Android的布局FrameLayout默认是把布局内的子view堆砌在左上角,但是,可以通过设置子view的:
android:layout_gravity此参数控制子view的布局位置,实现FrameLayout的各种子view布局位置,如左居中,右居中,居中等等,要点在android:layout_gravity的参数设置中组合使用“center”、“left”、“right”等,现在给出XML代码实例布局:
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@android:color/black"
android:text="左上角"
android:textColor="@android:color/white" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="left|center"
android:background="@android:color/black"
android:text="左居中"
android:textColor="@android:color/white" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="right"
android:background="@android:color/black"
android:text="右上角"
android:textColor="@android:color/white" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="right|center"
android:background="@android:color/black"
android:text="右居中"
android:textColor="@android:color/white" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:background="@android:color/black"
android:text="居中"
android:textColor="@android:color/white" />
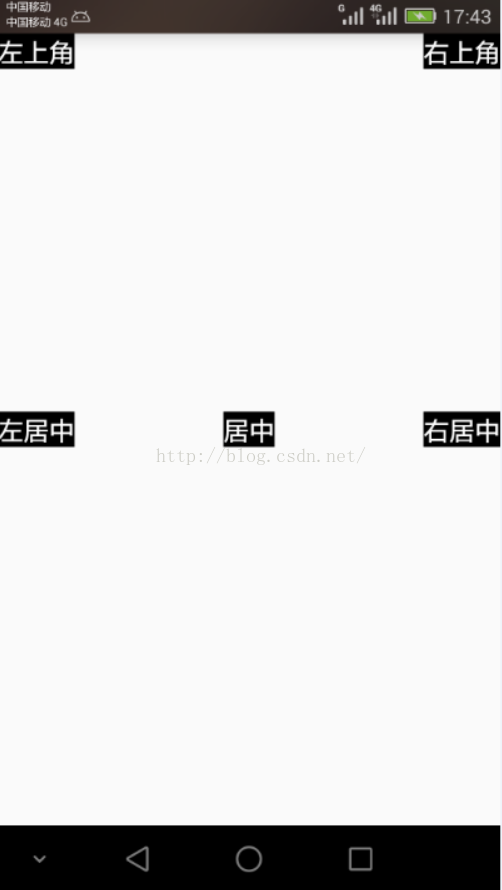
</FrameLayout>运行结果如图所示:


























 458
458

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










