既然说到 了属性动画就不得不说一说补间动画和其的区别
补间动画改变不了原画的真正位置,定义其中的关键帧(开始、结束的帧)。并不是真正的改变图片的位置。
而属性动画是改变图片的位置
我也自己做了一下关于属性动画的小项目
其中main.xml代码如下:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.xx.propertyanimation.MainActivity" >
<Button
android:id="@+id/btn1"
android:onClick="btn1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="补间动画" />
<Button
android:id="@+id/btn2"
android:onClick="btn2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="scale" />
<Button
android:id="@+id/btn3"
android:onClick="btn3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="补间动画" />
<View android:layout_width="100dp"
android:layout_height="100dp"
android:id="@+id/v"
android:background="#000000"/>
</LinearLayout>MainActivity.java的代码如下:
package com.xx.propertyanimation;
import android.animation.Animator;
import android.animation.Animator.AnimatorListener;
import android.animation.AnimatorInflater;
import android.animation.AnimatorSet;
import android.animation.ObjectAnimator;
import android.app.Activity;
import android.graphics.Color;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
public class MainActivity extends Activity {
private Button btn1,btn2,btn3;
private ObjectAnimator scaleXAnimator;
private AnimatorSet scaleAnimatorSet;
private AnimatorSet animatorSet;
private View v;
public void btn1(View view){
scaleXAnimator.start();
}
public void btn2(View view){
scaleAnimatorSet.start();
}
public void btn3(View view){
animatorSet.start();
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
btn1=(Button)findViewById(R.id.btn1);
btn2=(Button)findViewById(R.id.btn2);
btn3=(Button)findViewById(R.id.btn3);
v=(View)findViewById(R.id.v);
scaleXAnimator=(ObjectAnimator)AnimatorInflater.loadAnimator(this, R.animator.scaler);
scaleXAnimator.setTarget(btn1);
scaleAnimatorSet=(AnimatorSet)AnimatorInflater.loadAnimator(this, R.animator.scale);
scaleAnimatorSet.setTarget(btn2);
animatorSet=new AnimatorSet();
animatorSet.playTogether(
//ObjectAnimator.ofFloat(btn3, "translationX", 0,500,250),
ObjectAnimator.ofFloat(btn3, "rotationX", 0,180)
//ObjectAnimator.ofFloat(btn3, "alpha", 1,0,1)
);
animatorSet.setDuration(1000);
final ObjectAnimator coloranimator=ObjectAnimator.ofInt(v, "backgroundColor", Color.RED,Color.BLUE,Color.GREEN);
coloranimator.setDuration(1000);
coloranimator.setRepeatCount(1);
coloranimator.setRepeatMode(ObjectAnimator.REVERSE);
coloranimator.addListener(new AnimatorListener() {
@Override
public void onAnimationStart(Animator animation) {
// TODO Auto-generated method stub
}
@Override
public void onAnimationRepeat(Animator animation) {
// TODO Auto-generated method stub
}
@Override
public void onAnimationEnd(Animator animation) {
// TODO Auto-generated method stub
}
@Override
public void onAnimationCancel(Animator animation) {
// TODO Auto-generated method stub
}
});
v.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
coloranimator.start();
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
}
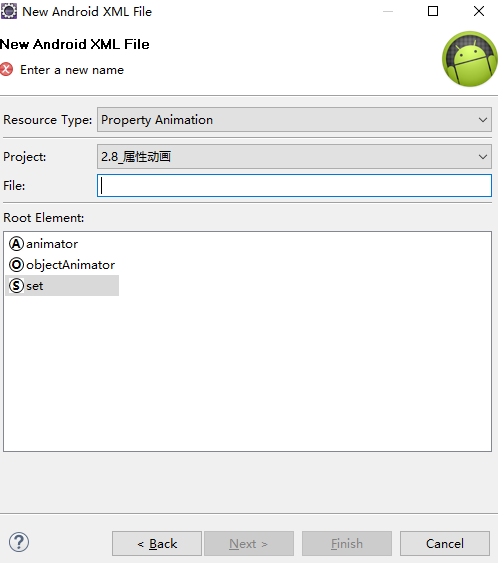
其中,你要在res文件下新建个animator的文件夹
然后就可以新建你所需要的文件的

我就建立了两个文件
一个是objectAnimator
这个最多只有一个动态效果
另一个是set文件
这个则可以有多个效果
代码如下:
<?xml version="1.0" encoding="utf-8"?>
<objectAnimator xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="3000"
android:repeatCount="0"
android:repeatMode="restart"
android:valueFrom="1.0"
android:valueTo="1.5"
android:propertyName="scaleX">
<!--repeatCount循环次数 repeatMode动画的逆向和正向 valueFrom ,valueTo动画开始和结束时属性的值 propertyName属性的名字-->
</objectAnimator>
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:ordering="together">
<objectAnimator
android:duration="3000"
android:repeatCount="0"
android:repeatMode="restart"
android:valueFrom="1.0"
android:valueTo="1.5"
android:propertyName="scaleX"/>
<objectAnimator
android:duration="3000"
android:repeatCount="0"
android:repeatMode="restart"
android:valueFrom="1.0"
android:valueTo="1.5"
android:propertyName="scaleY"/>
</set>
当然你也可以用代码直接敲你所需要的动画
其中Main.java中的第三个按钮可以看出
以上,希望能对你有所帮助






















 5093
5093

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








