在JavaScript中定义一个变量很容易,只需要var 变量名=变量值;这个其中的=是赋值操作,左边的是变量名,右边的是存储的值,js中的变量是松散类型的。
1.JavaScript有哪些数据类型呢?
基本数据类型:由简单的结构组成的(5个)
数字(number),字符串(string)(双引号或者单引号包起来的),布尔(boolean),null undefined
引用数据类型:结构相对复杂一些的(2大类)
对象数据类型object ,数组属于对象数据类型,正则也属于
函数类型(function)
2.数据类型的详解
㈠数字(number)涉及的知识点
包号有正数,负数,小数,0,NaN。 NaN代表的不是一个有效数字,但是它属于数字类型的
在使用数字中,NaN==NaN(是不相等的)
isNaN();检测一个值不是有效数字的命题是否成立,是有效数字返回false,不是有效数字返回true
如果检测的值不是number类型的,浏览器会默认的把它转换成number类型,然后在判断是否是有效数字
console.log(isNaN(12)); false
console.log(isNaN("hello world")); true
console.log(isNaN("123")); false(先把“123”转换为123,使用了Number,强制转换,前提是字符中都是数字)
还有非强制数据类型转换:parseInt 和parseFloat
parseInt :从左往右,一个个字符去查找。遇到非数字,停止。把是数字的转换为有效数字
parseFloat:从左往右,一个个字符去查找。遇到非数字,停止。它可以多识别一个小数点。
㈡布尔类型(boolean)
包括true和false。这个里面涉及!和!!的使用
!:一个叹号取反。首先将值转化为布尔类型的,然后取反。
!! :将其他数据类型转换为布尔类型,相当于Boolean()
console.log(!2); false 先把2转换为boolean,然后取反
数据转换的规则:
1.如果只有一个值,判断这个值是真还是假,遵循:只有0 nan ""(空字符串) null undfind这五个是假,其余的都是真 ![ ] 是假
2.如果是两个值比较是否相等,遵循:首先会进行默认的数据类型转换
val1==val2 比较的规则,如果不是同一个数据类型
①对象==对象 永远不相等[ ]==[ ] false {}=={}false
②对象==字符串 先将对象转换为字符串(调用toString的方法),然后进行比较
[ ]==" " true [ ]转换为" "
{ }转换为字符串为" [object object]"
③对象==布尔类型
对象先转换为字符串(toString),然后字符串再转化为数字(Number 比如" "为0),
布尔也转换为数字(true为1,false为0)。然后两个数字比较。
[ ] ==false ; true
④对象和数字:对象先转换为字符串,然后字符串在转化为数字。然后比较
[ ]==1;false
⑤数字==布尔
布尔转换为数字,然后进行比较2==true;false
⑥数字==字符串
字符串转换为数字
⑦字符串==布尔
都转为数字,然后比较
⑧null ==undefined结果为true
⑨null或者undefined和任何其他类型的都不相等
3.除了==是比较,===也是比较(绝对比较)
val1===val2 如果数据类型不一样,绝对不相等
至于字符串和null,undefined,上面也捎带着介绍了。
㈢ object类型
由属性名和属性值组成,多组键值对组成
属性名和属性值是用来描述这个对象的特征的。
创建对象:
var obj ={name:"zhangsan",age:40} //字面量创建方式
也可以这样:
var obj=new object();//实例创建的方式
给一个对象增加一组属性名和属性值
obj.name ="zhangsan"
obj["age"]=40
获取属性名和属性值
console.log(obj["name"]);
console.log(obj.name);
删除属性名和属性值
obj.age=null; //假删除
delete obj.age// 真删除
对象数据类型中,包号几个小的数据类型:
对象类(Object),数组类(Array),正则类(RegExp),时间类(Date),函数类
var obj={};
var ary=[]
var reg =/^$/
js中对象,类,实例的区别:
对象是泛指,js中万物皆对象
类是对对象的具体的细分
实例是类中的一个具体的事物
我举个例子:
自然界中万物皆对象,所有的东西分为人类,植物类,动物类,物体类。
每一个人都是人类中具体的实例。
上面我主要就是我讲了变量和数据类型。
那么基本数据类型和引用数据类型的本质区别是什么呢?
基本数据类型操作的是:值。
引用数据类型操作的是:新空间的引用地址。
我举个例子:
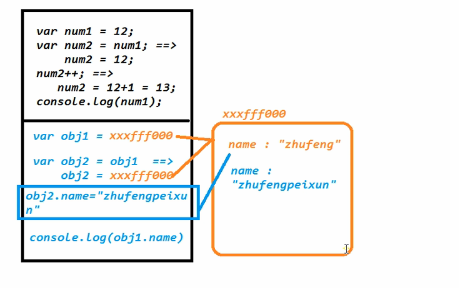
基本数据类型没有变,引用数据类型改变了。为什么引用数据类型改变了呢?
因为我们定义对象的时候,var obj1 ={name:"zhangsan"},发现为引用数据类型。在内存开辟了一个空间
给大家一张图:
区别:基本数据类型是把值直接给变量了,接下来操作的过程中,直接拿着个值操作,虽然两个变量是一样的,但是相互不影响,其中一个改变,另外一个没有影响。所以num1是不变的。
引用数据类型:1.定义一个变量
2.开辟一个新的空间,然后把属性名和属性值保存在这个空间,并给一个空间地址
3.把空间的地址给了这个变量,变量并没有存储这个数值,而是存储的是对这个空间引用地址
4.接下来我们把这个地址,给了另一个变量,另一个变量存储的也是这个地址,此时两个变量操作的是同一个空间
5.其中一个改变了空间的内容,另一个也跟着改变了。
JavaScript中检测数据类型的方式?
四种:
typeof 运算符
instanceof运算符
constructor
Object.prototype.toString.call()
我们经常用到的是typeof来检测数据类型,其他的大家可以去查一下用法。
typeof 要检查的值























 5万+
5万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








