文章目录
前言
提示:这里可以添加本文要记录的大概内容:
运用JQuery和bootstrap写一个简易的朋友圈案例

提示:以下是本篇文章正文内容,下面案例可供参考
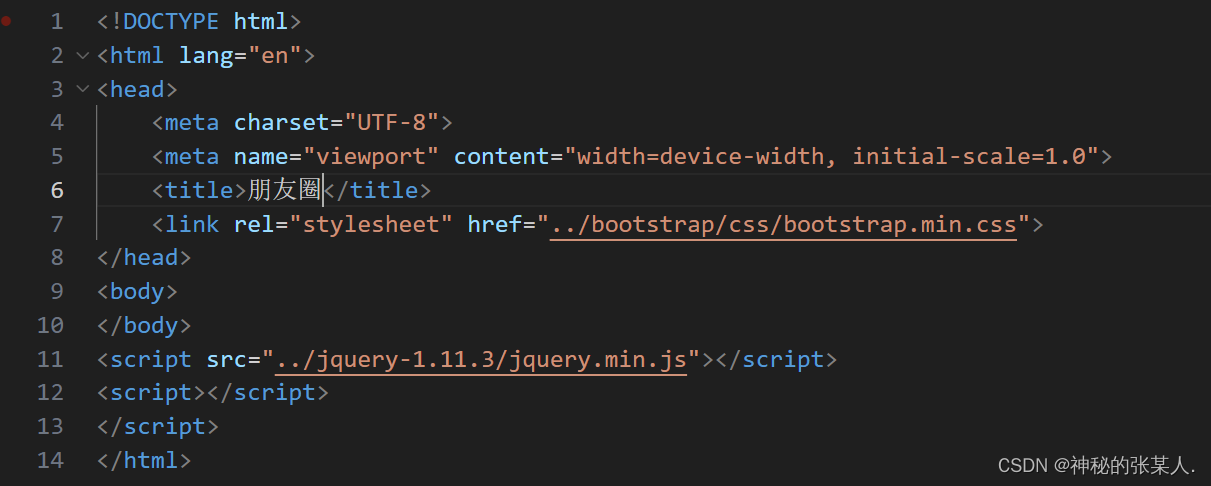
先插入JQuery和bootstrap
JQuery我用的是1.11版本大家可以去网上下载下来。

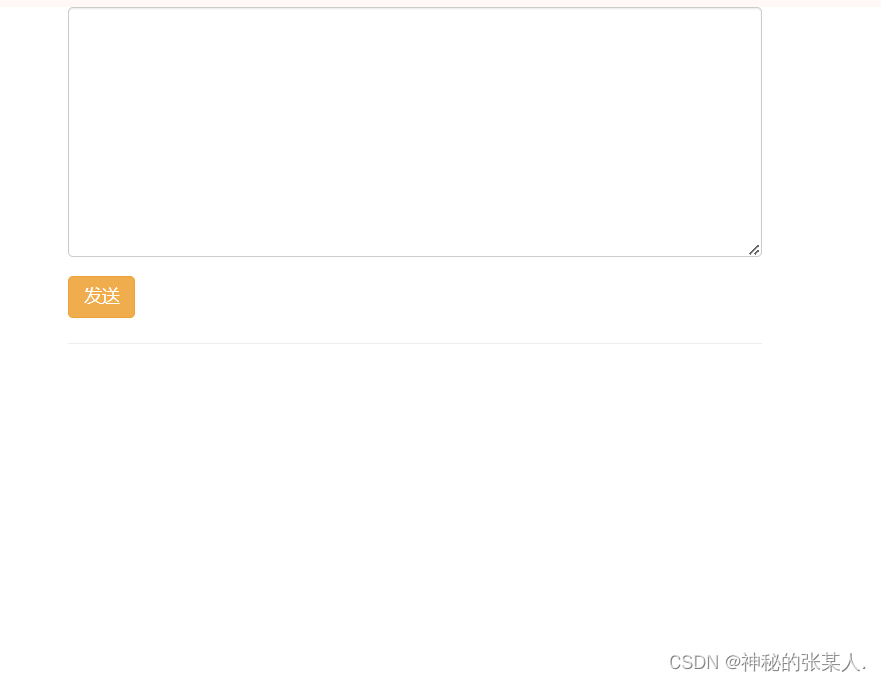
1.先写一个朋友圈的输入框。

下面展示一些 内联代码片。
<style>
textarea.sendText{
height: 200px;
}
.avatar{
width: 50px;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-lg-6 col-lg-offset-3 col-md-8 col-md-offset-2 col-sm-12 col-xs-12">
//输入框
<div class="form-group">
<textarea class="form-control sendText"></textarea>
</div>
//发送按钮
<button class="btn btn-warning send">发送</button>
<hr>
</div>
</div>
</div>
</body>
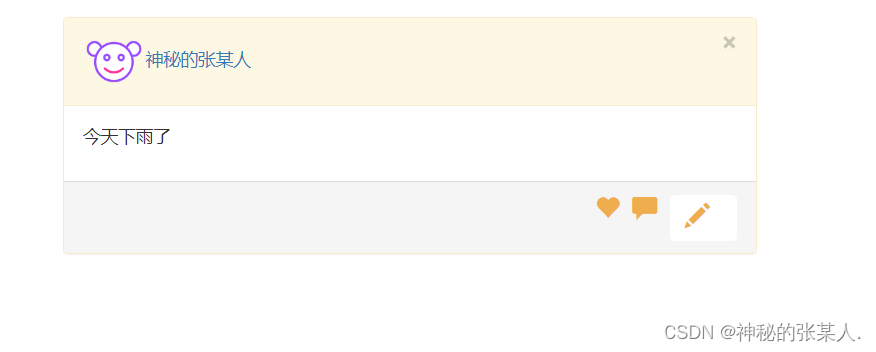
2.搭建发送内容样式
代码如下(示例):

下面展示一些 内联代码片。
<style>
textarea.sendText{
height: 200px;
}
.avatar{
width: 50px;
}
.opa{
font-size: 20px;
color:#F0AD4E ;
margin-right: 10px;
}
.panel-footer{
display: flex;
justify-content: flex-end;
}
.btn{
border: none;
}
</style>
<div class="list">
<div class="panel panel-warning">
<div class="panel-heading">
//插入图片头像。
<img src="../img/卡通头像 (1).png" alt="" class="avatar">
//昵称
<span class="text-warning">神秘的张某人</span>
右上角的小×号
<button class="close"><span>×</span></button>
</div>
//发送出来的内容。
<div class="panel-body">
<p>今天下雨了</p>
</div>
//下面的字体图标
<div class="panel-footer">
<span class="glyphicon glyphicon-heart-empty opa"></span>
<span class="glyphicon glyphicon-comment opa"></span>
<span class="glyphicon glyphicon-pencil opa"></span>
</div>
</div>
</div>
以上基本样式算完成了,下面开始实现功能。
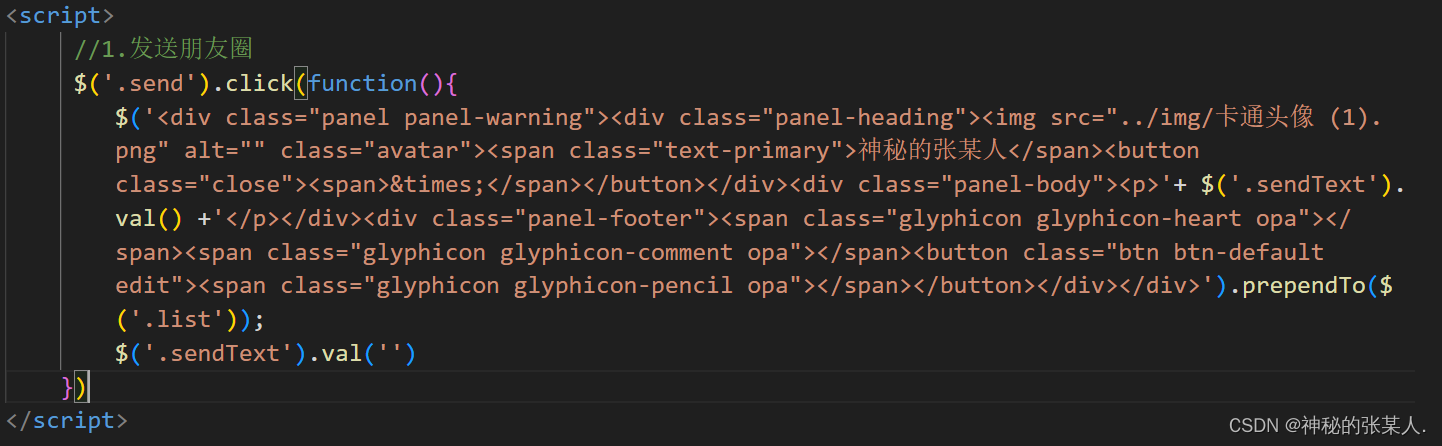
3.实现发送朋友圈功能
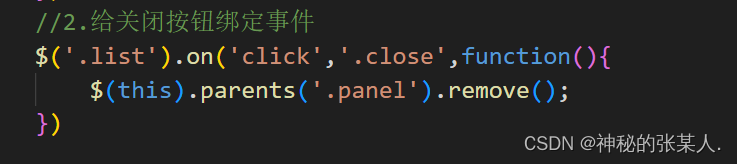
4.实现删除朋友圈信息功能。

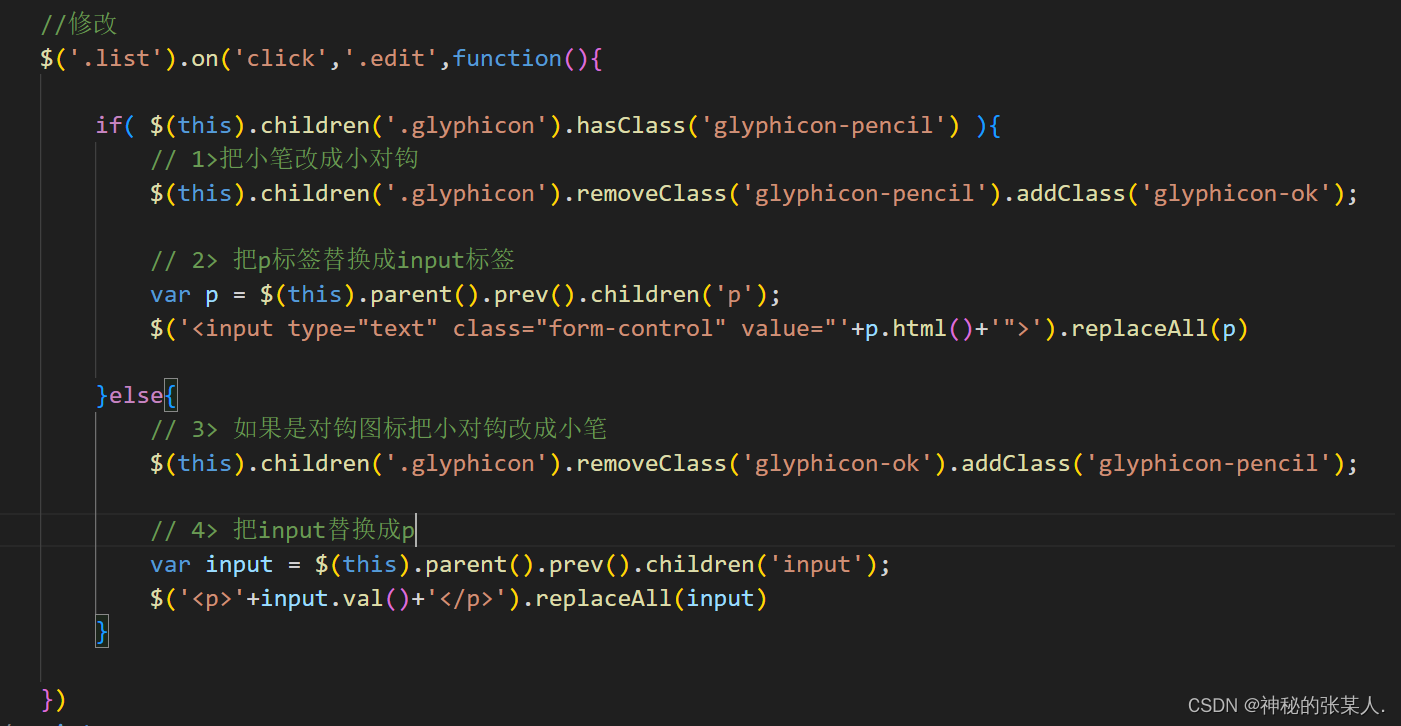
5.让朋友圈发出来可以修改。

总结
OK,本文到此结束,希望本文对你有所帮助 😃
如果还有什么疑问或者建议,可以多多交流,原创文章,文笔有限,才疏学浅,文中若有不正之处,万望告知。





















 899
899

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








