HarmonyOS next 示例代码全集
AccountKit-Samplecode-Clientdemo-For-Atomicservice-ArkTS: 本示例基于HarmonyOS实现了Account Kit(华为账号服务)提供的华为账号静默登录、获取头像昵称、快速验证手机号、获取收货地址、获取发票抬头、未成年人模式等功能。
Account Kit
介绍
本示例展示了使用 authentication.AuthenticationController 接口实现静默登录的能力,使用 FunctionalButton 组件提供的获取头像、手机号、收货地址、发票抬头的能力以及使用 Account Kit 开启或关闭未成年人模式的能力。
本示例模拟了在元服务里调用登录接口实现静默登录;使用 FunctionalButton 组件获取头像功能获取头像;使用 FunctionalButton 组件获取手机号功能获取手机号;使用 FunctionalButton 组件获取收货地址功能获取收货地址;使用 FunctionalButton 组件获取发票抬头功能获取发票抬头;调用未成年人模式接口开启或关闭未成年人模式,订阅未成年人模式公共事件,调用未成年人模式验密接口验证未成年人模式密码。
需要使用 Account Kit 接口 @kit.AccountKit 以及 FunctionalButton 组件。
效果预览
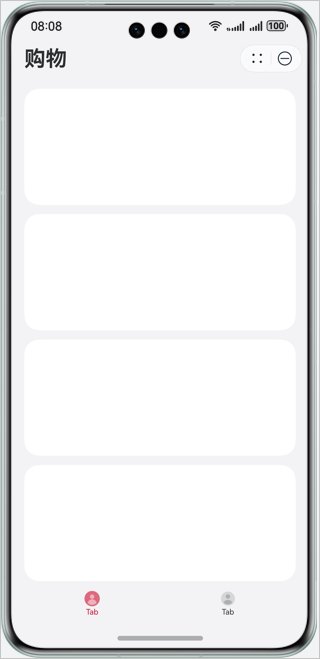
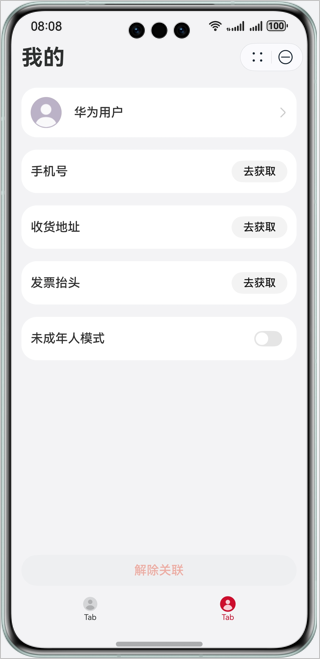
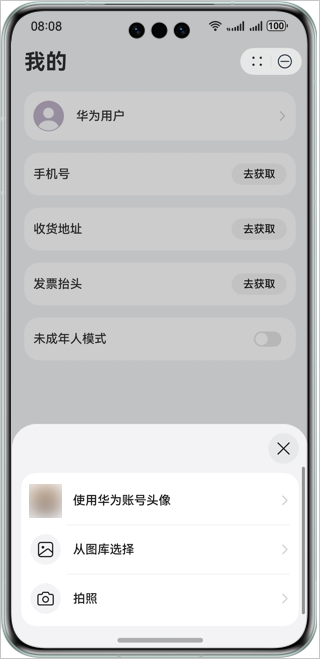
| 购物页面 | 我的页面(无数据) | 获取头像 |
|---|---|---|
|
|
|
|
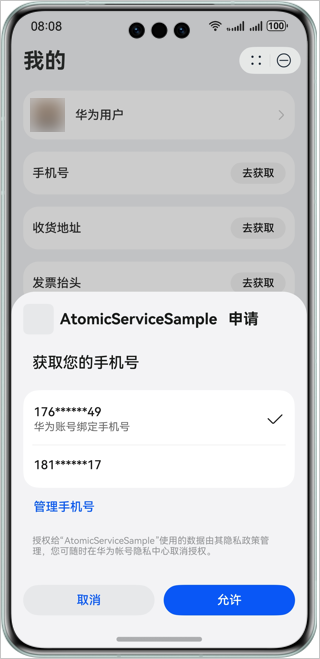
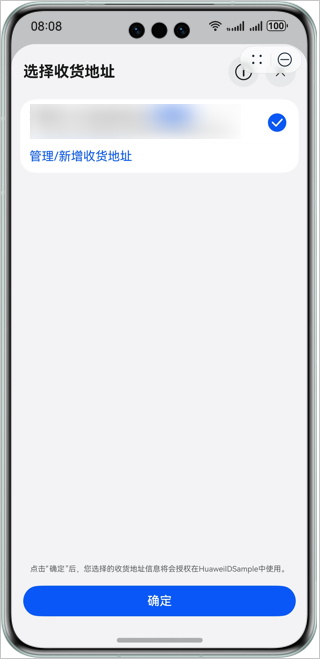
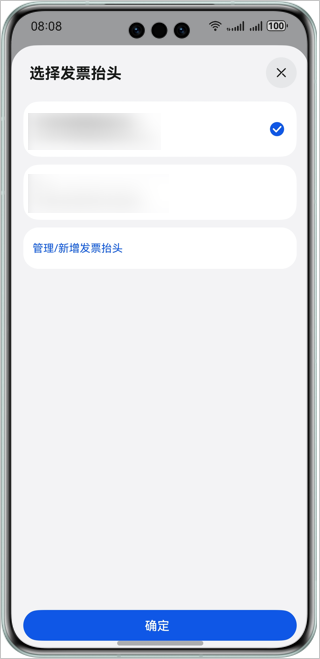
| 获取手机号 | 获取收货地址 | 获取发票抬头 |
|---|---|---|
|
|
|
|
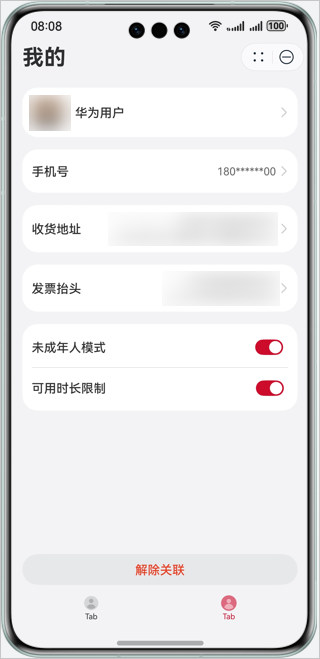
| 开启未成年人模式 | 关闭未成年人模式 | 我的页面(有数据) |
|---|---|---|
|
|
|
|
本示例的配置与使用
在DevEco中配置本示例的步骤如下
- 创建项目及元服务。
- 在华为开发者联盟为元服务配置权限(权限名:phone),具体操作可参考Account Kit开发指南。
- 元服务调用收货地址API前,需完成对应的权限申请,当前可通过accountkit@huawei.com进行邮件申请。请提供如下信息进行申请,我们会在5个工作日内回复申请结果,请您留意邮箱信息。
邮箱主题:【获取收货地址】权限申请
邮件正文:***
企业名称:***
元服务名称:***
元服务包名:com.***.***
APP ID: 1****12
Client ID:1****14
使用场景:*** - 打开本示例,使用AppGallery Connect配置的包名替换app.json5文件中的bundleName属性值。
- 使用AppGallery Connect配置的元服务Client ID替换module.json5文件中的client_id属性值。
- 生成SHA256签名证书指纹并添加到AppGallery Connect对应的配置中,请参考应用开发准备中的配置签名信息及添加公钥指纹章节。
本示例使用说明
- 运行本示例,在底部 navBar 上点击可切换“购物”和“我的”页面。
- 申请获取收货地址 API 权限后,在我的页面点击收货地址拉起选择收货地址页面,用户选择对应的地址后展示收货地址信息。
- 元服务启动时,会调用 authentication.AuthenticationController 接口进行华为账号登录。
- 当前元服务启动后会订阅未成年人模式开启/关闭事件,当感知到系统未成年人模式开启/关闭时,则元服务未成年人模式开关状态会跟随系统未成年人模式状态进行切换。
- 在我的页面点击头像,会拉起头像选择弹窗,用户选择对应图片后可展示头像信息。
- 在我的页面点击手机号后的“去获取”按钮,可拉起手机号选择页面,用户选择对应的手机号后展示手机号码。
- 在我的页面点击发票抬头拉起选择发票抬头页面,用户选择对应的抬头后展示发票抬头信息。
- 在我的页面,点击未成年人模式开关,引导用户开启或关闭未成年人模式,未成年人模式开启时,可用时长限制开关默认为开启状态,用户可以点击可用时长限制开关,关闭时长限制,当可用时长限制为关闭状态时,用户也可点击可用时长限制开关开启时长限制。
- 在我的页面,点击取消关联按钮后,会清除头像、手机号收货地址、发票抬头信息。
- 元服务启动时,会调用 getMinorsProtectionInfoSync 接口,查询未成年人模式的开启状态。
- 当未成年人模式开启时,当前设备的开发者调试模式会被禁用,开发者可以进入设置-系统-开发者选项,点击USB调试开关,会校验健康使用手机密码,校验成功后可解除开发者调试模式限制。
工程目录
├─entry/src/main/ets // 代码区
│ ├─common
│ │ └─CommonEventUtil.ets // 公共类,包含监听未成年人状态变化的事件
│ │ └─ErrorCodeEntity.ets // 登录过程中可能遇到的错误码信息页面
│ │ └─UserInfo.ets // 用户信息数据结构
│ │ └─Utils.ets // 业务方法
│ ├─components // 存放组件文件目录
│ │ └─Address.ets // 获取收获地址组件
│ │ └─Avatar.ets // 获取头像组件
│ │ └─InvoiceTitle.ets // 获取发票抬头组件
│ │ └─MinorsProtection.ets // 未成年人模式开关组件
│ │ └─Phone.ets // 获取手机号组件
│ ├─entryability
│ │ └─EntryAbility.ets // 程序入口类
│ ├─pages // 存放页面文件目录
│ │ └─Index.ets // 主页面
│ │ └─PersonalInfoPage.ets // 个人信息页,包含头像、获取手机号、获取收货地址、获取发票抬头、设置未成年人模式场景
│ │ └─ShoppingPage.ets // 购物页面
└──entry/src/main/resources // 资源文件目录
具体实现
打开元服务立即登录当前华为账号,参考 Index.ets:
- 使用 new authentication.HuaweiIDProvider().createLoginWithHuaweiIDRequest() 创建静默登录请求,配合 PersistentStorage 模拟静默登录
本示例有头像设置、获取用户手机号、获取收货地址信息、获取发票抬头信息、设置未成年人模式,参考 PersonalInfoPage.ets:
- 使用 FunctionalButton 组件获取用户头像,参考 Avatar.ets
- 使用 FunctionalButton 组件获取用户手机号,参考 Phone.ets
- 使用 FunctionalButton 组件获取获取收货地址信息,参考 Address.ets
- 使用 FunctionalButton 组件获取获取获取发票抬头信息,参考 InvoiceTitle.ets
- 使用 minorsProtection.leadToTurnOnMinorsMode 引导用户开启未成年人模式,元服务内提供入口,帮助用户快速开启未成年人模式,参考 MinorsProtection.ets
- 使用 minorsProtection.leadToTurnOffMinorsMode 引导用户关闭未成年人模式,元服务内提供入口,帮助用户快速关闭未成年人模式,参考 MinorsProtection.ets
- 使用 minorsProtection.verifyMinorsProtectionCredential 校验用户开启未成年人模式的密码,防止未成年人更改系统未成年人模式设置,参考 MinorsProtection.ets
在 EntryAbility.ets 的 onCreate 函数内调用公共事件函数订阅未成年人模式公共事件,参考 CommonEventUtil.ets 实现相关事件注册和回调等功能:
- 使用 @ohos.commonEventManager 系统能力监听 COMMON_EVENT_MINORSMODE_ON 和 COMMON_EVENT_MINORSMODE_OFF 事件,当元服务进程存在时,元服务可以实时感知到系统未成年人模式的变化,从而与系统联动改变自己的未成年人模式
定义 UserInfo 的数据结构,参考 UserInfo.ets:
参考
- entry\src\main\ets\pages\Index.ets
- entry\src\main\ets\pages\PersonalInfoPage.ets
- entry\src\main\ets\components\Avatar.ets
- entry\src\main\ets\components\Phone.ets
- entry\src\main\ets\components\Address.ets
- entry\src\main\ets\components\InvoiceTitle.ets
- entry\src\main\ets\components\MinorsProtection.ets
- entry\src\main\ets\common\CommonEventUtil.ets
- entry\src\main\ets\common\UserInfo.ets
- entry\src\main\ets\entryability\EntryAbility.ets
相关权限
- 本示例元服务在调用一键登录组件和获取头像昵称授权等场景需要访问网络,已在 module.json5 文件中添加网络权限"ohos.permission.INTERNET"。
依赖
依赖设备具备 WIFI 能力
约束与限制
- 本示例仅支持标准系统上运行,支持设备:华为手机、平板、2in1(注:未成年人模式不支持 2in1 设备)。
- HarmonyOS 系统:HarmonyOS Next Beta1 及以上。
- DevEco Studio 版本:DevEco Studio Next Beta1 及以上。
- HarmonyOS SDK 版本:HarmonyOS Next Beta1 及以上。

































 1068
1068

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








