
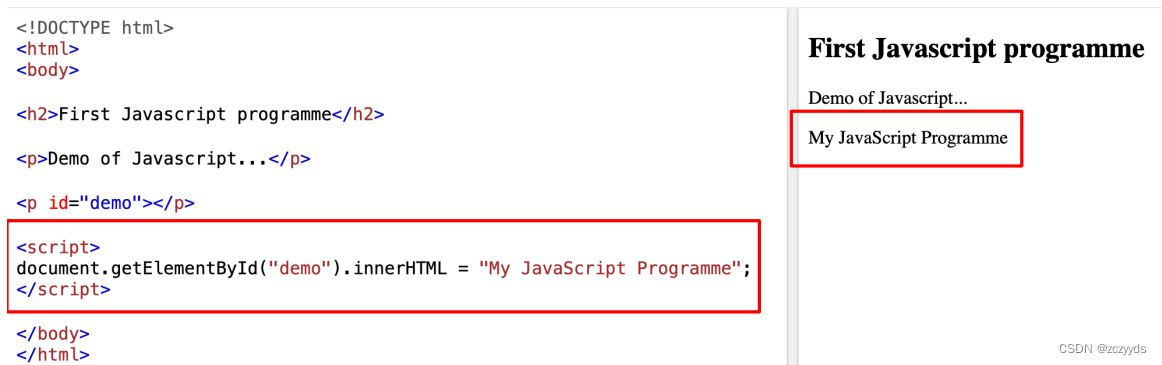
JS Structure:
The JavaScript must start with the <script> tag and end with</script> tag.

JS Comments
• They are not executed by the interpreter
• The comment starts with “//”
• Examples //This is the beginning of the programme
JS Data Types
• JS has dynamic data types
– This means that the data type can change on the same variable in the same program
var myValue;
var myValue = 10;
var myValue = “My Name”;Objects
– They are written within curly braces ({})
– The structure is:
• Name: value pairs
• They are separated by commas
var student = {surName:”Wang”, firstName:”Liu”, age:20};- 用 "new "操作符的关键词创建对象
- "new "关键词后面必须有一个函数调用
- 以这种方式使用的函数被称为构造函数(constructor)
- 这个构造函数初始化了新创建的对象
<!DOCTYPE html>
<html>
<body>
<p id=“newExample"></p>
<script>
var person = new Object();
person.firstName = “Wang";
person.lastName = “Zhang";
person.age = 18;
document.getElementById(" newExample ").innerHTML =
person.firstName + " is " + person.age + " years old.";
</script>
</body>
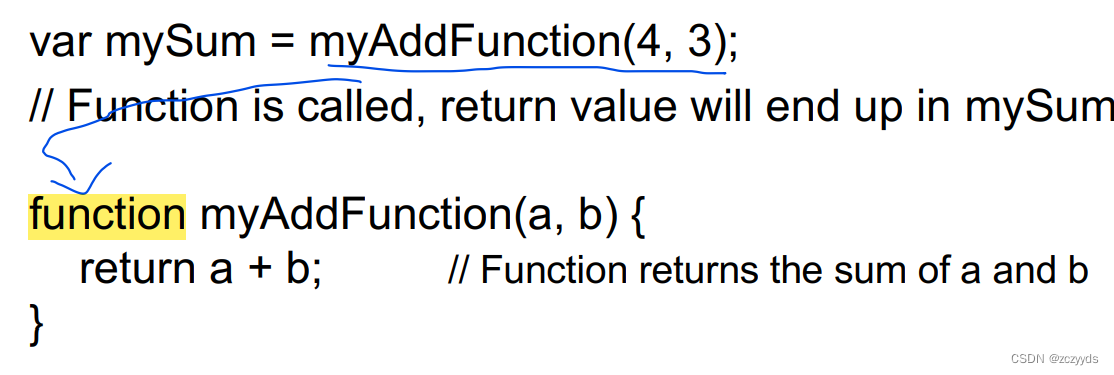
</html>JS Functions

Classes and Modules
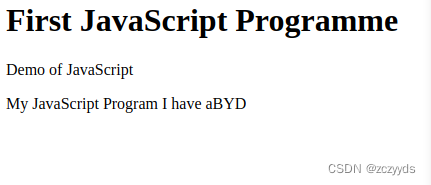
<script>
class Car{
constructor(brand){
this.carname=brand;
}
present(){
return "I have a" + this.carname
}
}
var mycar = new Car("BYD")
//comments for JS
document.getElementById("demo").innerHTML = "My JavaScript Program "+mycar.present();
</script>"+"号前后不要有空格。























 918
918











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








