5的字符结束,不包括结束字符。

.substring(3)表示从下标为3的字符开始,直到字符串结束。

特殊数值
NaN:not a number 这不是一个数字。
主要出现在字符串转数字出错的场合。
NaN与任何数(包括自身)的运算,得到的都是NaN。
Infinity 表示:无穷
+Infinity:无穷大
-Infinity 无穷小。
特殊值:
null 空值
undefined 未定义 只声明未赋值时。
布尔值:
true(真) false(假)
只要用于流程控制语句。
类型检测
typeof



类型转换
javascript 是一种动态类型语言。
变量没有类型限制,可以随时赋予变量任意类型的值。
var i = 1;
i = "1";
强制转换
Number() 将任意类型的值专为数字
数值:转换后仍然是原来的值


字符串:
可以解析,转换成相应的数值

不可以解析,返回的是NaN

“” 输出 0

布尔值:
true 输出1

false输出 0

null 输出0

undefined 输出 NaN


parseInt()
字符串:将字符串转整数

数值:将数值取整数

parseFloat() 将字符串转浮点数

String() 将任意类型的值转为字符串

tostring()
toString() 方法可把一个 Number 对象转换为一个字符串,并返回结果。
var str = 3;
var str2 = str.toString();
console.log(str2); //3
console.log(typeof str2); //string
当调用该方法的对象不是 Number 时抛出 TypeError(类型错误) 异常。
例子:
对象Object类型及自定义对象类型(返回[object Object])
var obj = {a:1};
console.log(obj.toString());//"[object Object]"
console.log(typeof obj.toString());//string
function Foo(){};
var foo = new Foo();
console.log(foo.toString());//"[object Object]"
console.log(typeof foo.toString());//string
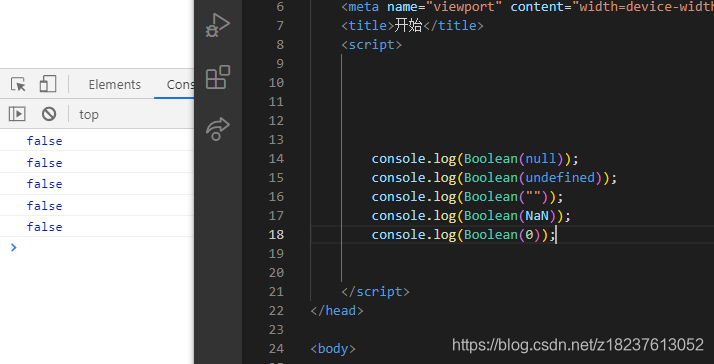
Boolean()
将任意类型的值专为布尔值
数值:只要不为0就是true。


字符串:" " 为false假,其他都为true真
console.log(Boolean("123"));//true
console.log(Boolean("0"));//true
console.log(Boolean("abc"));//true
console.log(Boolean("测试数据"));//true
console.log(Boolean("null"));//true
console.log(Boolean(""));//false
下面这五个值会转为false假,其余都为true真。
0 null undefined " " NaN

自动转换
其他数据类型转字符串
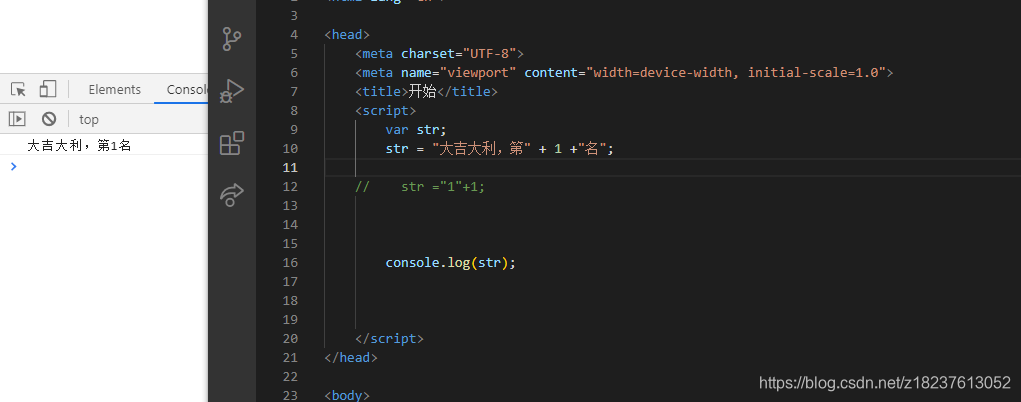
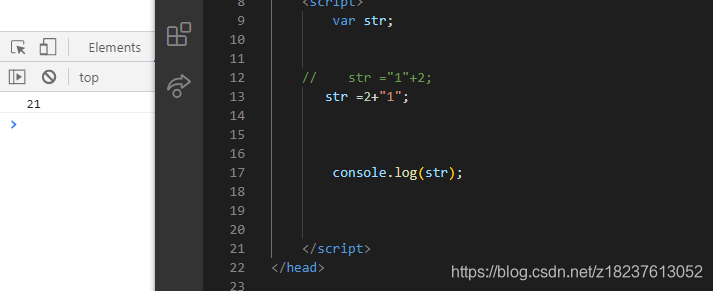
任何类型的数据和字符串类型的数据做相加操作 (+)
+ 并不是算数运算,而是字符串拼接。
此时其他的数据类型会自动转为字符串。


其他类型转数字
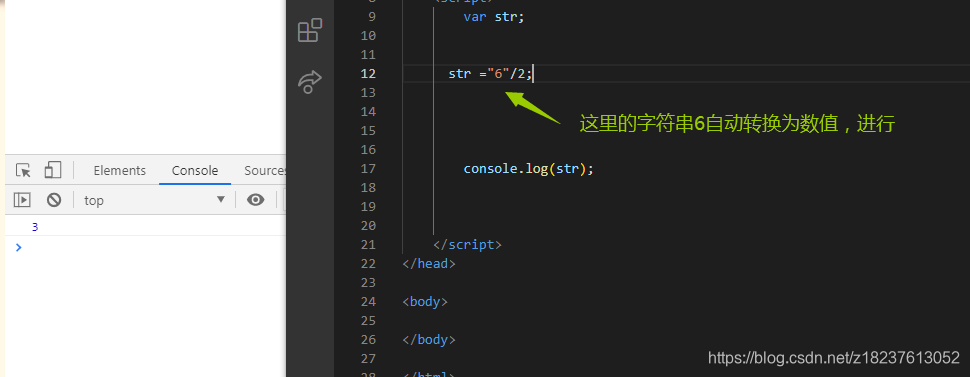
除了字符串与数字做相加(这里的加指的是拼接)运算外,其他(乘,除减等)会自动转数字进行运算。



NaN *undefined 运算结果为NaN

NaN与任何类型做运算都为NaN ,包括它自身。

自动转换总结:
任何数据类型和字符串做+(拼接)运算,都会被转换为字符串,做拼接
而不是做加法运算。
除了加法,其他的任何运算字符串都会为数字值进行运算,
当字符串转数值错误时,就为NAN,输出自然为NAN
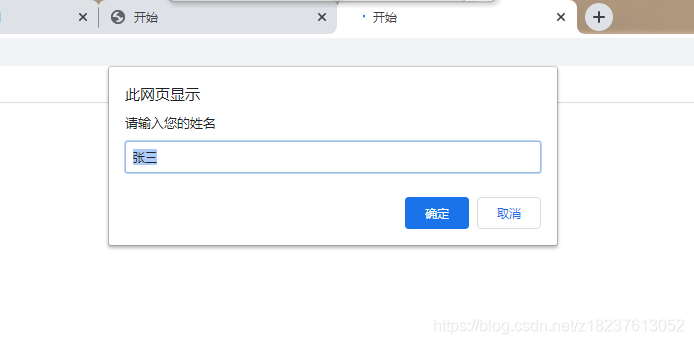
输入prompt
prompt()
prompt(title,[default])
title 是给用户显示的文本。
点击取消会返回null
什么也不写,点击确定会返回 空字符串
[default] 中括号表示参数是可选的, default 默认值
<script>
var str =prompt("请输入您的姓名","张三")
</script>

null和undefind面试题:
1、定义
(1)undefined:是所有没有赋值变量的默认值
(2)null:主动释放一个变量引用的对象,表示一个变量不再指向任何对象地址
console.log(typeof (null)); /object
console.log(typeof (undefined));/undefined
2、何时使用null?
当使用完一个比较大的对象时,需要对其进行释放内存时,设置为null
3、null与undefined的异同点是什么呢?
共同点:都是原始类型,保存在栈中变量本地
不同点:
(1)undefined——表示变量声明过但并未赋过值。
它是所有未赋值变量默认值。
例如:var a; a自动被赋值为undefined
(2)null——表示一个变量将来可能指向一个对象。
一般用于主动释放指向对象的引用。
console.log(null == undefined);//true
console.log(null === undefined);//false 类型不同
var array=[1,2,3]
array= null; //释放指向数组的引用
4、延伸——垃圾回收站
它是专门释放对象内存的一个程序。
(1)在底层,后台伴随当前程序同时运行;引擎会定时自动调用垃圾回收期;
(2)总有一个对象不再被任何变量引用时,才释放。





















 395
395











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








