
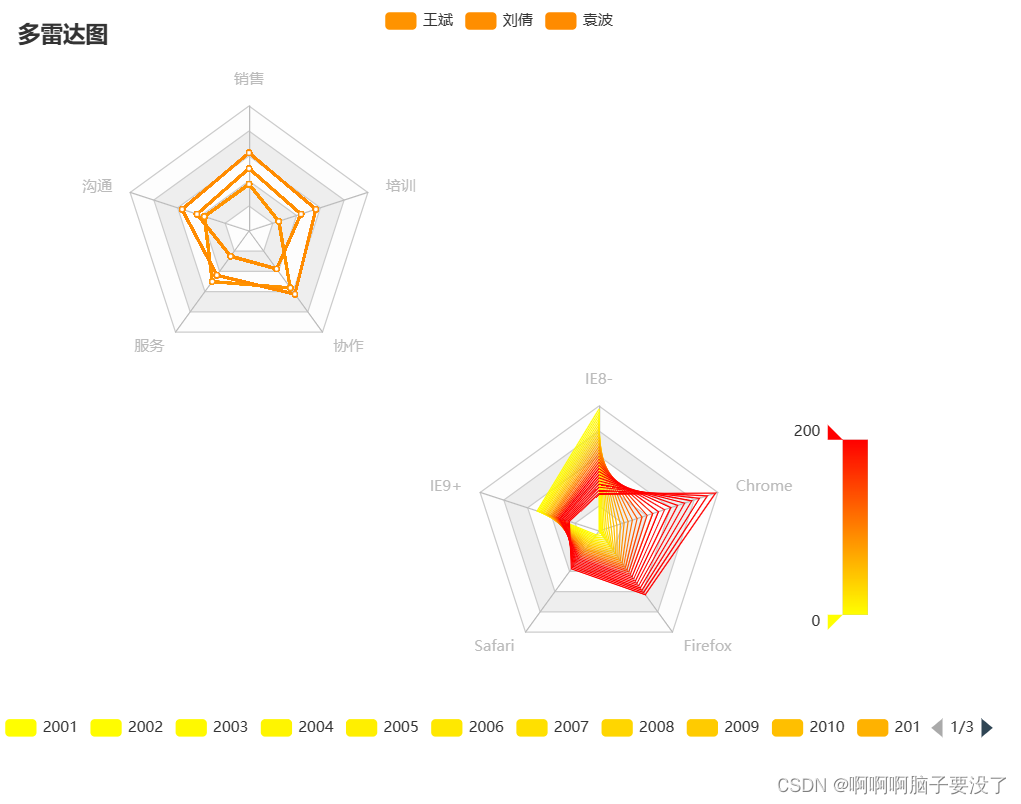
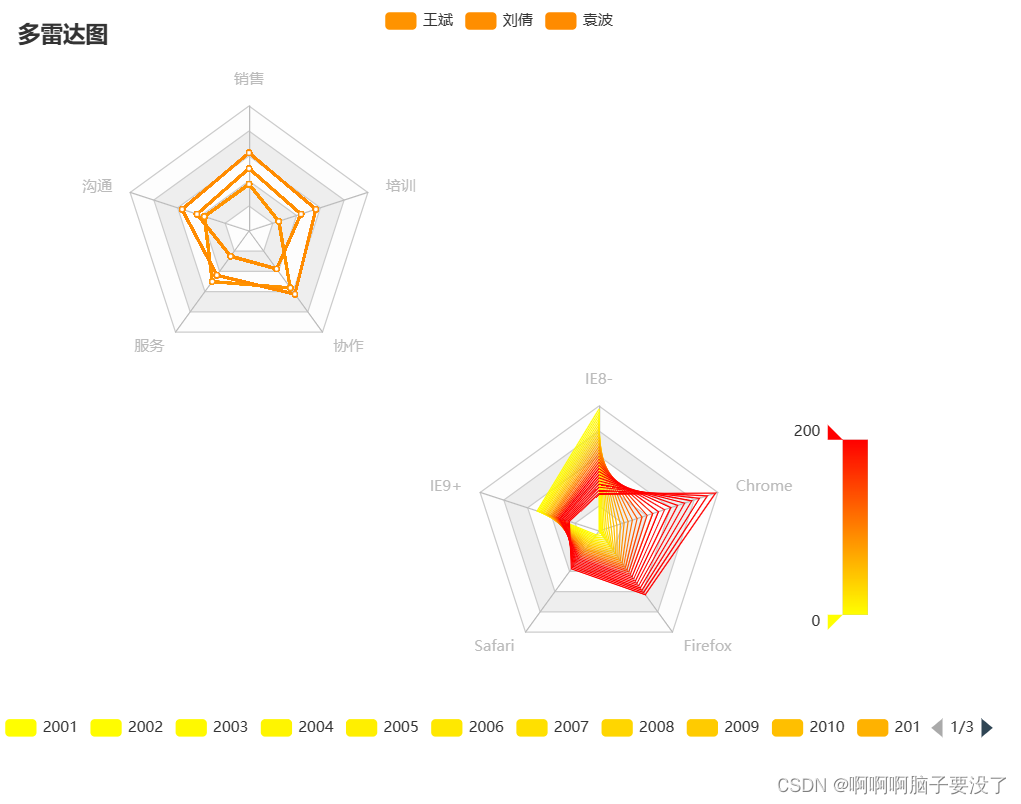
其实模板和之前发的作品一样,只有一些关键点使它变成了雷达图,我们只需要添加数据和和每个点需要显示的名称,type肯定是要变的
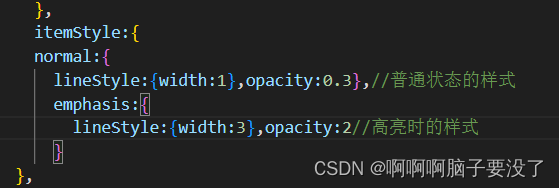
下面这个是设置碰到雷达图里的数据就会加粗变亮

这个是设置线条颜色的,你可以设置多种线条

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/echarts.js"></script>
</head>
<body>
<!---为ECharts准备一个具备大小(宽高)的DOM--->
<div id="main" style="width: 800px; height: 600px"></div>
<script type="text/javascript">
// 基于准备好的DOM,初始化ECharts图表
var myChart = echarts.init(document.getElementById("main"));
// 指定图表的配置项和数据
var option = {
title: {
text: '多雷达图',
top: 10,
left: 10
},
tooltip: {
trigger: 'item'
},
legend: [{
type: 'scroll',
bottom: 10,
data: (function () {
var list = [];
for (var i = 1; i <= 28; i++) {
list.push(i + 2000 + '');
}
return list;
})()
},
{
data: ['王斌', '刘倩','袁波'],
}
],
visualMap: {
top: '330',
right: 100,
color: ['red', 'yellow'],
calculable: true,
},
radar: [
{
indicator: [
{ text: 'IE8-', max: 400 },
{ text: 'IE9+', max: 400 },
{ text: 'Safari', max: 400 },
{ text: 'Firefox', max: 400 },
{ text: 'Chrome', max: 400 }
],
center:['60%','70%'],radius:100,
},
{
indicator: [
{ name: '销售', max: 100 ,min:80},
{ name: '沟通', max: 100 ,min:80},
{ name: '服务', max: 100 ,min:80},
{ name: '协作', max: 100 ,min:80},
{ name: '培训', max: 100 ,min:80},
],
center:['25%','30%'],radius:100,
},
],
series:
(function () {
var series = [];
for (var i = 1; i <= 28; i++) {
series.push({
type: 'radar',radarIndex:0,
symbol: 'none',
lineStyle: {
width: 1
},
emphasis: {
areaStyle: {
color: 'rgba(0,250,0,0.3)'
}
},
itemStyle:{
normal:{
lineStyle:{width:1},opacity:0.3},//普通状态的样式
emphasis:{
lineStyle:{width:3},opacity:2//高亮时的样式
}
},
data: [
{
value: [
(40 - i) * 10,
(38 - i) * 4 + 60,
i * 5 + 10,
i * 9,
(i * i) / 2
],
name: i + 2000 + ''
},
]
});
series.push({
type: 'radar',radarIndex:1,
itemStyle:{
normal:{
lineStyle:{width:2},opacity:1},//普通状态的样式
emphasis:{
lineStyle:{width:6},opacity:3//高亮时的样式
}
},
data:[
{
value: [87.50, 87.50, 90.00, 91.25, 85.00],
name: '王斌'
},
{
value: [90.00, 88.75, 85.00, 87.50, 88.75],
name: '刘倩'
},
{
value: [92.50, 91.25, 88.75, 92.50, 91.25],
name: '袁波'
}
]
});
}
return series;
})()
};
// 使用刚指定的配置项和数据显示图表
myChart.setOption(option);
</script>
</body>
</html>










 本文介绍了如何使用ECharts库在HTML中创建雷达图,包括设置数据、配置指标、线条颜色和视觉映射,展示了如何为不同角色生成个性化的雷达图表现形式。
本文介绍了如何使用ECharts库在HTML中创建雷达图,包括设置数据、配置指标、线条颜色和视觉映射,展示了如何为不同角色生成个性化的雷达图表现形式。














 1466
1466











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








