
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript" src="js/echarts.min.js" ></script>
<title></title>
</head>
<body>
<div id="main" style="width: 800px;height:600px;"></div>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('main'));
var option ={
title:{
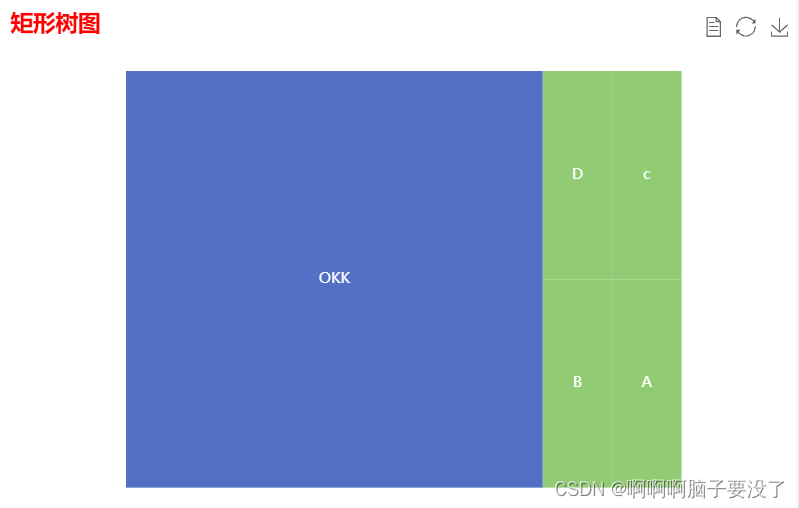
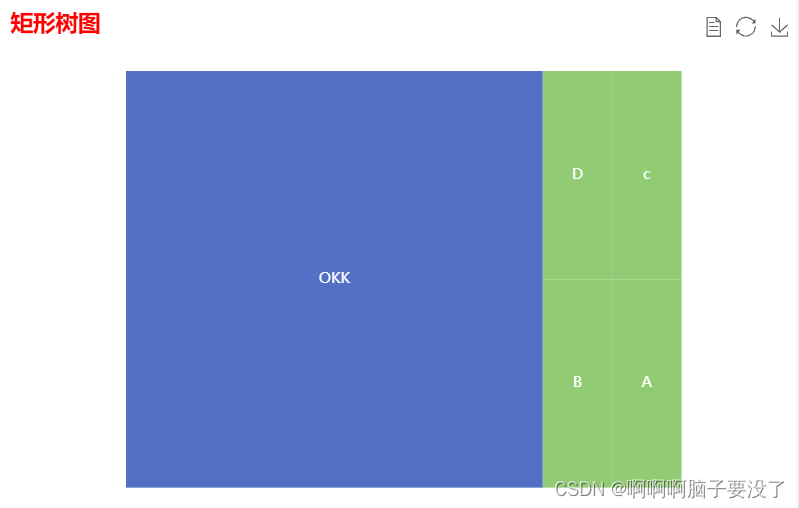
text: '矩形树图',
textStyle: {
color: 'red'
},
},
tooltip: {
confirm: true,//数据项图形触发
formatter: "{a} <br/>{b} : {c} "//详情提示框
}, // 配置提示框组件
toolbox: {
left: 555,
top: 0,//上下左右的位置
feature: {
dataView: {//数据视图工具,可以展现当前图表所用的数据
},
restore: {},//刷新还原
saveAsImage: {}//下载图片
}
}, // 配置工具箱组件
series: [
{
type: 'treemap',
data: [
{
name: 'nodeA',
value: 10,
children: [
{
name: 'A',
value: 5
},
{
name: 'B',
value: 5
},
{
name: 'c',
value: 5
},
{
name: 'D',
value: 5
}
]
},
{
name: 'A',
value: 30,
children: [
{
name: 'B',
value: 20,
children: [
{
name: 'OKK',
value: 10
}
]
}
]
}
]
}
]
};
myChart.setOption(option);
</script>
</body>
</html>








 本文详细介绍了如何使用ECharts库在HTML中创建一个矩形树图,展示层级结构数据,包括配置选项如标题、提示框和工具箱。
本文详细介绍了如何使用ECharts库在HTML中创建一个矩形树图,展示层级结构数据,包括配置选项如标题、提示框和工具箱。














 1384
1384











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








