一、什么是promise?
提示:这里可以添加本文要记录的大概内容:
Promise是ES6异步编程的一种解决方案(目前最先进的解决方案是async和await的搭配(ES8),但是它们是基于promise的),从语法上讲,Promise是一个对象或者说是构造函数,用来封装异步操作并可以获取其成功或失败的结果。
提示:以下是本篇文章正文内容,下面案例可供参考
二、为什么要用promise,和promise的好处?
1.为什么要用promise
最重要也是最主要的一个场景就是ajax和axios请求。通俗来说,由于网速的不同,可能你得到返回值的时间也是不同的,但是我们下一步要执行的代码依赖于上一次请求返回值,这个时候我们就需要等待,结果出来了之后才知道怎么样继续下去。
2.用promise的好处。
可以避免多层异步调用嵌套问题(回调地狱)
三、promise使用方法
1.用promise解决回调地狱
1>所谓promise,简单来讲他就是一个盒子,里边保存这未来才会结束的一个事件(一般是一个异步操作)。
2>Promise盒子中有三个状态:pending(准备状态)、fulfilled(成功状态)、rejected(失败状态)。
3>Promise中可以有两个方法:resolve() 、 reject(),改变三个状态
pending->fulfilled => resolve() pending->rejected => reject()
当改变发生之后,状态就会定型,后续通过方法可以获取对应状态的结果。这样,通过promise对象就可以将异步操作以同步的流程表达出来,避免了层层嵌套导致的回调地狱问题。
2.promise用法
1.基本结构
代码如下(示例):
const promise = new Promise(function(resolve,reject){
if(/*异步操作成功*/){
resolve(value);
} else{
reject(error);
}
})
new Promise 接受一个回调函数,回调函数中有两个参数,分别对应状态改变的两个方法。例如,ajax的success中的数据就可以resove出来,而如果报错的话,就可以reject出来。
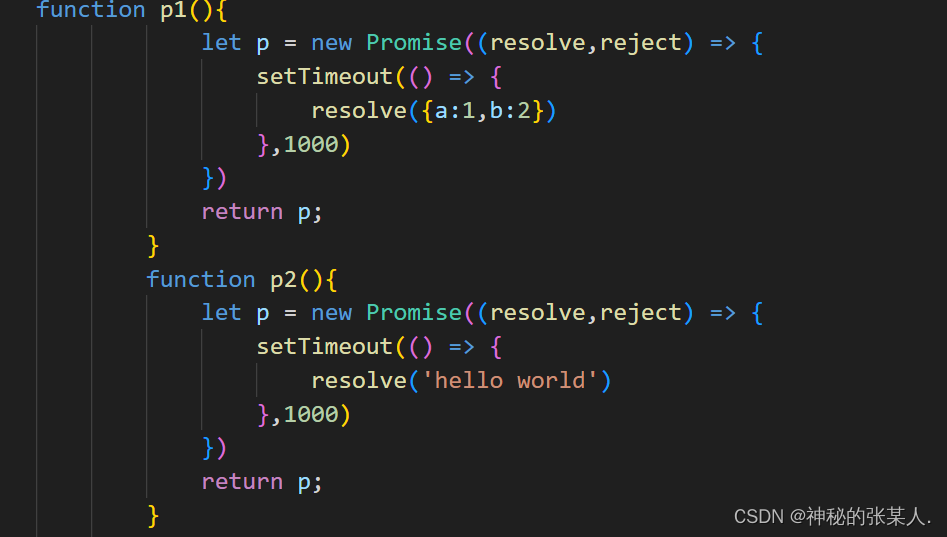
注意:就是new Promise构建promise对象会立即执行,所以一般会把new Promise封装在一个函数中,保证只有调用时才执行。
2.promise对象,提供了两个方法:
A. then(回调函数) -> 获取promise成功的状态结果
B. catch(回调函数) -> 捕获promise失败的状态结果
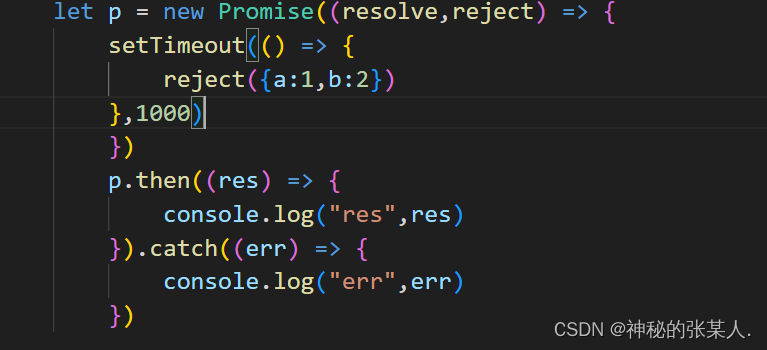
基本使用

then方法
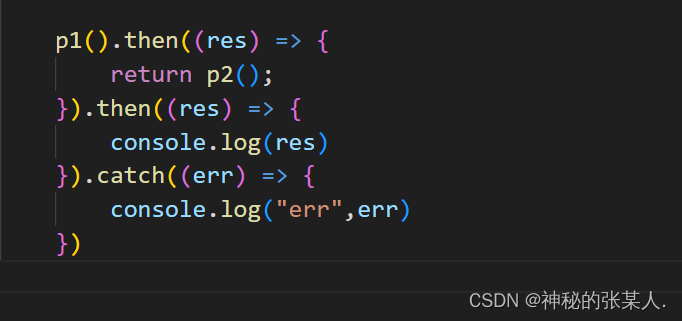
then方法中可以继续return一个promise对象,然后返回值就是这个promise对象


catch方法
在一个链式操作中,不管哪一个环节出错,catch方法都可以捕获到,所以,只写一次就行了。
3.并发请求 Promise.all();
语法:
Promise.all([promise实例1,promise实例2...]).then().catch()。
特点:
只有三个promise实例的状态都确定为成功时,Promise.all的最终状态才是成功; 只要有一个出现错误,Promise.all()的状态就会变成失败。
给每个请求实例写上单独的catch就可以解决Promise.all最终变成错误状态。
4. Promise.race()
同时执行多个实例,哪个先确定状态,race方法就以哪个状态为主。
5. Promise.allSettled([实例...])
并发去执行多个实例,但是,就算有实力失败,也会进入到allSettled的成功方法中去(then)。
四、async 和 await
(1) async await 将异步任务变成同步任务
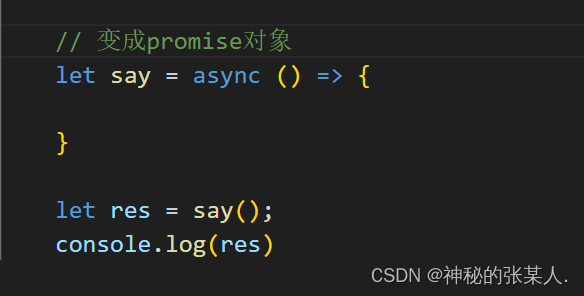
1.async 专门用来修饰函数,将函数变成一个promise对象

函数return的结果就是promise对象resolve的结果
2. await 他可以用来修饰任何一个数据,但是,咱们只会让他去修饰一个promise对象。
1>他修饰promise对象,可以让进程等待这个promise对象确定最终状态。
2> 必须用在 async 修饰的函数中。
3>await 的返回值:就是await修饰的promise盒子的resolve值。
总结
1.promise其实就是一个对象或者说是构造函数。
2.promise的出现(es6) 就是解决异步编程和回调地狱等问题,async和await的出现(ES8)就是基于promise的一种解决异步编程的终极解决方案。
3.在前端中,ajax和axios都会用到异步编程,axios更是基于promise的,所以一定要掌握promise以及用async和await搭配promise的使用。





















 992
992

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








