事件对象
对象可以看成 属性的集合 函数也是属性的一种。(属性和函数的集合)
事件对象主要包含一些事件的信息。
事件绑定:
元素节点.on+事件类型 = 匿名函数;
事件对象的产生:在事件绑定完成后,就自动生成了一个事件对象。
事件绑定函数,因为不是在代码中直接调用函数,所以没有办法直接传参.
浏览器会给咱们一个默认的参数,这个参数就是事件对象。
获取事件对象:
在标准浏览器中。
直接在事件处理函数上定义一个形参。
会在事件触发的时候,由浏览器自动传递实参。
IE低版本
window.event
在标准浏览器下也可以使用
兼容写法:
var event = event || window.event;
<script>
window.onload = function() {
// function box(a) {
// // a存储实参的
// alert(arguments.length);//2
// }
// box(15, 16);
//------------------------------------------
var box = document.querySelector(".box");
box.onclick = function(event) {
// 事件绑定函数, 因为不是在代码中直接调用函数, 所以没有办法直接传参.
// 浏览器会给咱们一个默认的参数, 这个参数就是事件对象。
var event = event || window.event; //兼容写法
alert(arguments.length); //1
}
}
</script>
</head>
<body>
<div class="box">
点这里
</div>
鼠标事件对象
属性:
button:用来表示咱们按下的是哪一个按键
0 左键
1 滚轮
2 右键
获取当前鼠标的位置(原点不同)
clienX 可视窗口的左上角为原点(当没有滚动轴时用)
clienY
pageX 整个页面的左上角为原点(滚动轴时用)
pageY
screenX 电脑屏幕的左上角为原点
screenY
offsetX 以事件触发的元素为原点
offsetY
页面没有滚动轴时 clienX /pageX效果一样
<script>
window.onload = function () {
var box = document.querySelector(".box");
box.onmousedown = function (event) {
console.log(event.button);// button:用来表示咱们按下的是哪一个按键
var event = event || window.event;//兼容写法
console.log("clientX="+event.clientX);//可视窗口的左上角为原点
console.log("clientY="+event.clientY);
console.log("pageX=" + event.pageX);//整个页面的左上角为原点(和可视窗口一样数据)
console.log("pageY=" + event.pageY);
console.log("screenX=" + event.screenX);//电脑屏幕的左上角为原点
console.log("screenY=" + event.screenY);
console.log("offsetX=" + event.offsetX);//电脑屏幕的左上角为原点
console.log("offsetY=" + event.offsetY);
}
}
</script>
去除鼠标事件
pointer-events: none
pointer-events: none;理解:你可以看的到某个元素,但是你无法摸的着,点击不到,点击会穿透触发到下层的元素
display:none; 是你摸不着,但是你也看不见。
最简单的使用场景是:给某个box1盒子设置样式和内容,然后定位遮住在另一个box2上,点击box1会触发点击box2的事件。
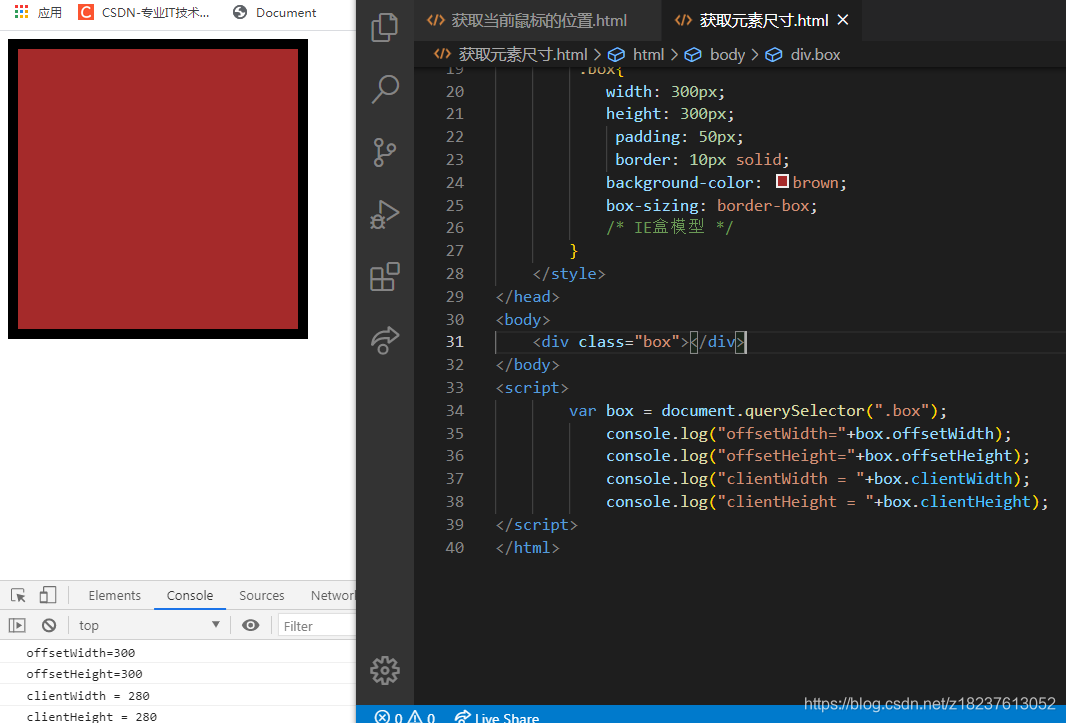
获取元素尺寸
元素的占地面积
(宽高+内边距+边框) IE盒模型 设置的宽高就是元素的占地尺寸
offsetWidth
offsetHeight
元素的内容+内边距+边框
clientWidth
clientHeight
元素的内容 + 内边距

一个元素对于参考系的坐标位置。
offsetParent
语法:元素.offsetParent
作用:拿到该元素获取偏移量时的参考父级
默认以body为参考系,如果父辈里有定位属性,则获取该父辈元素。
offsetLeft offsetTop
语法:元素.offsetLeft 元素.offsetTop
作用:拿到元素相对于参考系的相对偏移量。
<style>
*{
margin: 0;
padding: 0;
}
.father {
position: relative;
/* 没有定位时显示 offsetParent=[object HTMLBodyElement]
有定位时显示 offsetParent=[object HTMLDivElement]
*/
background-color: teal;
width: 600px;
height: 600px;
overflow: hidden;
/*为了解决嵌套盒子的外边距塌陷子元素外边距,父元素也跟着下来的情况*/
}
.box {
width: 300px;
height: 300px;
border: 10px solid;
margin-left: 50px;
margin-top: 30px;
background-color: blue;
}
</style>
</head>
<body>
<div class="father">
<div class="box"></div>
</div>
</body>
<script>
var box = document.querySelector(".box");
console.log("offsetParent="+box.offsetParent);
console.log("offsetLeft = " + box.offsetLeft);//50
console.log("offsetTop = " + box.offsetTop);//30
</script>
获取浏览器窗口尺寸
BOM
innerWidth
innerHeight
DOM 文档 html的元素尺寸
document.documentElement.clientWidth
document.documentElement.clientHeight
<script>
window.onload = function(){
console.log("window.innerWidth = "+window.innerWidth);
console.log("window.innerHeight = "+window.innerHeight);
console.log("document.documentElement.clientWidth = "+document.documentElement.clientHeight);
console.log("document.documentElement.clientHeight = "+document.documentElement.clientHeight);
}
</script>
键盘事件对象
键盘事件对象
判断你按下的是哪个键
属性:
key:你按下的是哪个键 区分大小写。
在IE低版本不适用
keycode:
以编码格式返回 不区分大小写。
空格 32
回车(Enter) 13
shift 16
ctrl 17
在火狐低版本使用which属性。等价于keyCode
尽量用keycode去判断你按下的键位。
<script>
document.onkeydown = function(event){
var event = event || window.event;
console.log("您按下的是"+event.key+",编码为:"+event.keyCode);
//比如当我按下回车 您按下的是Enter,编码为:13
}
</script>
<script>
document.onkeydown = function(event) {
var event = event || window.event;
if (event.keyCode == 13) {
console.log("你按下了回车键")
}
}
</script>
altkey 判断是否按下alt键
shiftkey 判断是否按下shift键
ctrlKey 判断是否按下ctrl键
metaKey 判断是否按下 window win键 苹果系统(mac) comment键
以上四个值返回是布尔值,组合键(按下它的同时再按下别的键位) IE低版本不支持。
解释: event.shiftKey=true|false|1|0
<script>
function isKeyPressed(event){
if (event.altKey==1){
alert(" ALT 键被按下!");
}else{
alert(" ALT 键没被按下!");
}
}
</script>
</head>
<body οnmοusedοwn="isKeyPressed(event)">
<p>点击该段落,尝试按下或者不按下 ALT 键的效果。</p>
</body>
事件传播机制
当你在一个元素上触发行为的时候,
会按照父级的顺序,从下往上进行传播行为,直到window为止.
事件传播只会传播同一类型的事件。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#div1{
background-color: #27ae60;
}
#div2{
background-color: #e67e22;
}
#div3{
background-color: #e74c3c;
}
#div1,#div2,#div3,#other{
padding: 50px;
}
</style>
<script>
window.onload = function(){
var boxs = document.getElementsByTagName("div");
for (var i = 0; i < boxs.length; i++) {
boxs[i].dataset.index = i+1;
boxs[i].onclick = function(){
alert("div" + this.dataset.index);//会从顶层依次往下div3 div2 div1
}
}
}
</script>
</head>
<body>
<div id="div1">
<div id="div2">
<div id="div3"></div>
</div>
<div id="other">
</div>
</div>
</body>
</html>
冒泡和捕获
在事件的对象中,有一个属性叫做 target
表示本次事件触发,准确触发的对象。
事件目标。
事件:事件源,事件类型,事件处理函数
在低版本的IE中不支持 IE支持:srcElement
兼容写法:
var event = event || window.event;
var target = event.srcElement || event.target;
冒泡:
从 事件目标 到 window 的顺序来执行所有的事件。(从小到大)
捕获:
从 window 到 事件目标 的顺序来执行所有的事件。
addEventListener 第三个参数为true的话 表示捕获。 false 表示 冒泡。
<style>
#div1 { background-color: #27ae60; }
#div2 { background-color: #e67e22;}
#div3 {background-color: #e74c3c; }
#div1,#div2, #div3,#other {padding: 50px;}
</style>
<!-- addEventListener(这个单词是事件监听的意思) 第三个参数为true的话 表示捕获。 false 表示 冒泡。 -->
<script>
window.onload = function() {
var boxs = document.getElementsByTagName("div");
for (var i = 0; i < boxs.length; i++) {
boxs[i].dataset.index = i + 1;
boxs[i].addEventListener("click", function() {
alert("div" + this.dataset.index);
}, false);//为假,表示从小范围到大
}
}
</script>
</head>
<body>
<div id="div1">
<div id="div2">
<div id="div3"></div>
</div>
</div>
</body>
禁用事件冒泡
event.stopPropagation();
事件委托
事件委托利用的是事件冒泡原理,将事件绑定到父级元素上,当点击子元素时,通过事件冒泡将事件传递到父级元素
event.target的认识
最近在做特效的过程中遇到了获取目标事件源的情况,一般情况下我们获取目标事件源都是谁是调用者谁就是事件源,但是当有批量的DOM需要操作的时候,要判断哪一个dom是事件源就不是很明确了,使用event.target可以准确地获取事件源,并且在使用的过程中可以比较判断,从而实现我们的代码。
举个例子:当做一个拖拽的案例的时候,有多个事件源,但是想要知道鼠标点击的是不是我们想要的事件源的时候(例如:其他区域和事件源进行判断),我们就可以使用event.target,比较获取的事件源的Id,classname,nodename…
event.target经常使用的属性有以下几个:
event.target.nodeName //获取事件触发元素标签name
event.target.id //获取事件触发元素id
event.target.className //获取事件触发元素classname
event.target.innerHTML //获取事件触发元素的内容
<body>
<button class="niu">共勉</button>
</body>
<script>
var btn = document.querySelector(".niu");
btn.onclick = function (event) {
console.log('触发元素的节点class值为' + event.target.className);//niu
console.log('触发元素的元素节点为' + event.target.nodeName);//BUTTO
console.log('触发元素的内容为' + '"'+ event.target.innerHTML+'"');//共勉
}
</script>
在了解event.target的同时,还有一个event.currentTarget,这两个属性让人傻傻的认不清楚,我按照我的理解记录一下:
一般情况下:
event.currentTarget : 指的是绑定了事件监听的元素(可以理解为触发事件元素的父级元素)
event.target: 指的是真正触发事件的那个元素
事件冒泡是:如果绑定的事件对象子对象(比如点击页面上的button)时,event.currentTarget == e.target: 指的是真正触发事件的那个元素
如果绑定的事件对象是document时,event.currentTarget是document,而event.target 是btn
<body>
<button id="love" class="niu" >共勉</button>
</body>
<script>
var btn= document.getElementsByClassName("niu")[0];
btn.onclick=function(event){
console.log('按钮的元素节点为' + event.target.nodeName);//BUTTON
console.log('按钮的元素节点为' + event.currentTarget.nodeName);//BUTTON
}
//-------------------------------------------------------------------
document.onclick=function(event){//这个时候你在点击这个按钮
console.log('按钮的元素节点为' + event.target.nodeName);//BUTTON
console.log('按钮的元素节点为' + event.currentTarget.nodeName);//document
}
</script>
练习:点击添加时,加一行数字加一,当点击任意一行时,这一行能变红
<script>
方法: 循环绑定事件
window.onload = function() {
var lis = document.getElementsByTagName("li");
var ul = document.querySelector("ul");
for (var i = 0; i < lis.length; i++) {
lis[i].onclick = function() {
this.style.backgroundColor = "red";
}
}
var btn = document.querySelector("button");
btn.onclick = function() {
var li = document.createElement("li");
li.innerHTML = (lis.length + 1) * 111;
ul.appendChild(li);
}
}
</script>
<body>
<button>添加</button>
<ul>
<li>111</li>
<li>222</li>
<li>333</li>
<li>444</li>
</ul>
</body>
<script>
方法 :事件委托
var btn = document.getElementsByTagName("button")[0];
var uls = document.getElementsByTagName("ul")[0];
var lis = document.getElementsByTagName("li");
btn.onclick = function() {
var li = document.createElement("li");
li.innerHTML = (lis.length + 1) * 111;
uls.appendChild(li);
}
uls.onclick = function(event) {
var target = event.target || event.srcElement;
// 元素节点的nodeName 是大写的标签名,获取到li执行下一步操作
if (target.nodeName == "LI") {
target.style.backgroundColor = "red";
}
}
</script>





















 5125
5125











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








