一、以用户为中心的产品设计
包括交互设计、视觉设计、设计原则三个部分。
1、以用户为中心的设计
a、产品
b、体验
c、用户
产品是用的,不是学的。
d、核心思想
1)在产品开发的每一个环节都把用户的需求纳入考虑。
2)妥协是存在的,但是不能随便妥协。
3)每个阶段、每个功能,都有方法工作
4)有依据的产品设计。
2、层级层面
a、战略层
b、范围层
c、结构层
d、框架层
e、表现层
各层设计工作
产品经理需了解流程、规则。不同层面对应的具体的产品设计工作不一样,需要协调地争取资源、关注问题也不同。
1.战略层工作主要去产品运营目标、产品的用户需求是什么样的,在这个层面上做工作,主要由产品经理完成。也可以借助用户研究、市场研究、第三方调研公司报告。
2.范围层定义功能,了解运营规划、内容需求,由产品经理和用户研究工程师做。
3.结构层包括交互形式、产品信息结构、功能结构、流程。
4.框架层包括界面布局、导航设计、信息内容架构。
5.表现层偏向于视觉层面,主要视觉设计、前段开发。
产品经理需要清楚在什么阶段做什么设计。
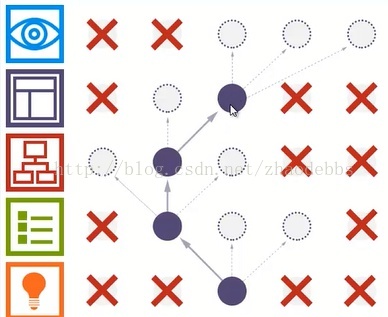
图1、设计层次
图2 层级关系
1.上网购物流程
浏览网页
检索(搜一个想要买的产品)
找到相应页面
填表单(数量、颜色、地址)
付款
2.对应设计
浏览(表现层)
搜索(框架层)
找到页面(结构层)
确定订单(范围层)
产品为什么要做(战略层)
3、交互设计模式
a、交互逻辑 - 按照用户习惯组织功能和内容。
b、信息结构 - 按照产品目标和用户去求定义结构。
c、信息内容 - 传达某种想法给用户。
d、界面布局 - 为用户提供某些事情的能力。
e、导航关系 - 为用户提供去某个地方的能力。
4、视觉设计
一般有视觉设计师完成
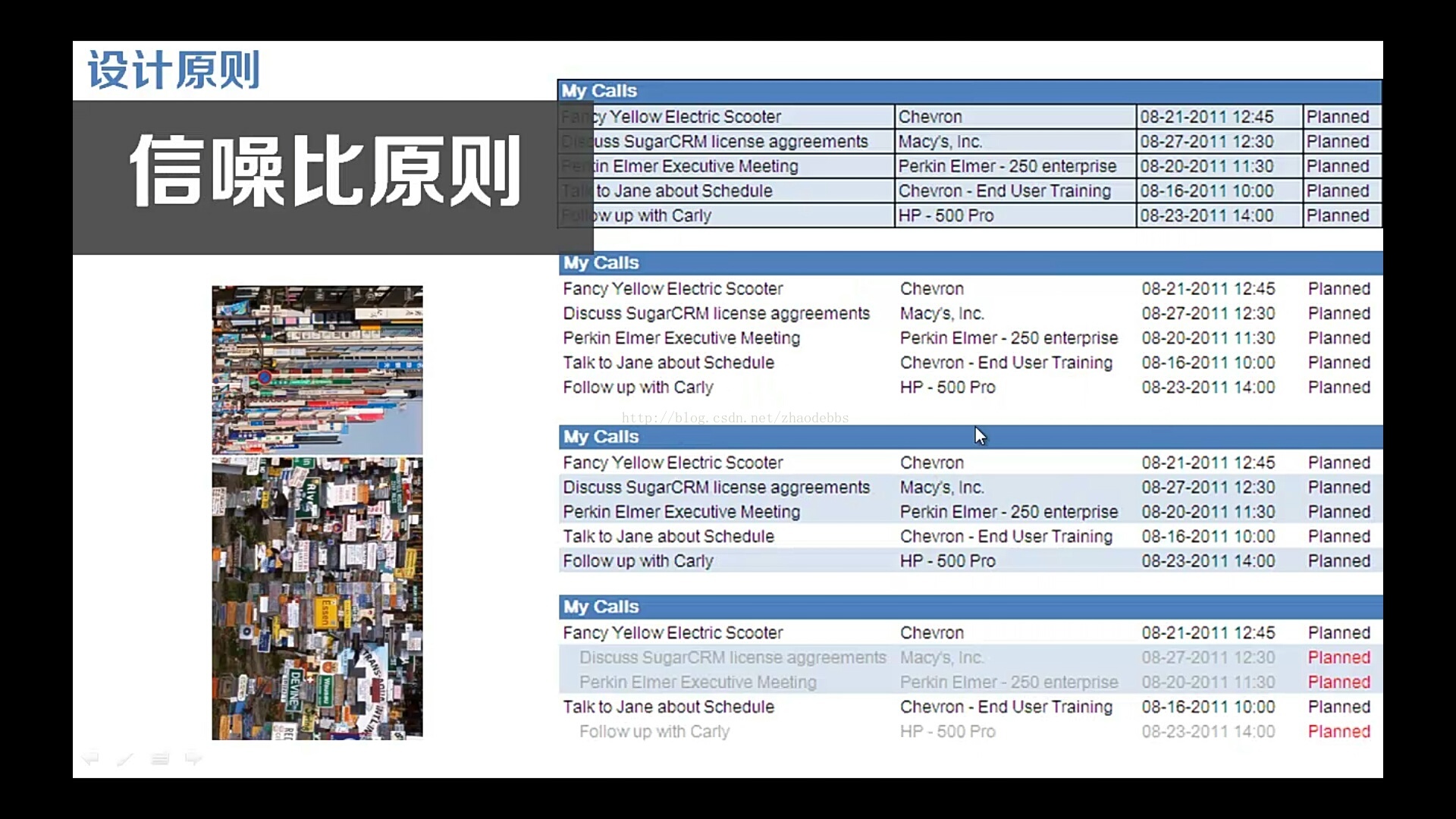
5、原则


































 153
153











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








