提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
前言
Canvas 和 SVG 都允许在浏览器中创建图形,但是它们在根本上是不同的。
提示:以下是本篇文章正文内容,下面案例可供参考
一、svg和canvas的介绍
1.svg:
1>svg是一种使用xml描述的2d图形语言
2>svg基于xml,意味着svg DOM中的每个元素都可以用。可以为某个元素附加JavaScript事件处理器。
3>在svg中,每个被绘制的图形都被视为对象。如果svg对象的属性发生变化,那浏览器可以自动重现图形。
2.canvas
1>canvas是通过JavaScript来绘制2d图形,是逐像素进行渲染的
2>在 canvas 中,一旦图形被绘制完成,它就不会继续得到浏览器的关注。如果其位置发生变化,那么整个场景也需要重新绘制,包括任何或许已被图形覆盖的对象。
二、SVG和Canvas的区别
1.svg绘图方法
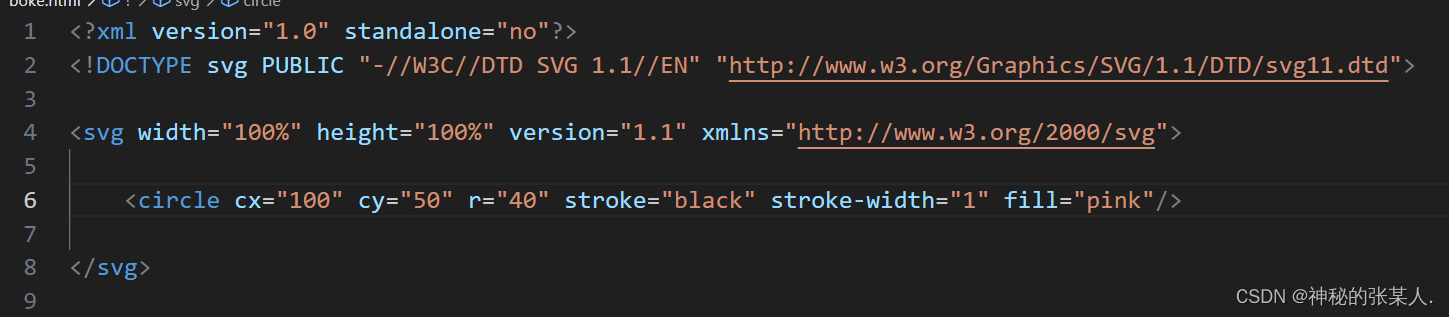
SVG 可伸缩矢量图形(Scalable Vector Graphics)
SVG 有一些预定义的形状元素

例如:圆形

圆形标签可用属性
1. cx 和 cy 属性定义圆心的x轴和y轴坐标, 若省略 cx 和 cy,圆的中心会被设置为 (0, 0)
2.r 定义半径。
3.style 属性用来定义 CSS 属性
4. CSS 的 fill 属性定义圆形的填充颜色(rgb 值、颜色名或者十六进制值)
5.CSS 的 stroke-width 属性定义圆形边框的宽度
6. CSS 的 stroke 属性定义圆形边框的颜色
7. CSS 的 fill-opacity 属性定义填充颜色透明度(范围是:0 - 1)
8. CSS 的 stroke-opacity 属性定义笔触颜色的透明度(范围是:0 - 1)
9. CSS 的 opacity 属性定义整个元素的透明值(范围是:0 - 1)
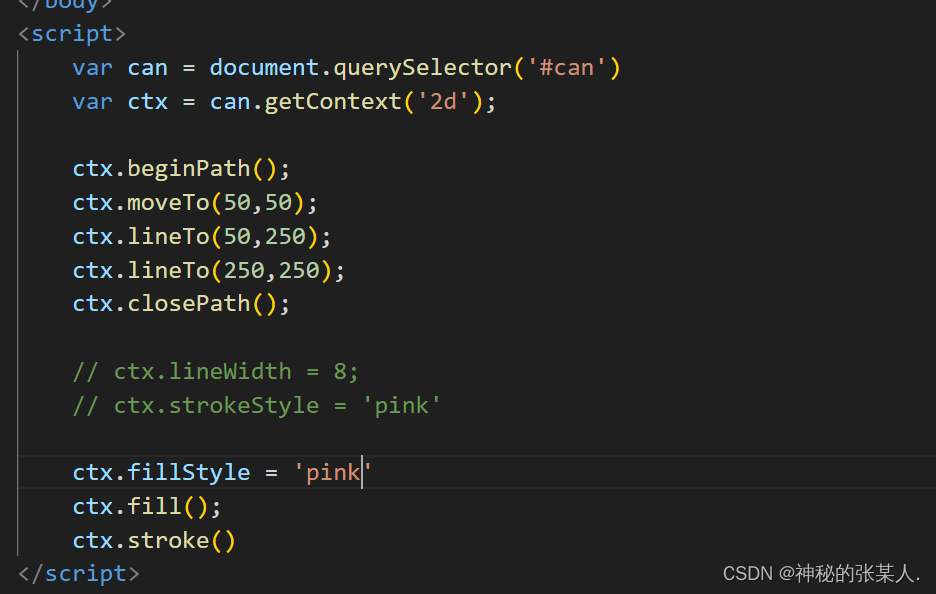
2.Canvas绘图方法
1.先得到画布对象
2.画图流程
beginPath(): 拿起笔
moveTo(x, y): 落笔
lineTo(x, y): 从落笔处,到(x, y) 画一条直线
stroke(): 通过线条来绘制轮廓
fill(): 填充
3.例如三角形

总结
svg:不依赖分辨率并支持事件处理器, 更适合带有大型渲染区域的应用程序,不适合游戏应用。
canvas:依赖分辨率并不支持事件处理器, 能够用 .png 或 .jpg 格式保存图片,更适合游戏应用。





















 318
318











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








