文章目录
前言
提示:这里可以添加本文要记录的大概内容:
Viewport 是 HTML5 针对移动端开发新增的一个 meta 属性, 它的作用是为同一网页在不同设备的呈现,提供响应式解决方案。
提示:以下是本篇文章正文内容,下面案例可供参考
一、基础概念
1.屏幕尺寸
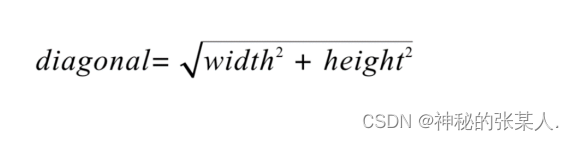
屏幕尺寸指的是手机屏幕对角线的长度,知道屏幕的宽度(width)和高度(height),通过勾股定理就可以算出对角线的长度:

diagonal 就是屏幕对角线的长度,单位是毫米(mm), 然后再把这个长度换算成 “英寸(inch)”,就是我们平时所说的手机尺寸。
1 英寸等于 25.4mm。
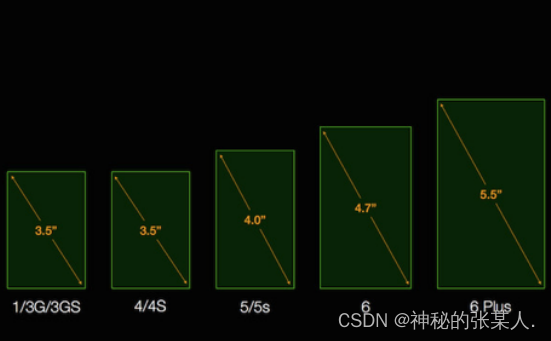
比如 iPhone 的尺寸 3.5寸、4寸、4.7寸、5.5寸 就是这样计算出来的。

2.物理像素
我们看到手机发光的图案都是由物理像素组成,物理像素是构成屏幕图像的最小单元。我们常说的屏幕分辨率,就是指这个屏幕上拥有多少个物理像素。通常,设计师给的UI设计稿上的“px”指的就是物理像素。
3.像素密度—PPI
PPI(Pixel Per Inch by diagonal):表示对角线上每英寸所拥有的像素个数。
计算PPI,可以先利用勾股定理计算出对角线上的像素数,然后再除以屏幕尺寸。
PPI 的值越大,每英寸屏幕上的物理像素点就越多越密集,渲染出来的画面也更加细腻、清晰。
设置相同大小的样式,屏幕的 PPI 越大,渲染出来的图像就越小。
4.缩放因子—DPR
这里所谓的缩放因子,并不是对图像本身进行缩放,而是使用更多的物理像素来渲染同一个元素。
5.DPR和PPI的关系
DPR 和 PPI 呈正相关,但不成正比,我们无法通过特定的公式来计算它的值。
二、Viewport
1.Viewport 到底是什么?
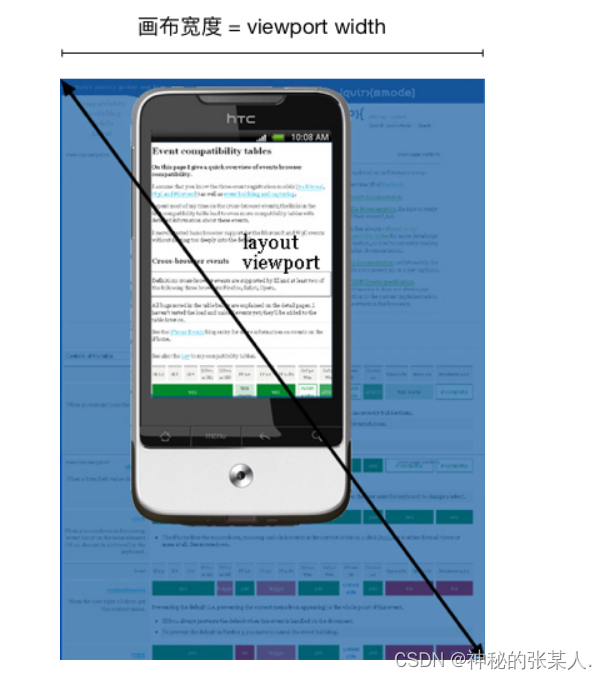
简单来说:viewport 是屏幕背后的一张画布。
2.Viewport 画布
浏览器会先把页面内容绘制到画布上,然后再通过屏幕窗口呈现出来。
画布的宽度可大可小, 当画布的宽度大于屏幕宽度时,画布上的内容就无法通过屏幕全部展示出来,用户可以通过屏幕手势来拖动画布查看被遮挡的部分。

如果没有在 html 中加 viewport 的设置,画布其实也是存在的,浏览器会给画布设置一个默认宽度 ,不同平台的默认值如下:

3.device-width 指的是什么?
device-width 指屏幕可视窗口(屏幕)在水平方向上的逻辑像素。

4.width = device-width 在设置谁的宽度?
width 指的是画布的宽度,device-width 是可视窗口宽度。
width=device-width 就是把画布的宽度设置为可视窗口的宽度,让画布上的内容完全呈现出来。
5.画布缩放 – scale
scale 是指画布以 device-width 大小为基准的缩放值。
initial-scale=1.0 也就相当于设置了 width=device-width。

通常需要同时设置这两个值,这是因为两者在不同平台有兼容性问题:
在iPhone 和 iPad 上,只支持 inital-scale=1 的设置,而在 IE 只支持 width=device-width ,所以两者同时设置,可以兼容所有的平台。
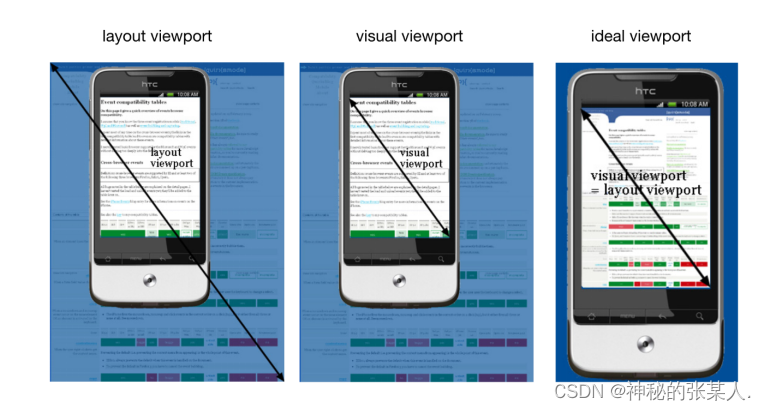
6.三个Viewport
通常,我们把画布称为 layout viewport, 把屏幕可视窗口称为 visual viewport。
而把设置 width=device-width 的画布称为 ideal viewport,即“理想视口”。

我们通常在 html 中设置 viewport 就是为了得到理想视口,方便用户阅览。
总结
OK,本文到此结束,希望本文对你有所帮助 😃
如果还有什么疑问或者建议,可以多多交流,原创文章,文笔有限,才疏学浅,文中若有不正之处,万望告知。





















 614
614

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








