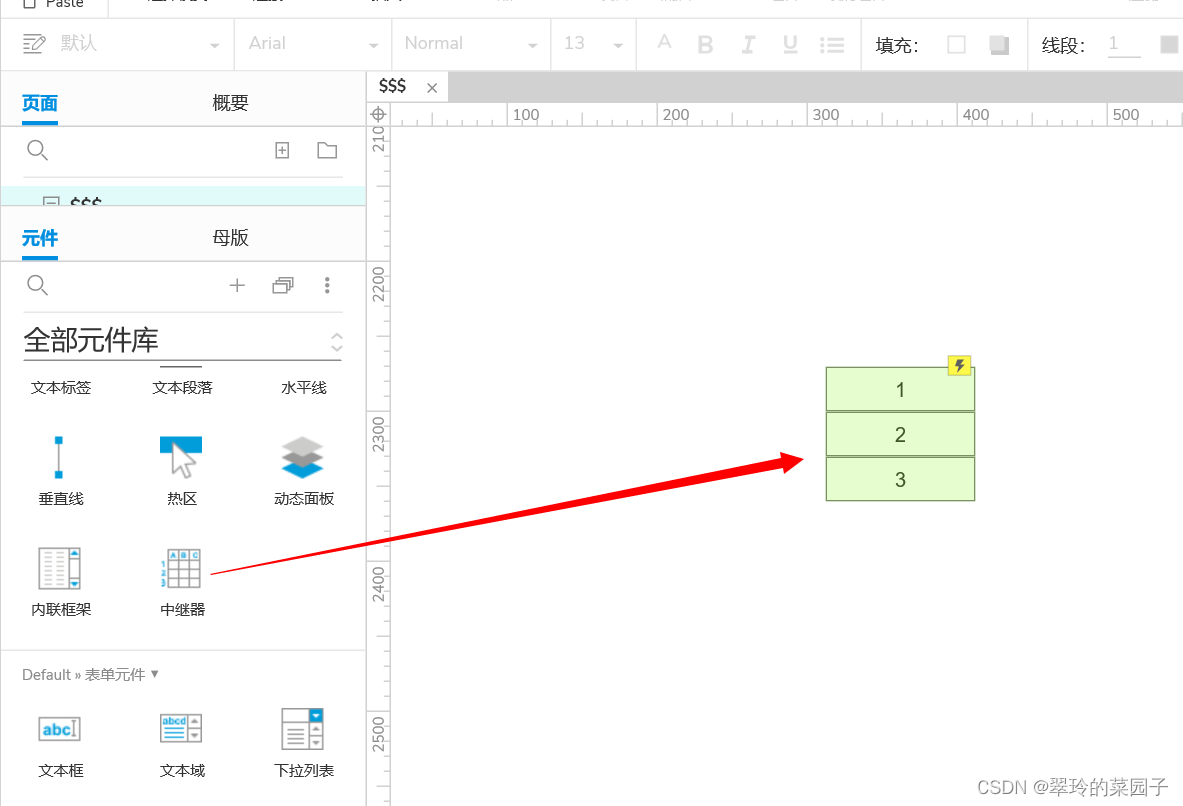
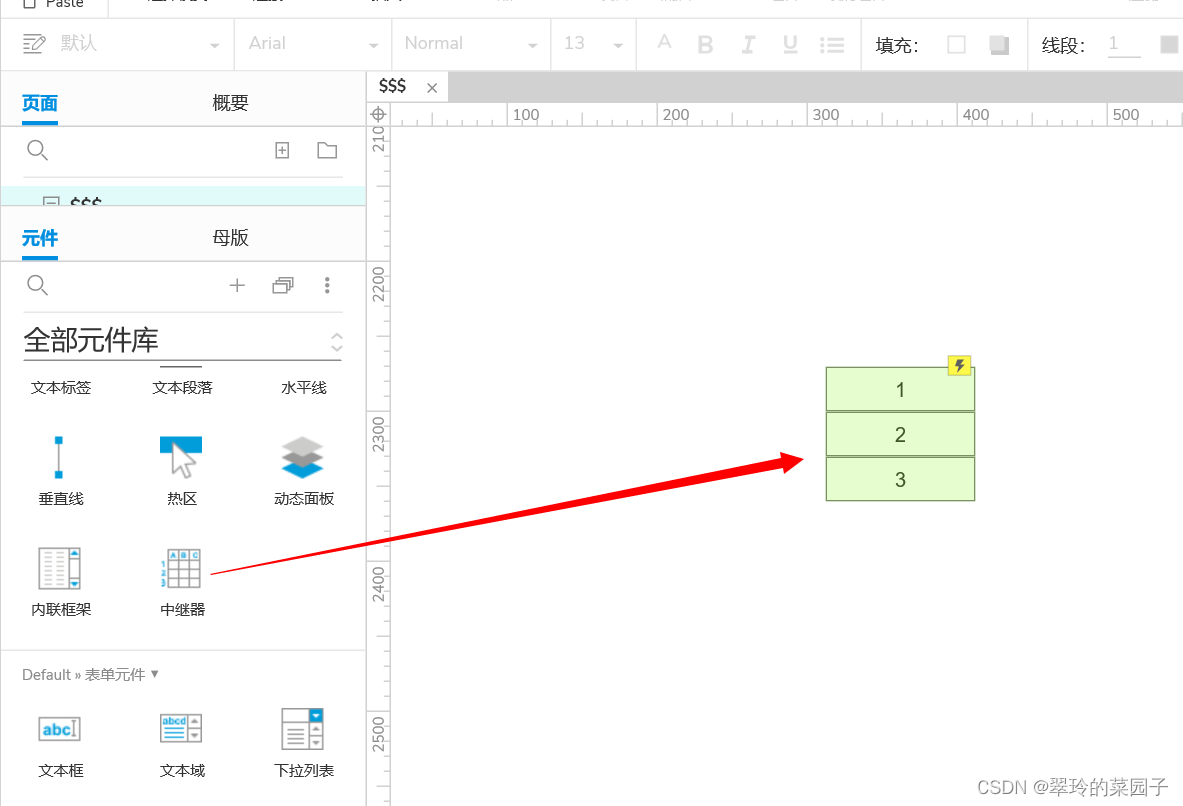
第一步,首先拖动一个中继器在面板;

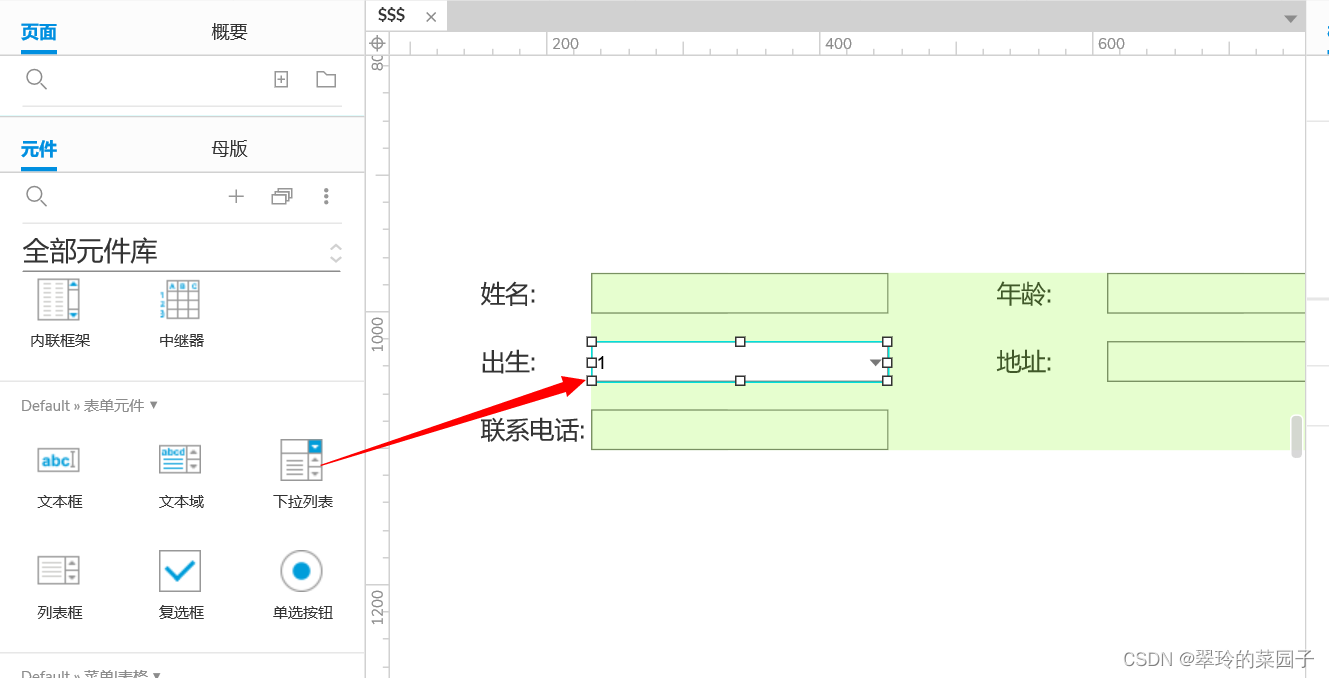
第二步,双击中继器,拖动一个文本和一个输入框;

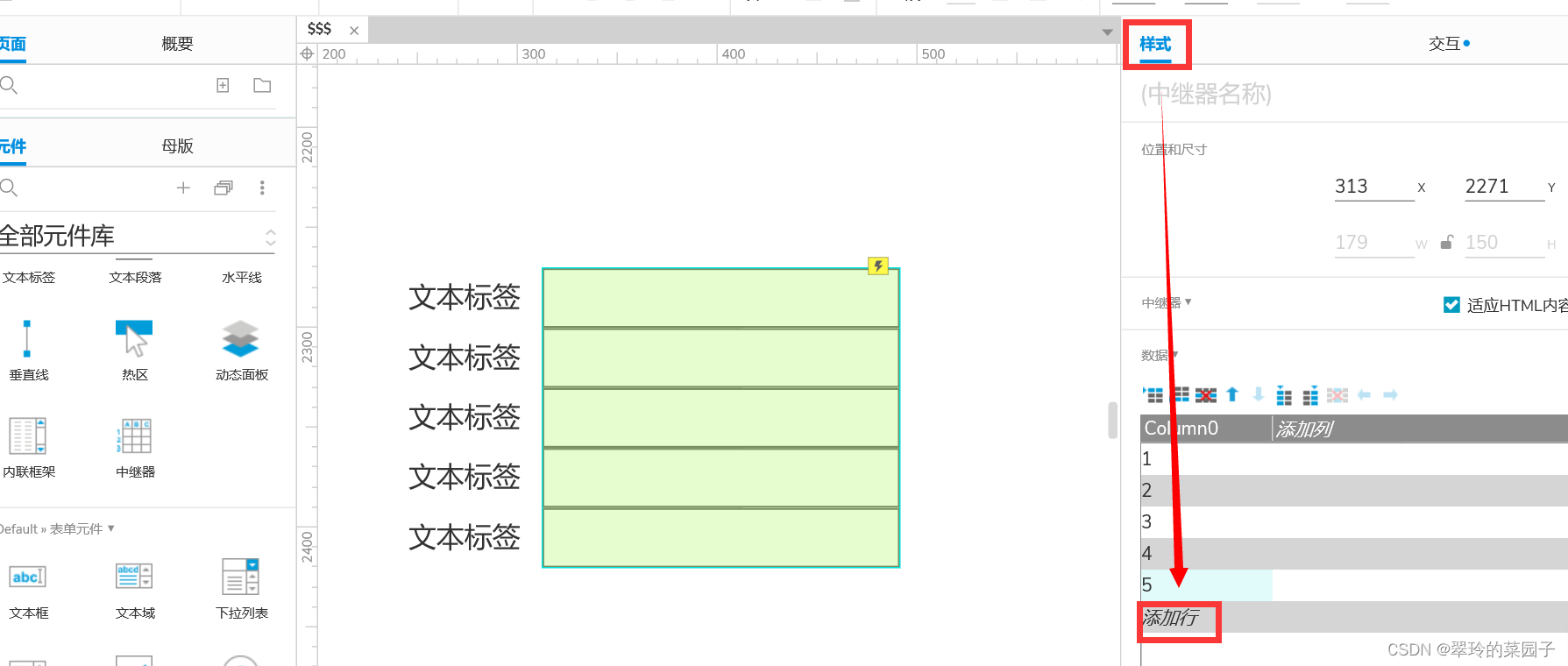
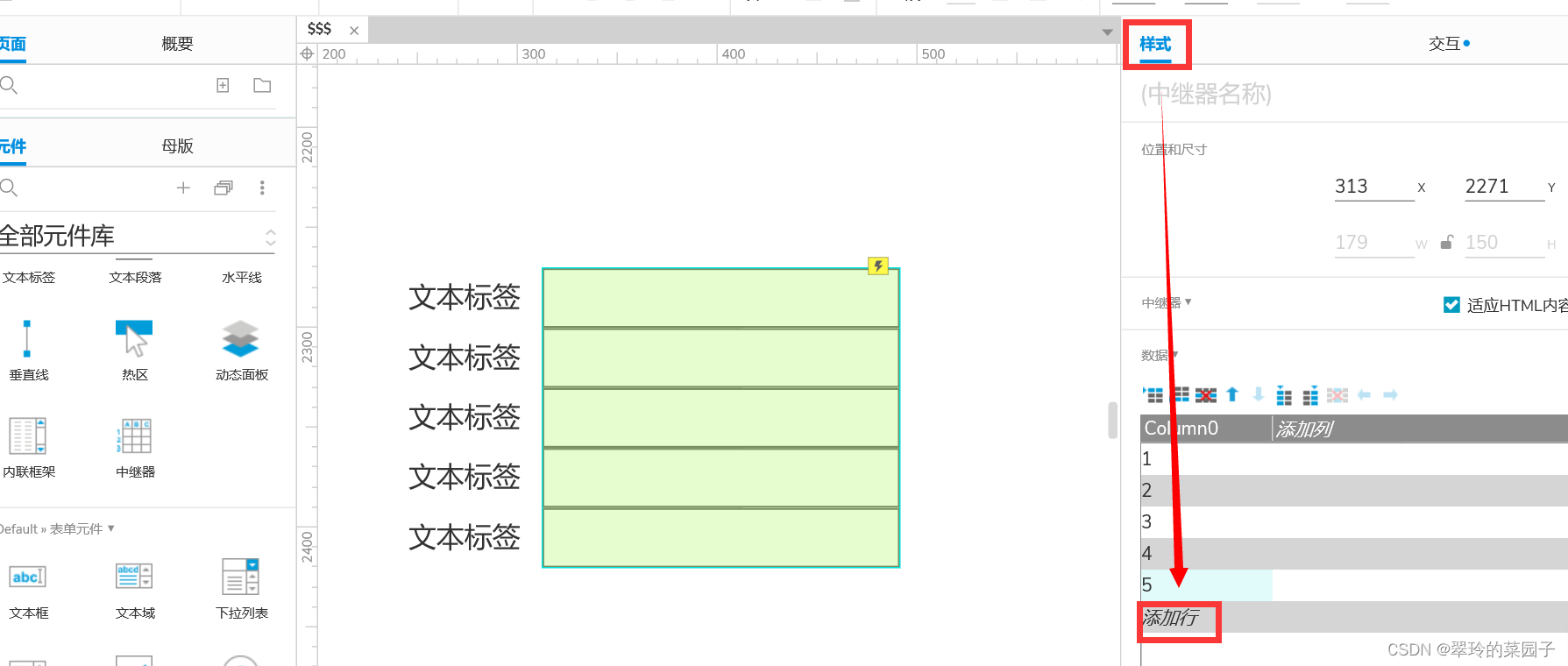
第三步,还原页面,在右侧样式中,添加几行;

第四步,在样式中,设置间距和布局;

第五步,选择交互页面,选中 文本标签,在值后面加个冒号;

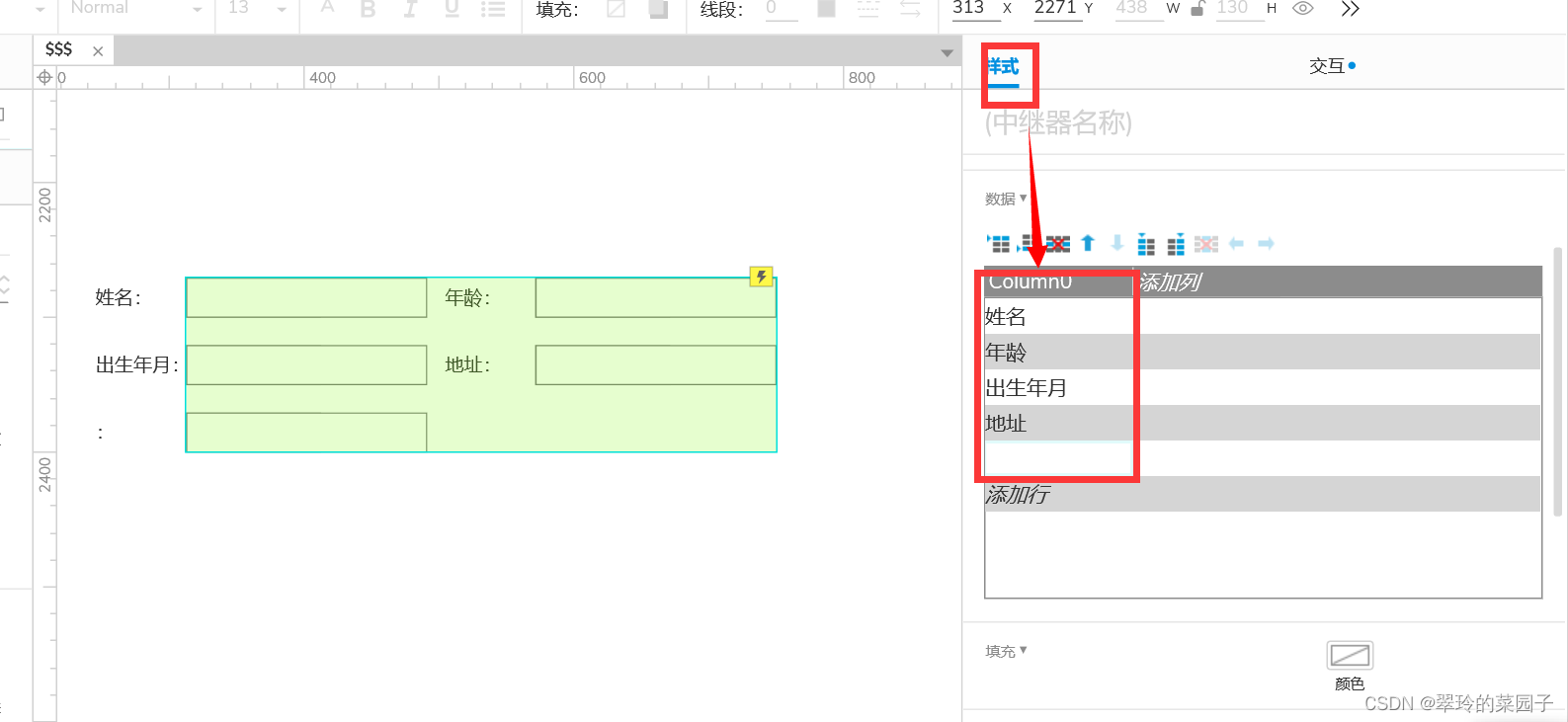
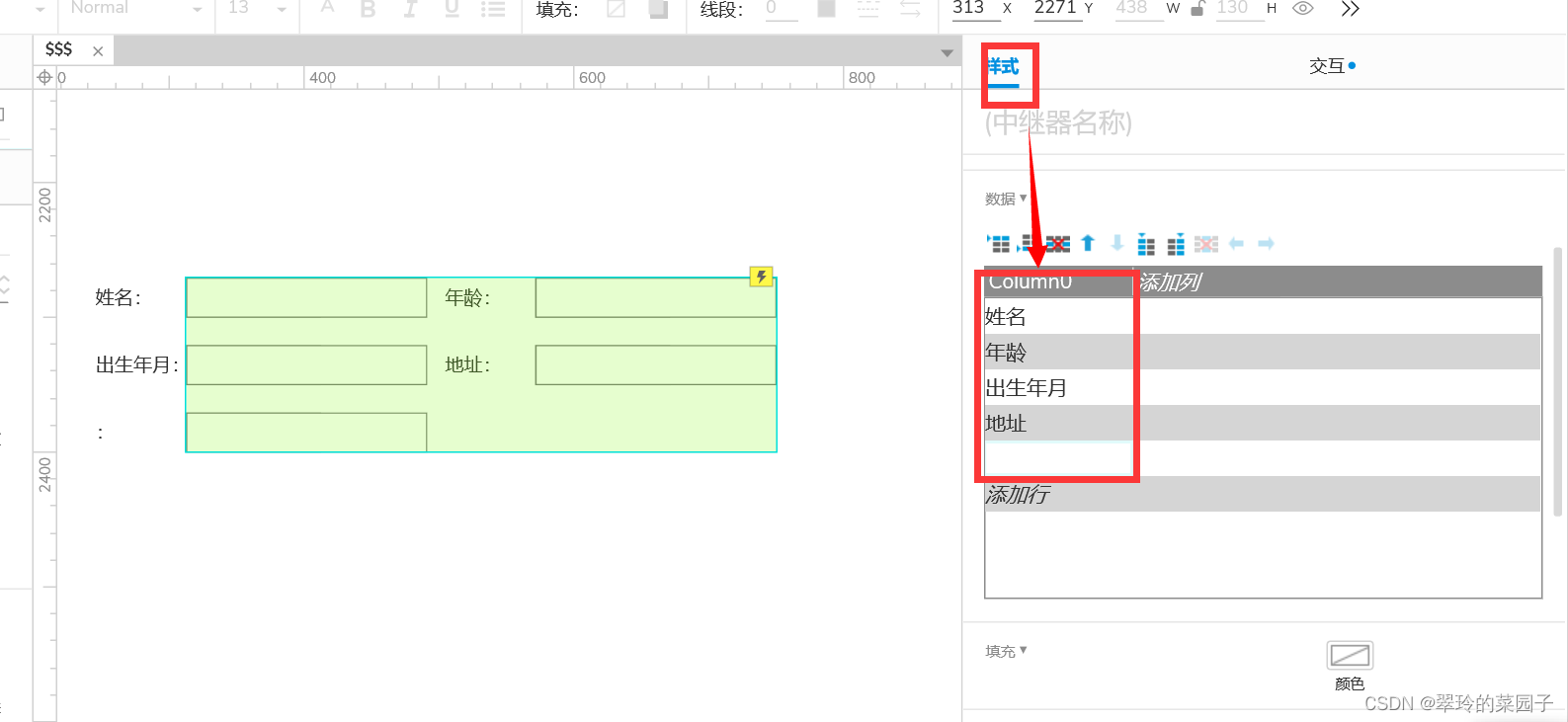
第六步,在样式中,把中继器中的名字改一下,就ok了;

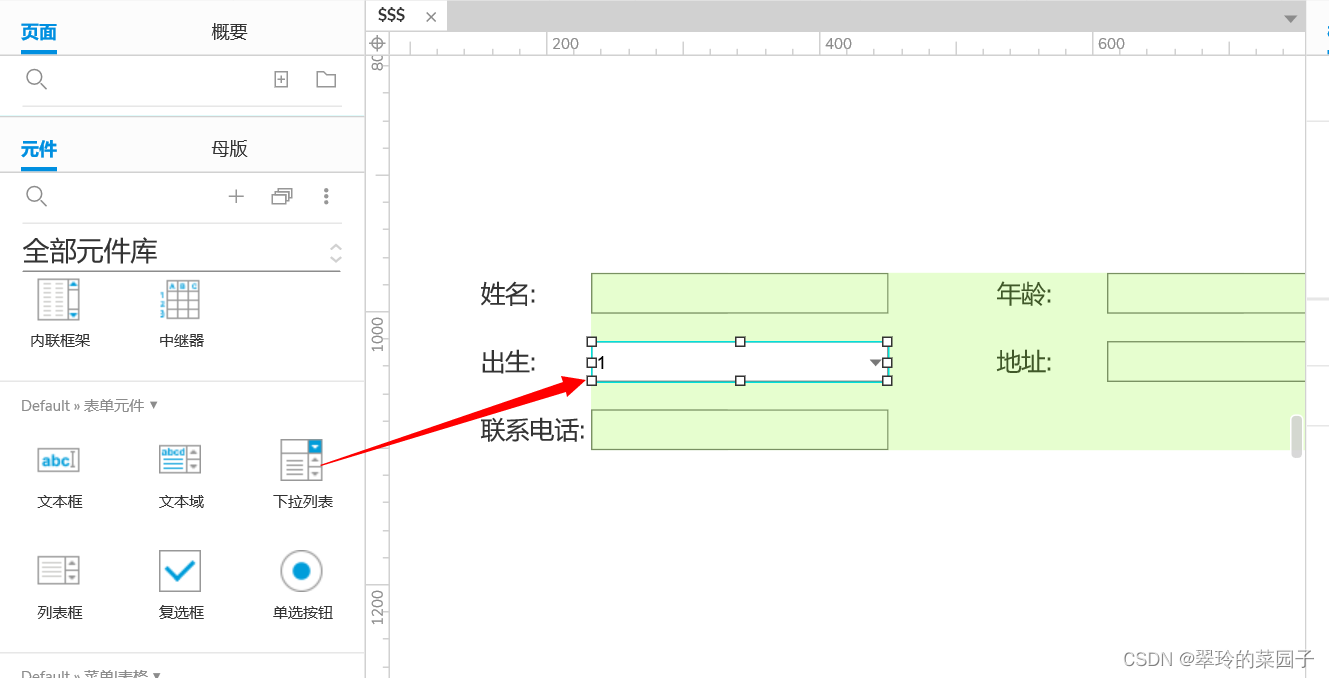
所有的框框都是输入框,所以这步需要对特别类型进行遮挡代替。

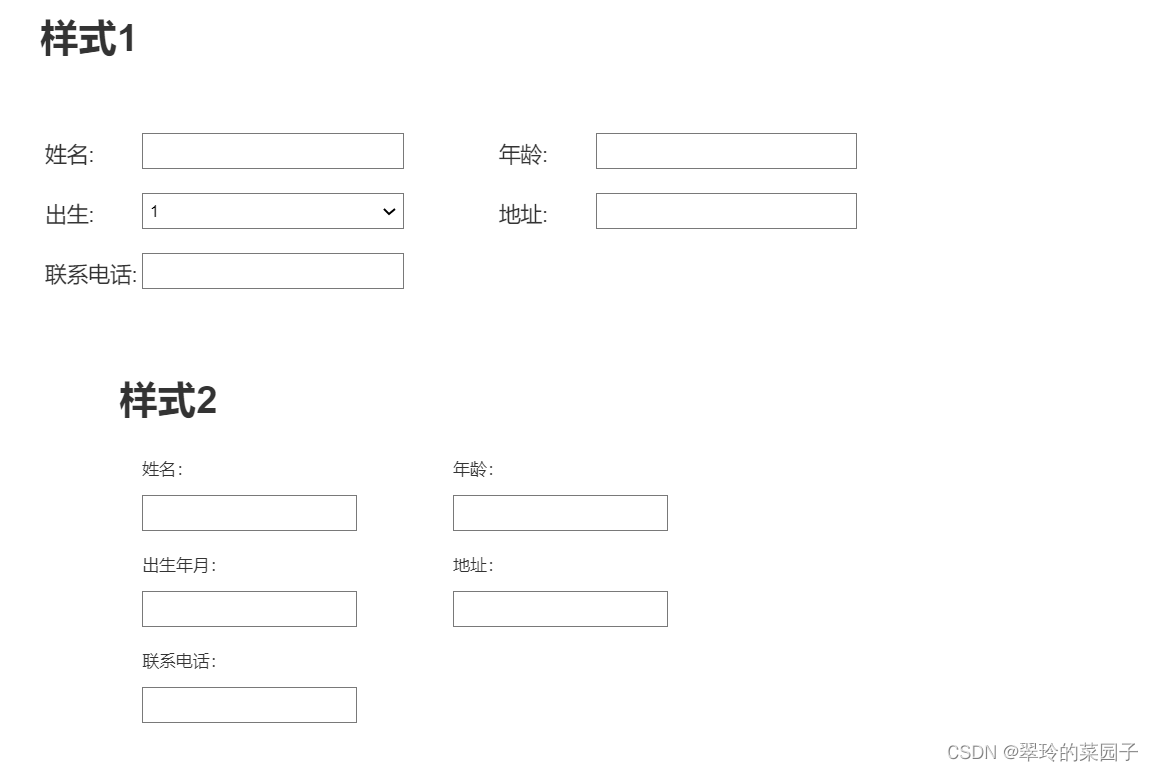
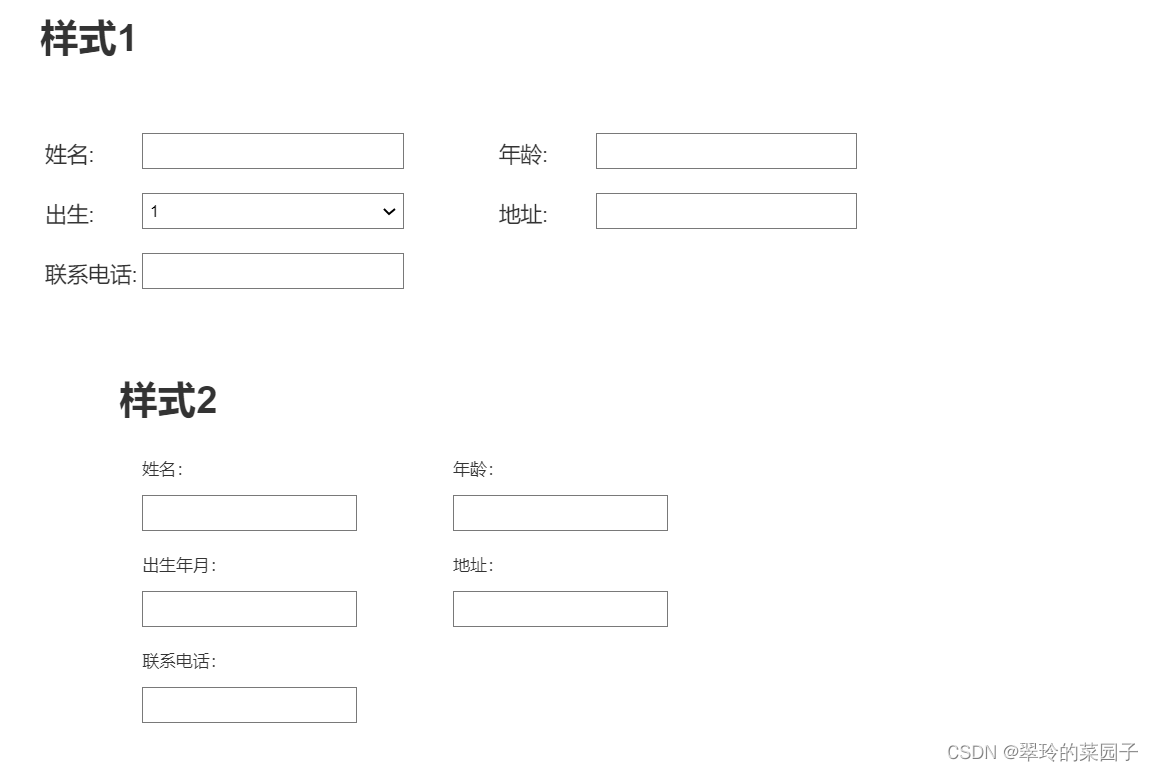
这样一个中继器制作的表单就完成了,利用中继器制作表单在后续的调整样式、排列,只需要简单的调整就很快的完成。

第一步,首先拖动一个中继器在面板;

第二步,双击中继器,拖动一个文本和一个输入框;

第三步,还原页面,在右侧样式中,添加几行;

第四步,在样式中,设置间距和布局;

第五步,选择交互页面,选中 文本标签,在值后面加个冒号;

第六步,在样式中,把中继器中的名字改一下,就ok了;

所有的框框都是输入框,所以这步需要对特别类型进行遮挡代替。

这样一个中继器制作的表单就完成了,利用中继器制作表单在后续的调整样式、排列,只需要简单的调整就很快的完成。

 1238
1238
 169
169
 2755
2755











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


