官网 : https://nodejs.org/en/download/releases
看你需要下载哪个版本,随便,安装都一样。

直接next
不用管什么,只有到安装路径的时候可以改成自己安装的路径,随自己的心意。
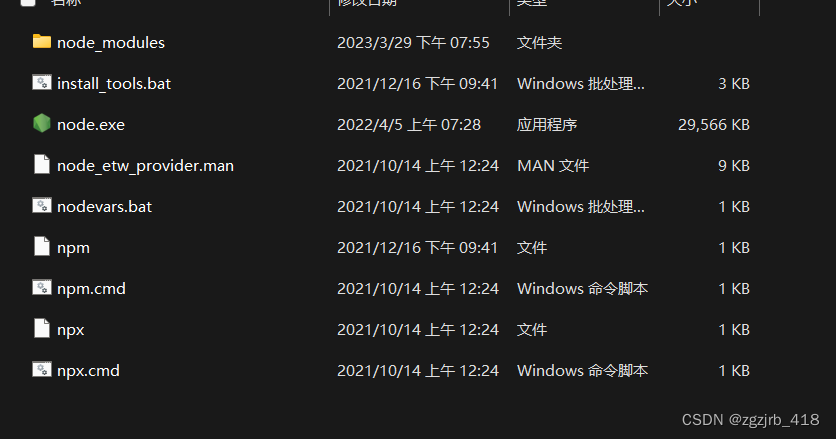
安装完后可以看到

不用创建什么文件夹之类的东西。
直接win+r输入cmd


看到这两个版本了吗/那就成了。
之后我们要配置一下他的淘宝镜像
在命令框输入
npm config set registry https://registry.npm.taobao.org
这里没有东西就是最好的结果
通常呢,我们安装node都是为了vue,接下来我们来高低哪个vue
cmd命令框执行
npm install -g @vue/cli
这里是个相当缓慢的环节,请大家耐心的等待一下哈。
等他走完我们就可以直接创建项目啦。
首相我们到我们想创建项目的文件夹里面。

在这里输入cmd回车进入命令框。
vue create demo
这里的demo可以自己定义,随便,他就是个vue项目的名字

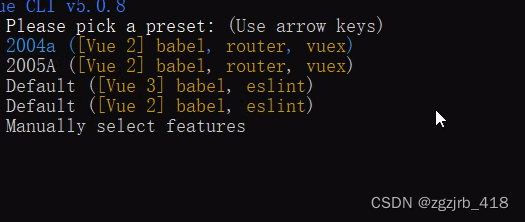
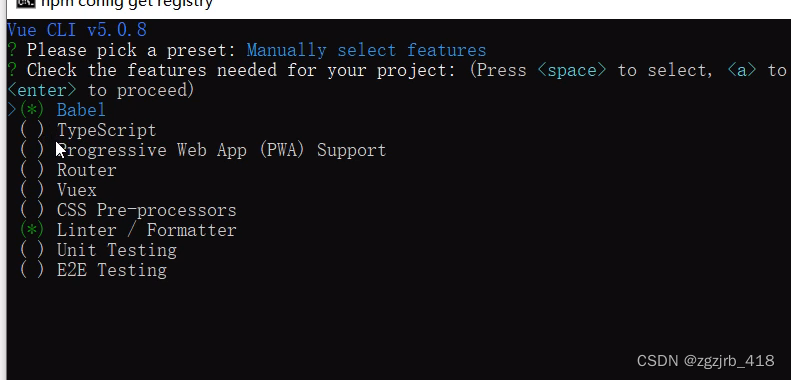
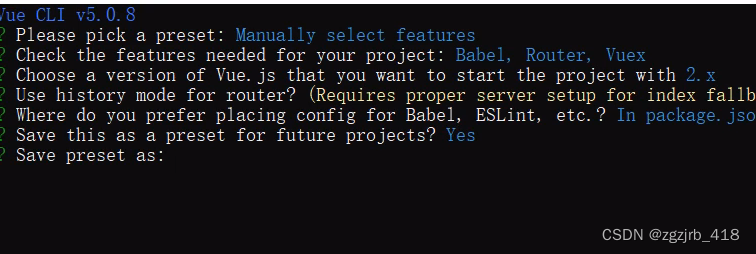
我们会进入到这里面。
键盘上的上下键调节到最后一个,设置模板。

这里面我们需要手动选择一下,依然是上下键调节,但是有前面的()中有*大家也看到了,点击空格键可以选择与取消。

这样就可以点击回车了

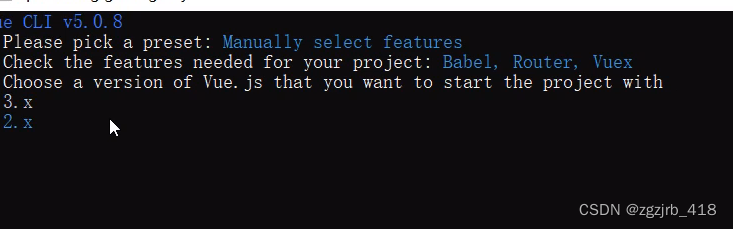
对于我们的版本可以自行选择。

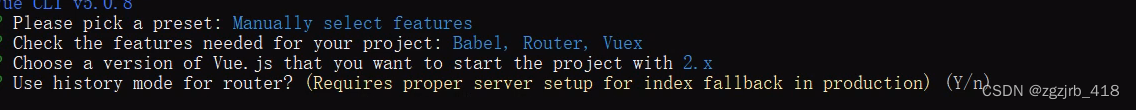
这里写个y之后回车就好。

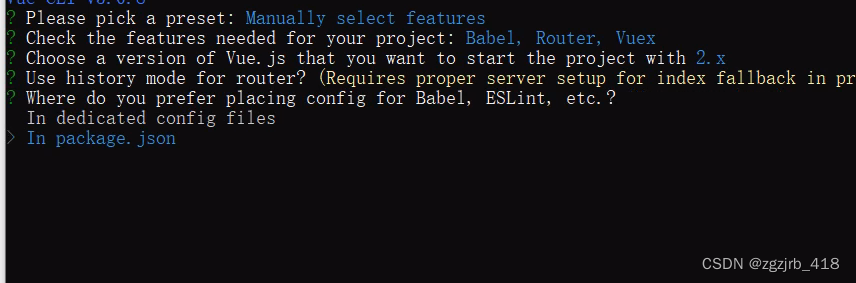
上下键调试

这样回车

这里是问你是否要保存,想要保存的可以输入y回车

这里是输入名字,自定义后回车既可以创建啦。

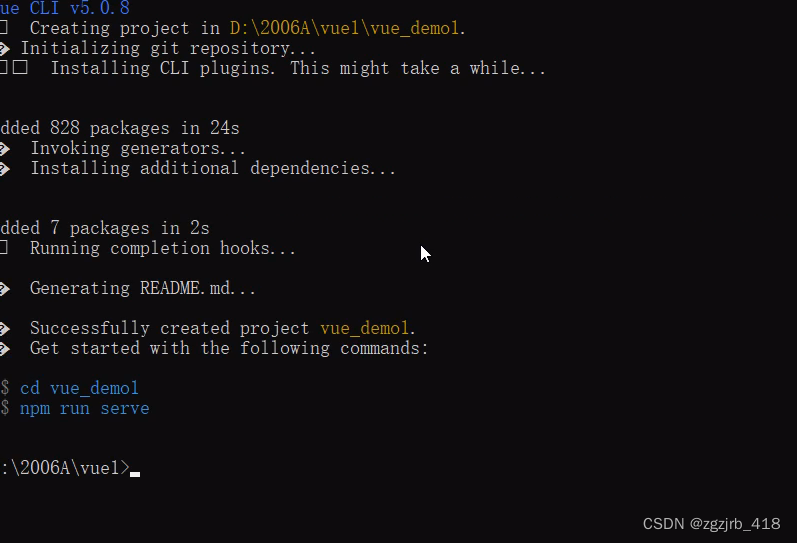
成功啦。。。。。
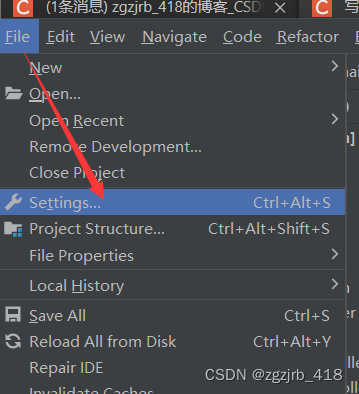
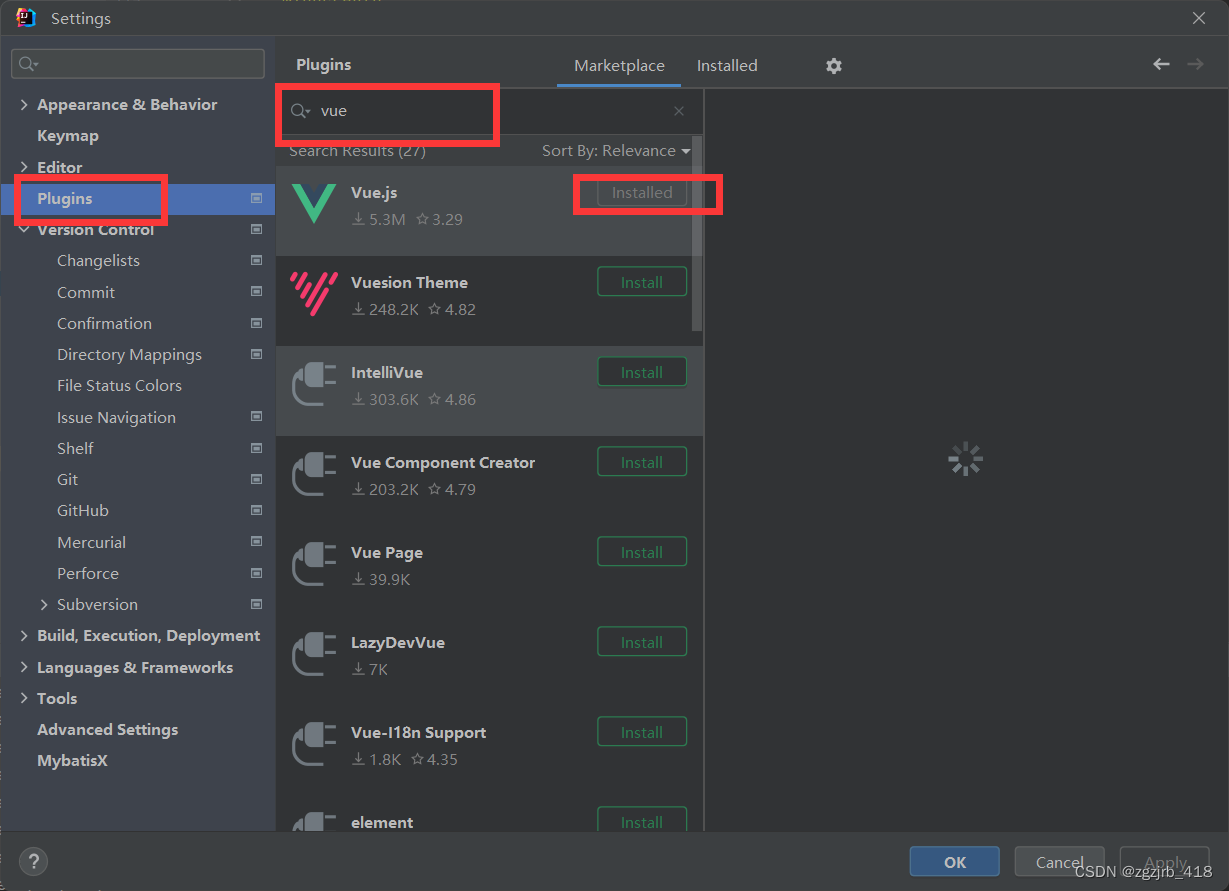
如果用idea需要在其中加入vue插件
























 3616
3616











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








