概述
解构赋值是对赋值运算符的扩展。
他是一种针对数组或者对象进行模式匹配,然后对其中的变量进行赋值。
在代码书写上简洁且易读,语义更加清晰明了;也方便了复杂对象中数据字段获取。
解构模型
在解构中,有下面两部分参与:
解构的源,解构赋值表达式的右边部分。
解构的目标,解构赋值表达式的左边部分。
补充:ES6新增:let关键字声明变量;const 常量声明
1.let 特点:
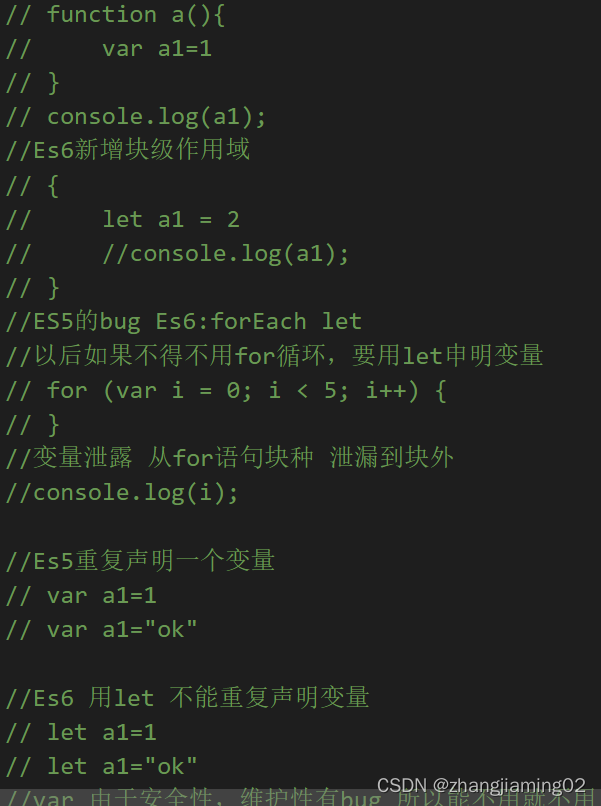
(1)let声明的变量较var而言,不会变量提升;
在for(){}循环中如果使用var 声明变量 i;会导致变量 i 泄露;
(2)let不可声明重复变量名;
(3)存在块级作用域 {} ,如果let声明的变量存在于代码块中,只在代码块中有效,代码块外部无法访问 ;
(4)不影响作用域链;
小案例分析 let 声明变量的变量泄露;
// 变量 i 泄露的问题小案例:
<body>
<h1>点击变背景色</h1>
<div>1</div>
<div>2</div>
<div>3</div>
</body>
<script>
/* 用标签选择器选取div,使用var申明变量,for循环内绑定监听点击事件,点击后div变背景色为黑色 */
//let 产生的临时死区,阻止变量i 泄露
var divs = document.querySelectorAll('div');
for (let i = 0; i < divs.length; i++) {
divs[i].addEventListener("click", function () {
this.style.backgroundColor = "#000"
})
}
//阻止变量 i 泄露的方法二
for (var i = 0; i < divs.length; i++) {
(function (a) {
divs[i].addEventListener("click", function () {
this.style.backgroundColor = "#000"
})
})(i)
}
</script>

2.const








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 881
881











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








