首先建一个文件,里面放要加载的视频
<style>
</style>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<link href="<?php echo base_url('resource/css/style.css') ?>"
rel="stylesheet" type="text/css">
<!-- 引入组件库 -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<div style="background: #000000">
<video id="video" src="<?php echo base_url('resource/taihe.mp4') ?>" autoplay="autoplay" muted="muted"
style="width: 100%;height: 100%">
</video>
</div>
<script>
new Vue({
el: 'video',
beforeCreate: function () {
},
data() {
return {}
},
created: function () {
},
mounted: function () {
myVid = document.getElementById("video");
myVid.addEventListener('ended', function () {
window.location.href = "<?php echo base_url('index') ?>";
});
},
methods: {}
})
</script>
<script>
</script>
<style>
</style>
注意:在视频加载结束后添加监听器判断结束后的操作步骤,在视频结束后跳到首页。
mounted: function () {
myVid = document.getElementById("video");
myVid.addEventListener('ended', function () {
window.location.href = "<?php echo base_url('index') ?>";
});
},
正常video会有视频播放下面的展厅之类的按钮功能栏,但是我不像要展示出来,所以没有添加controler那个属性,然后在网上查autoplay="autoplay"这个是自动播放的属性,但是实际放上去不好用,所以有一番查找后,还要加上 muted="muted"就好用啦!
<video id="video" src="<?php echo base_url('resource/taihe.mp4') ?>" autoplay="autoplay" muted="muted"
style="width: 100%;height: 100%">
</video>
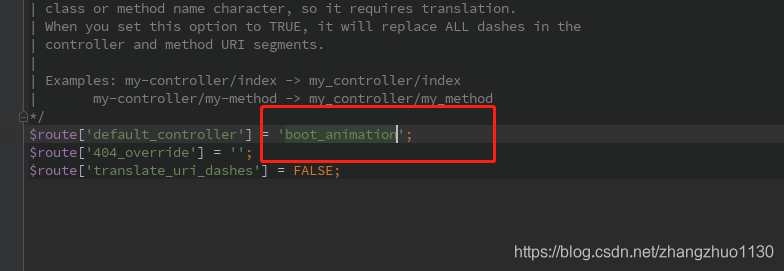
最后最后,想要默认让进入网站后第一个执行默认页是视频这一页,要在routes.php文件里面更改一下


就OK啦!





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








