
<template>
<div>
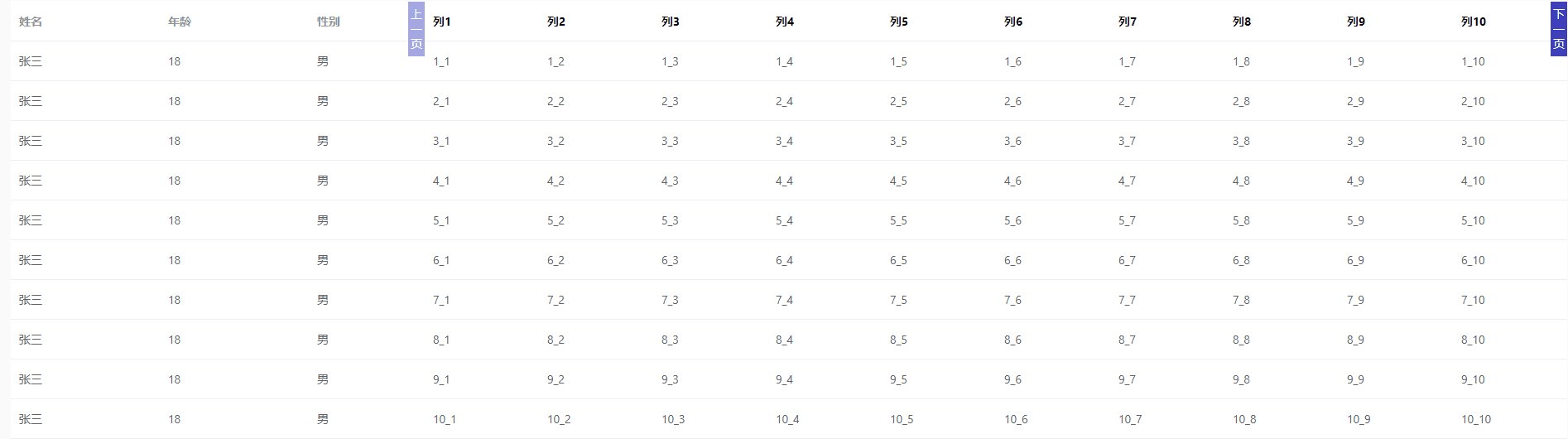
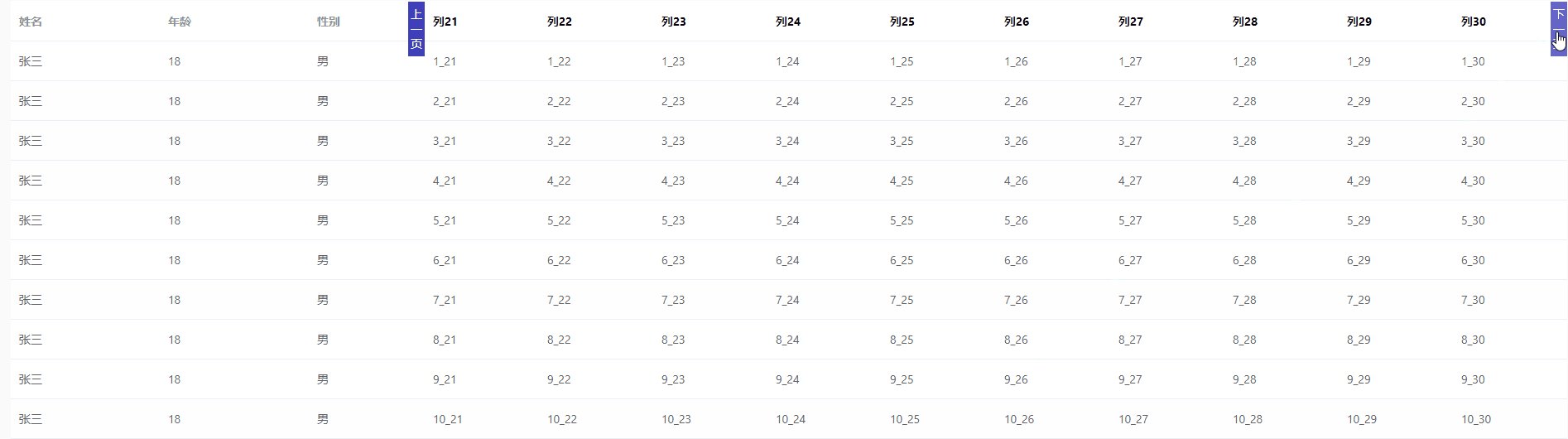
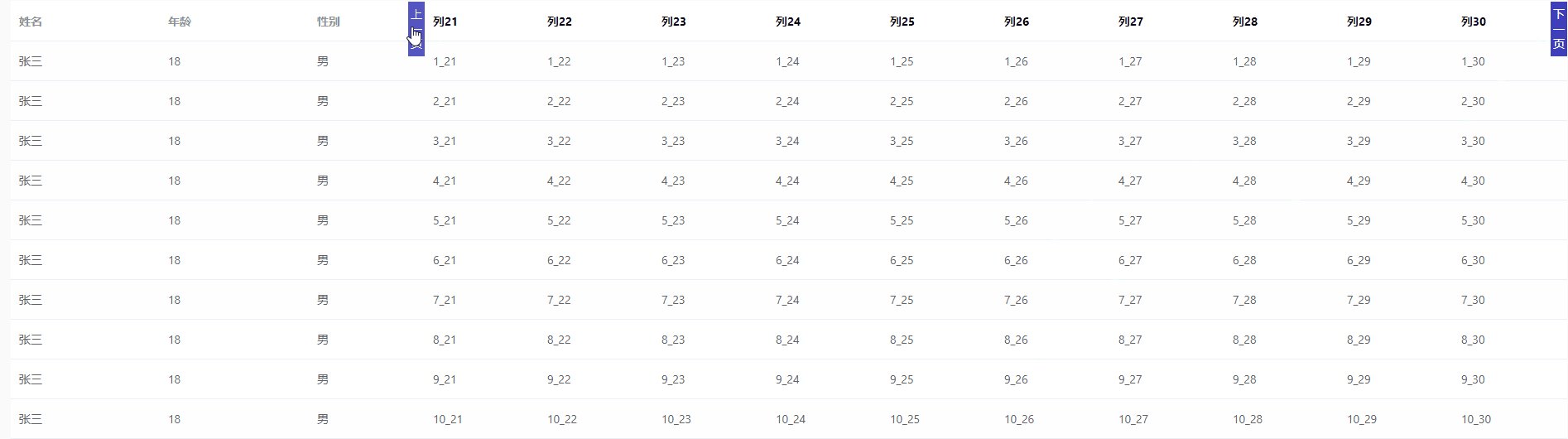
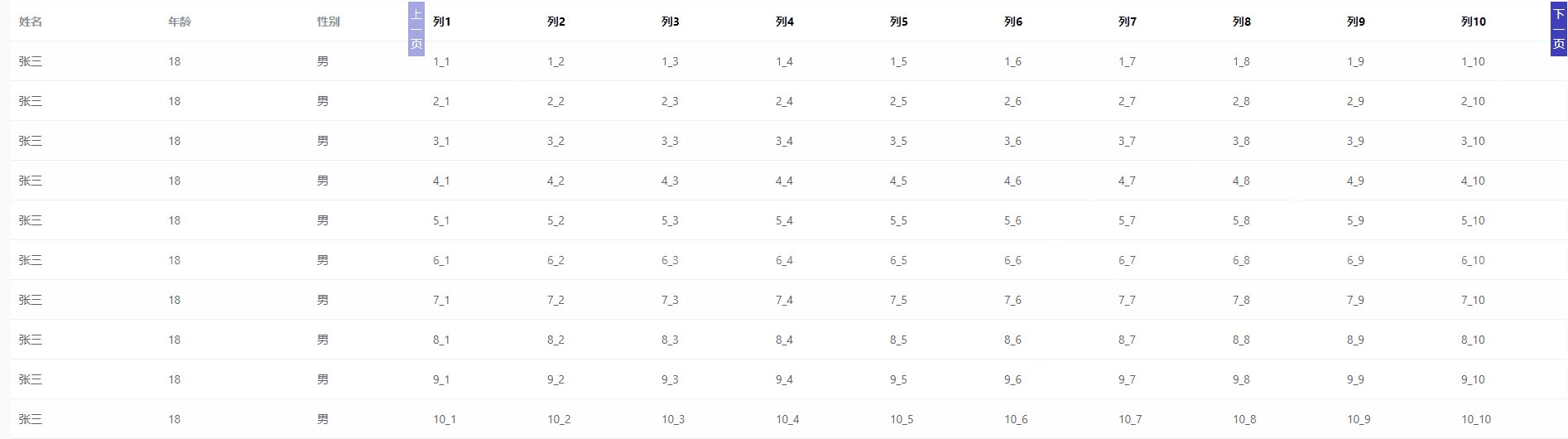
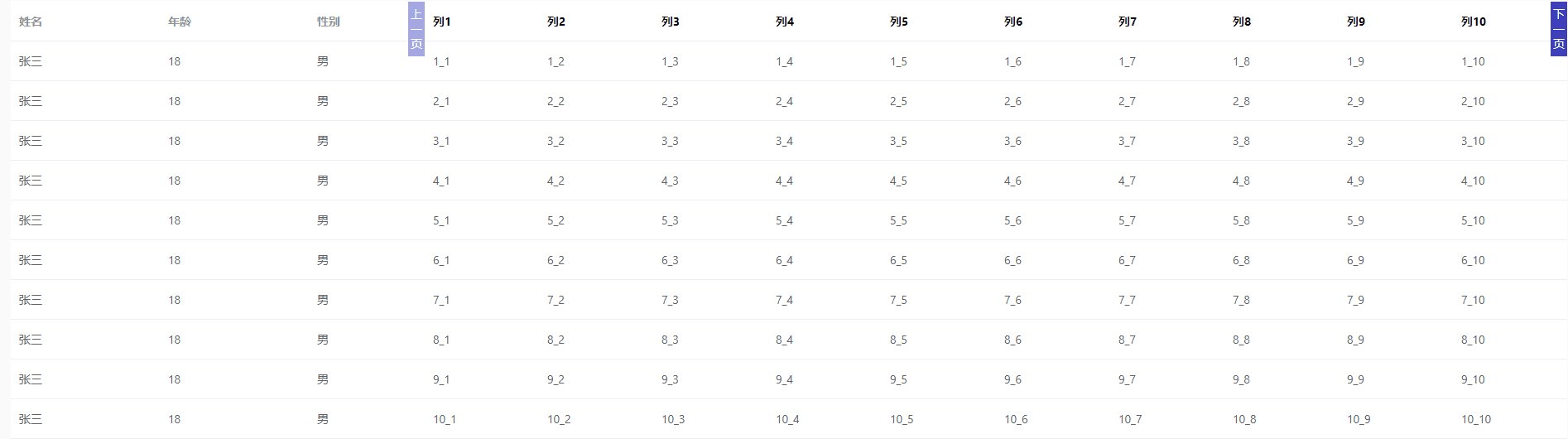
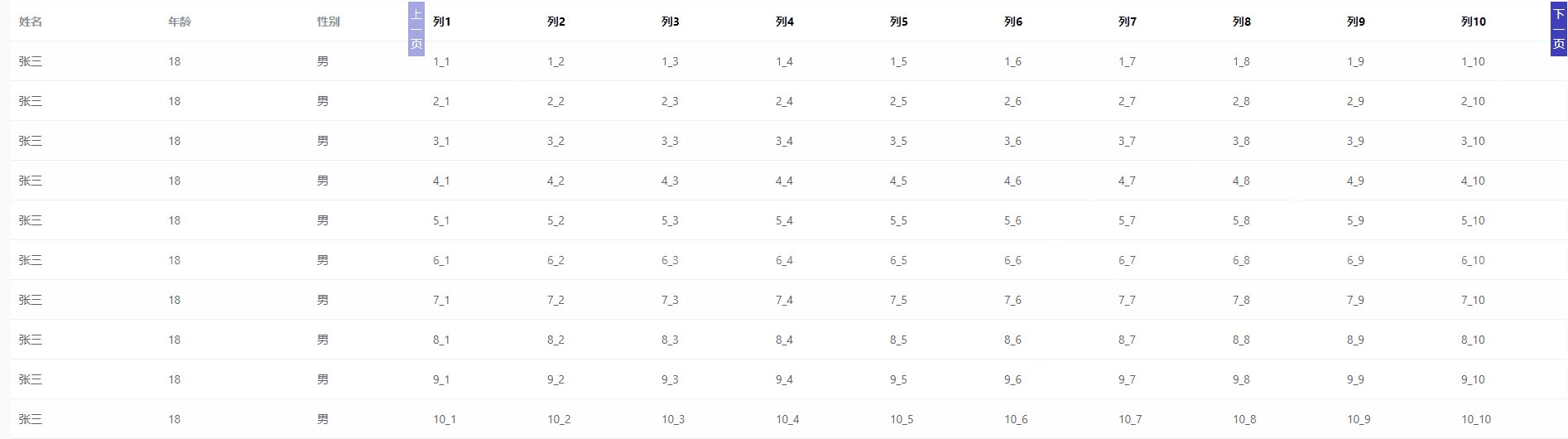
<el-table
:data="tableData"
:key="tampTime"
style="width: 100%">
<el-table-column
prop="name"
label="姓名"
width="180">
</el-table-column>
<el-table-column
prop="age"
label="年龄"
width="180">
</el-table-column>
<el-table-column
prop="gender"
label="性别">
</el-table-column>
<el-table-column
v-for="(item, index) in showColData"
:key="index"
:label="item.colLabel">
<template slot="header">
<div class="custom-header-cell">
<span class="label">{{item.colLabel}}</span>
<template v-if="colPage.totalPage > 1">
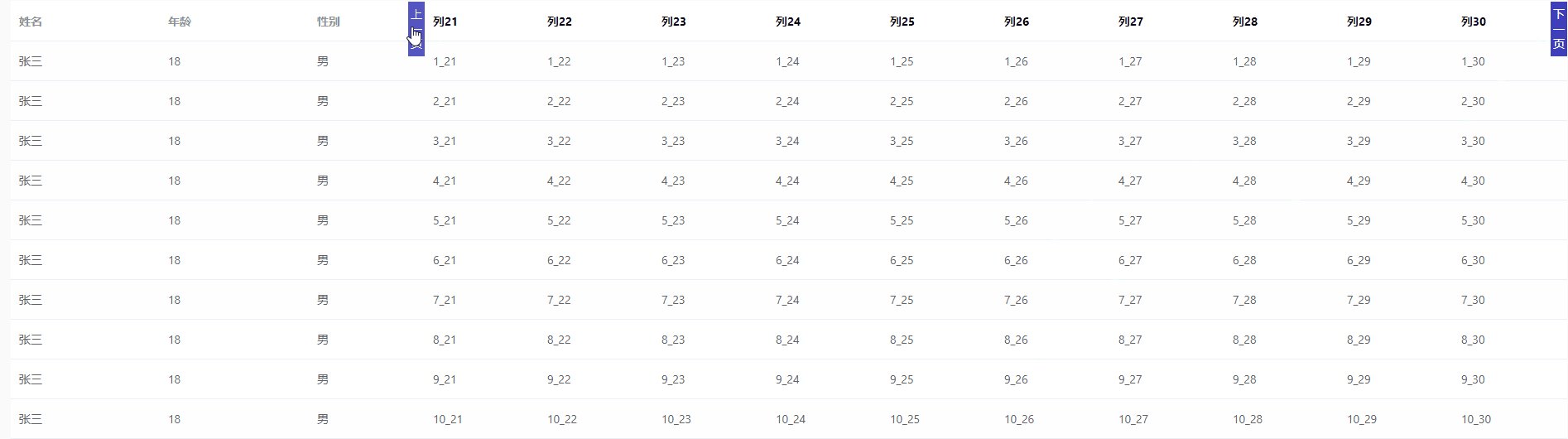
<div v-if="!index" :class="['prev-btn', {disabled: colPage.current === 1}]" @click="handlePrev">上一页</div>
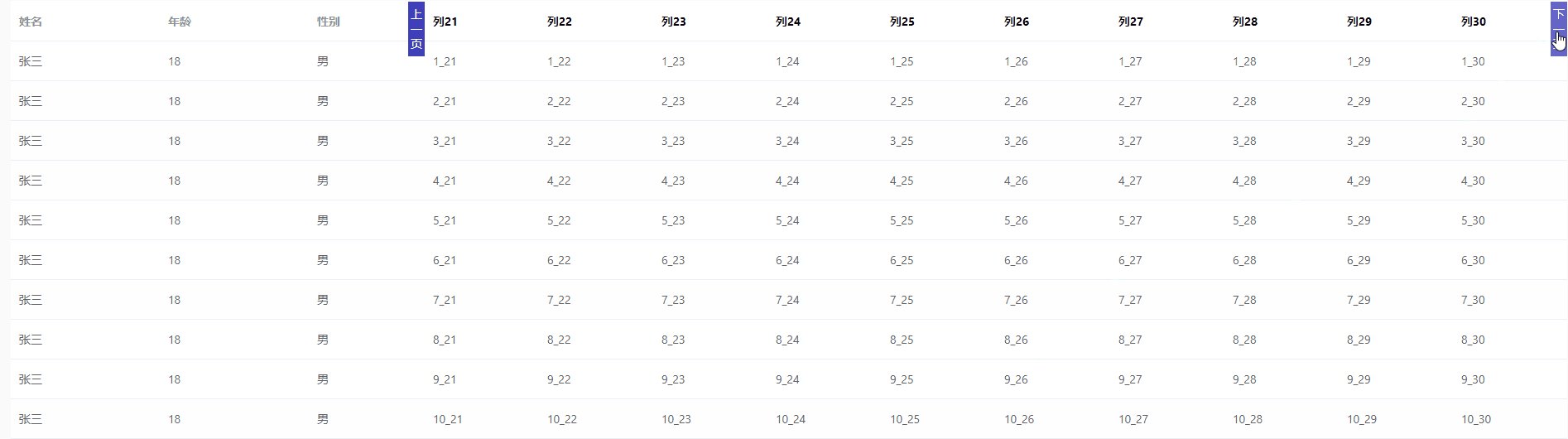
<div v-if="index === showColData.length - 1" :class="['next-btn', {disabled: colPage.current === colPage.totalPage}]" @click="handleNext">下一页</div>
</template>
</div>
</template>
<template slot-scope="scope">
{{ scope.row.colData[item.index].colValue }}
</template>
</el-table-column>
</el-table>
</div>
</template>
<script>
export default {
data () {
return {
tableData: [],
fullColData: [],
showColData: [],
colPage: {
current: 1,
size: 10,
totalPage: 0
},
tampTime: ''
}
},
created () {
this.initTableData()
},
methods: {
initTableData () {
const result = []
for (let i = 0; i < 10; i++) {
const obj = {
name: '张三',
age: 18,
gender: '男',
colData: []
}
for (let j = 0; j < 40; j++) {
obj.colData.push({
colLabel: `列${j + 1}`,
colValue: `${i + 1}_${j + 1}`
})
}
result.push(obj)
}
this.tableData = result
this.initColData()
},
initColData () {
const { tableData, colPage } = this
const { colData: fullColData } = tableData[0]
fullColData.forEach((item, index) => {
item.index = index
})
this.fullColData = fullColData
let showColData = fullColData
if (fullColData.length > colPage.size) {
showColData = fullColData.slice(0, 10)
}
this.showColData = showColData
this.colPage.totalPage = Math.ceil(fullColData.length / colPage.size)
},
handlePrev () {
let { current } = this.colPage
if (current > 1) {
current--
this.colPage.current = current
this.changeCellData()
}
},
handleNext () {
let { current, totalPage } = this.colPage
if (current < totalPage) {
current++
this.colPage.current = current
this.changeCellData()
}
this.$forceUpdate()
},
changeCellData () {
const { colPage, fullColData } = this
const startSlice = (colPage.current - 1) * colPage.size
const endSlice = startSlice + colPage.size
const showColData = fullColData.slice(startSlice, endSlice)
this.showColData = showColData
this.tampTime = new Date().valueOf()
}
}
}
</script>
<style lang="scss" scoped>
::v-deep .el-table {
// 默认是 hidden 按钮超出会隐藏
.el-table__header-wrapper,
th.el-table__cell,
.cell {
overflow: visible;
}
.custom-header-cell {
position: relative;
.label {
position: relative;
z-index: 2;
color: #000;
}
.prev-btn,
.next-btn {
width: 20px;
padding: 6px 0;
position: absolute;
z-index: 9;
top: -12px;
background-color: #3f3fbb;
color: #fff;
text-align: center;
font-weight: 400;
line-height: 18px;
transition: all .4s;
&:hover {
cursor: pointer;
opacity: .8;
}
&.disabled {
cursor: not-allowed;
background-color: #a6a7e2;
}
}
.prev-btn {
left: -30px;
}
.next-btn {
right: -10px;
}
}
}
</style>























 335
335











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










