
欢迎来到我的博客,希望这篇文章对你有所帮助,如果觉得不错,请点赞搜藏哈。
HUD-Qt-for-Python开发之路 1
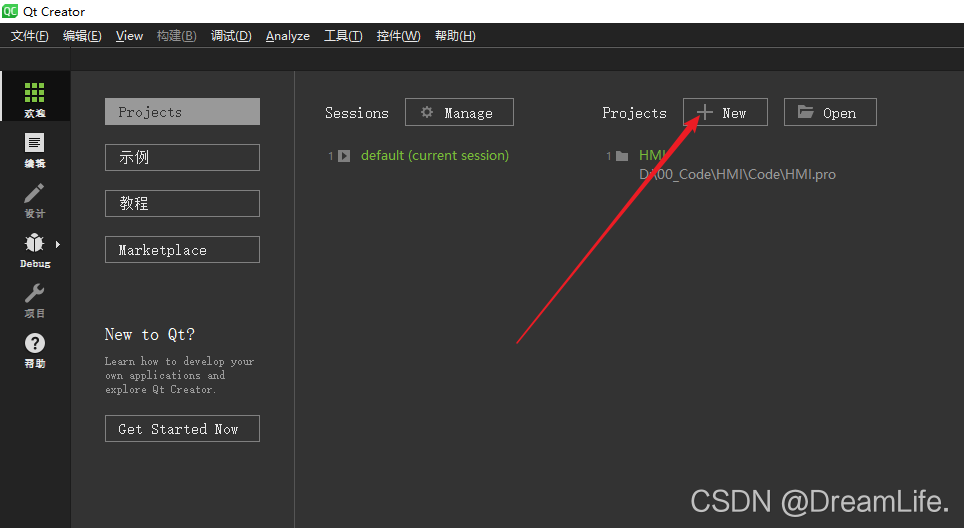
1 建立HUD工程
这篇开始,我就要正式进入新的HUD的开发之路了,一切从新建工程开始。

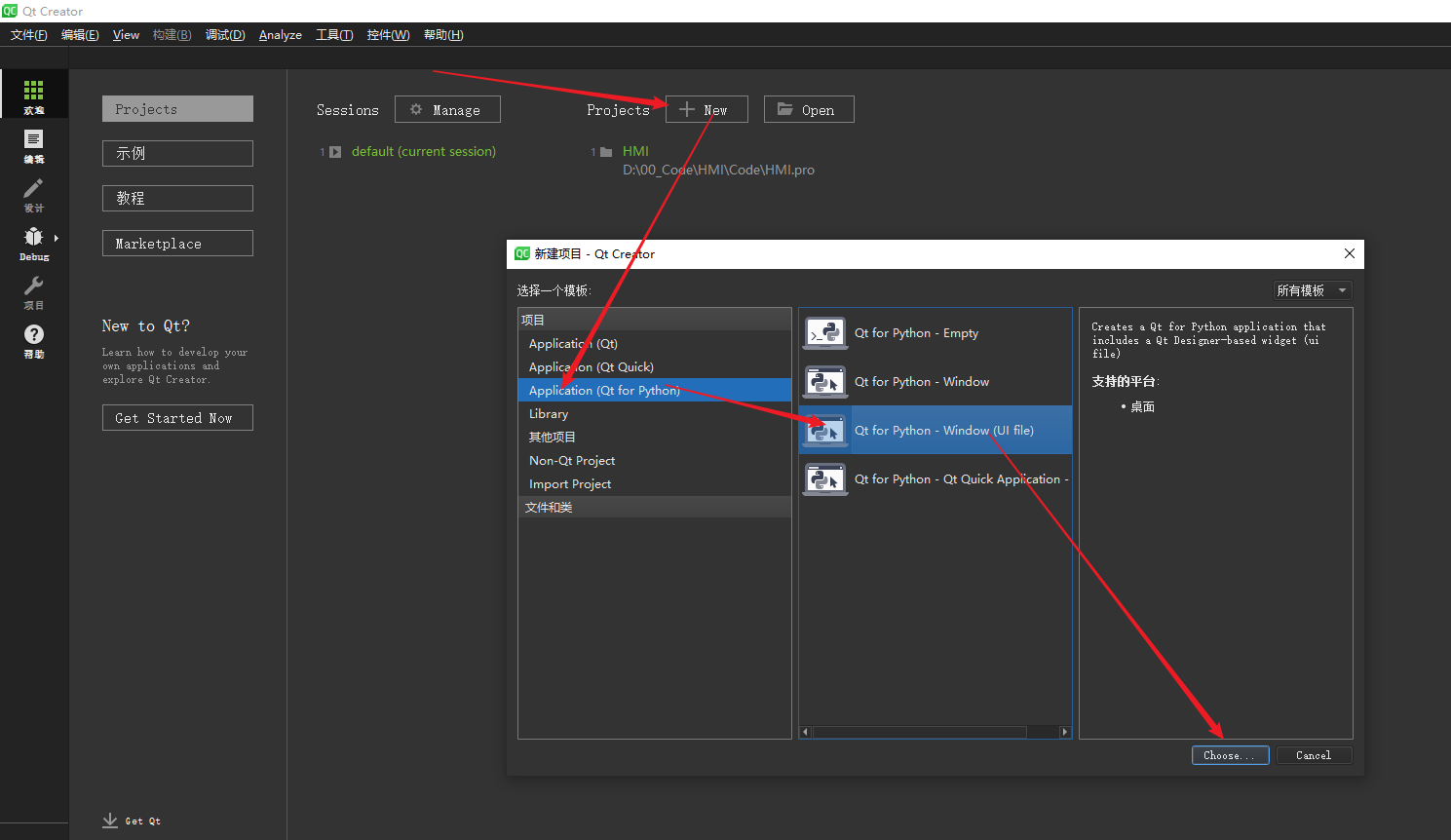
如上图所示,选择NEW一个工程,并选择Application (Qt for Python)下的Qt for python-Window(UI file),其实可以选择上面任意的三个,但是我还是对我的技术以及学习能力表示怀疑,所以,调一个最简单的来搞,这个带有图形UI界面,咱可以往里拖控件。剩下的就是点击choose按钮。如下图所示。

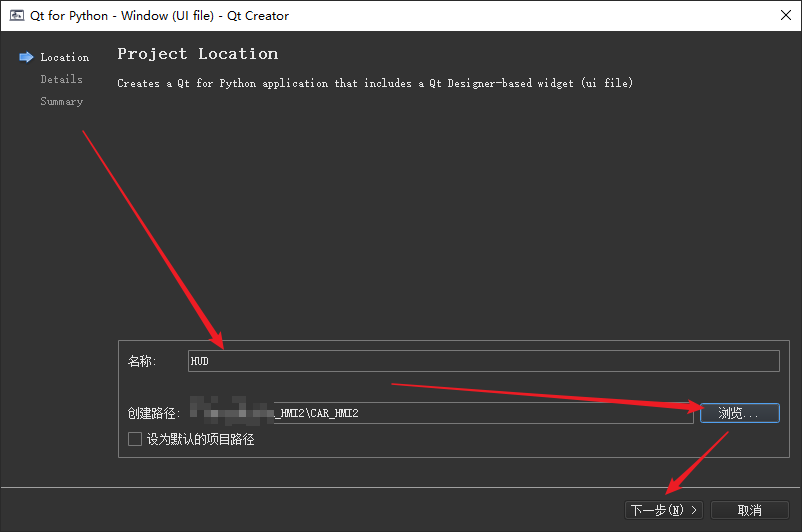
在下图界面中,需要给我们的工程起一个名字,这里我就叫HUD,完了选择一个路径,很早以前Qt工程目录是不允许有中文存在,现在不确定,保险起见,还是选择纯英文路径,点击下一步,如下图所示。

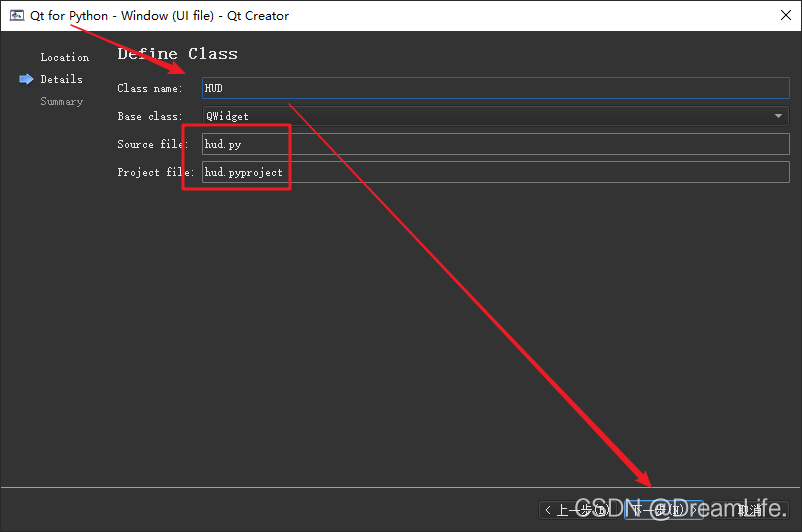
在我们点击完上图中的下一步以后,就可以看到下图中的界面,这里需要给一个“类名”,剩下红框中的名称会自动生成,点击下一步,如下图所示。

在我们点击上图中的下一步以后,就会来到下面的界面了,在这个界面,主要是控制一下我们的项目,是不是子项目,需不需要版本控制,以及最后要生成的文件,确认没有问题直接点完成,如下图所示。

仔细看一下下图内容,和传统的Qt一样,左侧是项目tree,右侧编辑框,下面信息框

2 测试运行环境及工程
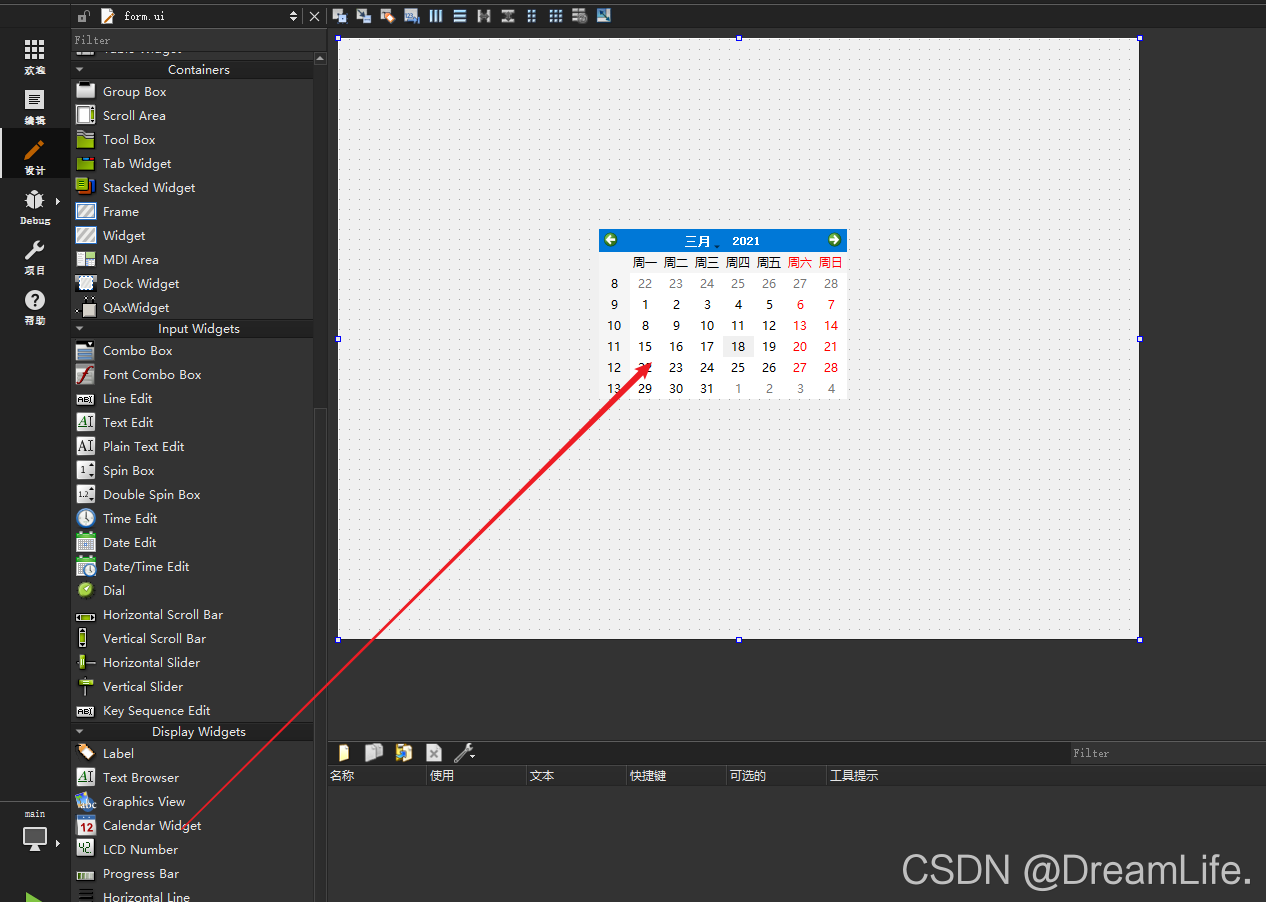
和上一篇文章中内容样,我们可以看到这里我们还是用的PySide2,需要修改为PySide6,打开form.ui文件,我们拖一个日历控件进去,看下程序是否可以运行。如下图所示。

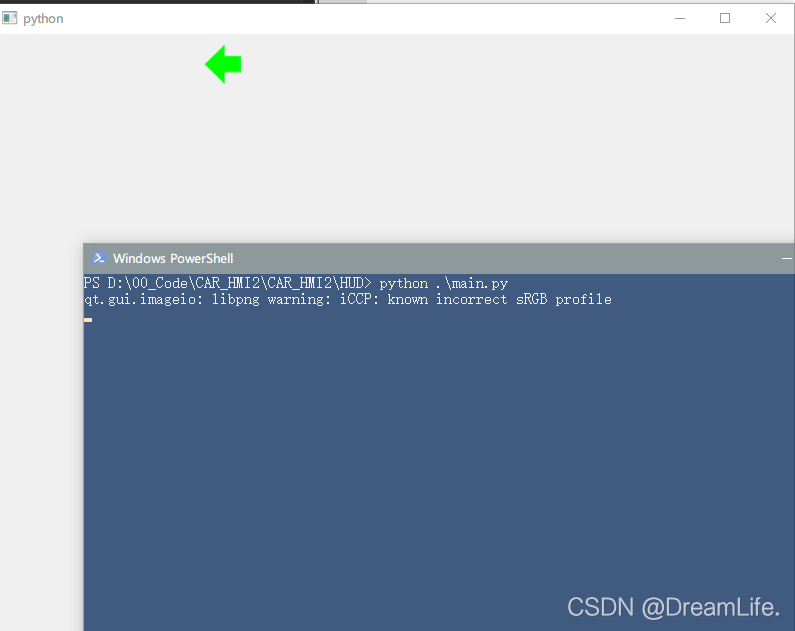
测试运行一下,看下图动图

3 拷贝资源文件到工程目录
拷贝原来的资源文件到新的HUD工程目录,共有一下资源,这里使用到了一个指令 tree如下图所示。

4 建立Qss文件
本次为了竟可能的降低 Python的开发难度,在资源管理上,也直接使用Qss文件来管理资源,有部分资源需要在代码中调用的时候,再考虑,总体思路就是使用Qss文件来管理资源

项目工程目录,在根目录下新建一个“images.qss”文件,这个文件未来就是我们的资源管理文件了,如下图所示。
4.1 测试Qss文件
要测试Qss文件,需要在main.py文件中添加如下代码
with open("images.qss","r") as f:
_style = f.read()
app.setStyleSheet(_style)

还需要在UI文件中拖一个Qlabel控件,顺便给它重新命名一下。

剩下的就是在Qss文件中加入他的样式表
/*左转向灯样式*/
QLabel#label_light_left
{
border-image:url(./images/TurnLight/l.png);
}
测试一下效果

完美,我们下篇见。


























 713
713











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










