苹果的自动布局有两种:
(1)Autoresizing
(2)Autolayout
下面先介绍Autoresizing:
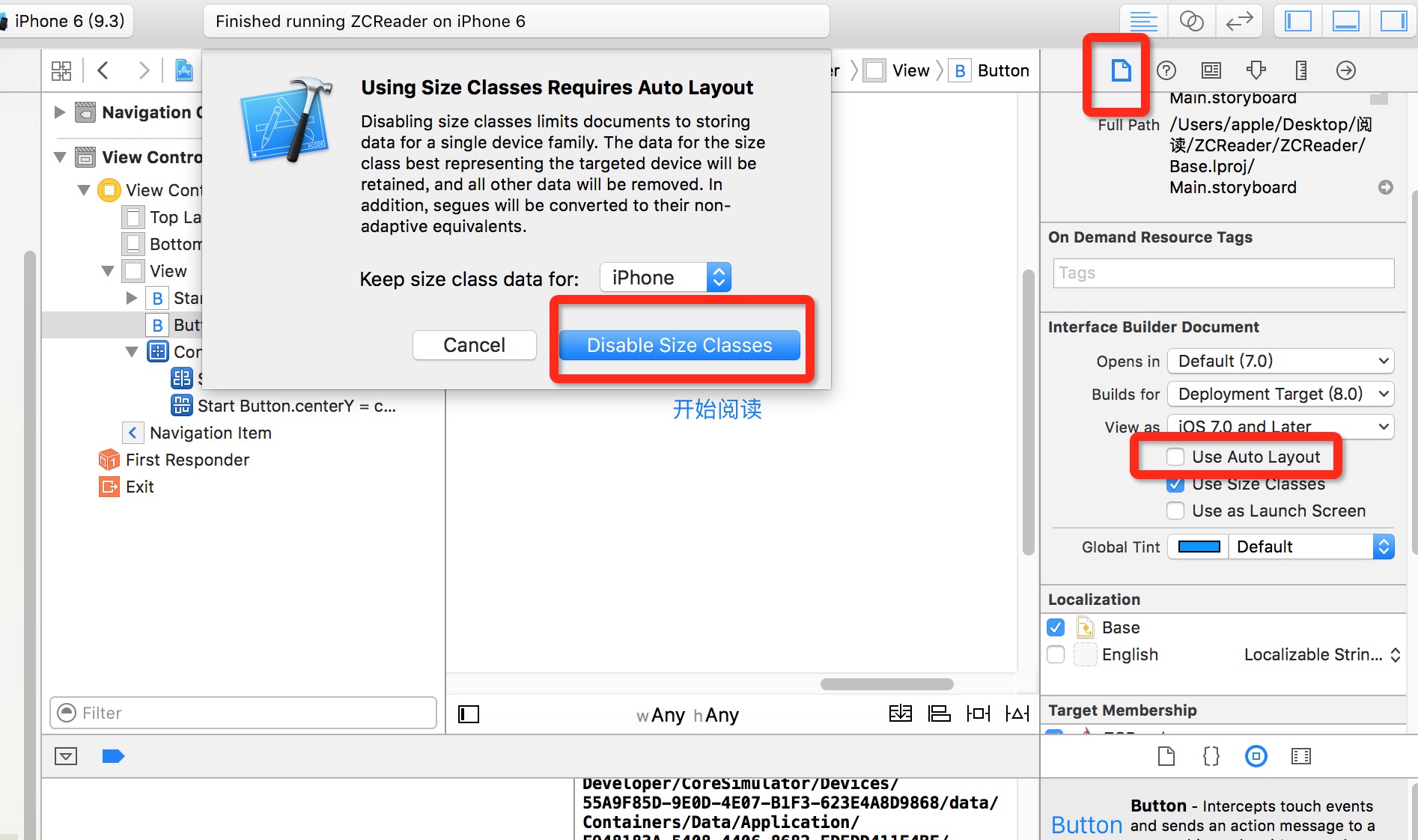
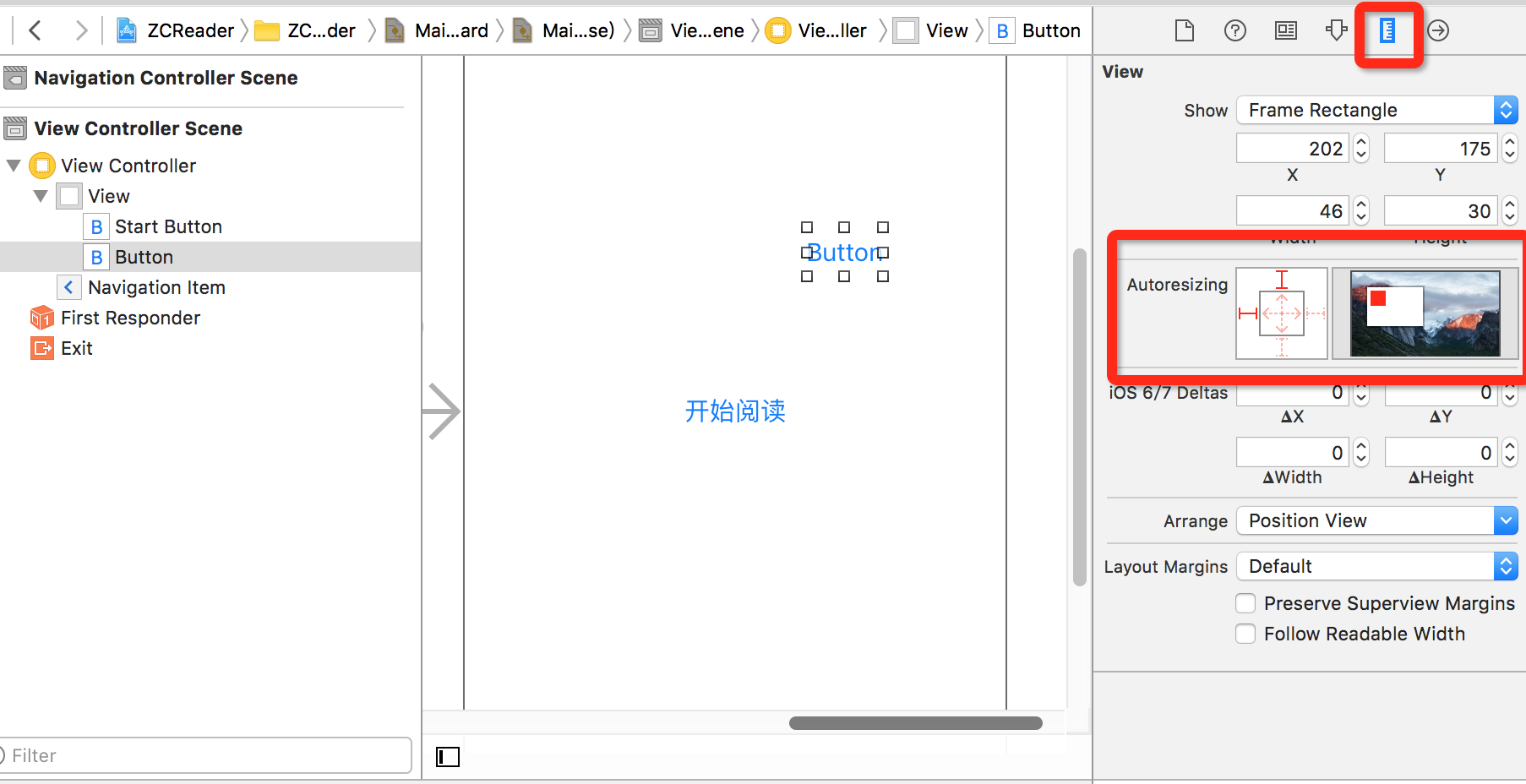
在开始使用前,我们要对xcode进行设置,因为默认xcode是打开Autolayout的,按照下面两张图就能打开Autoresizing了。
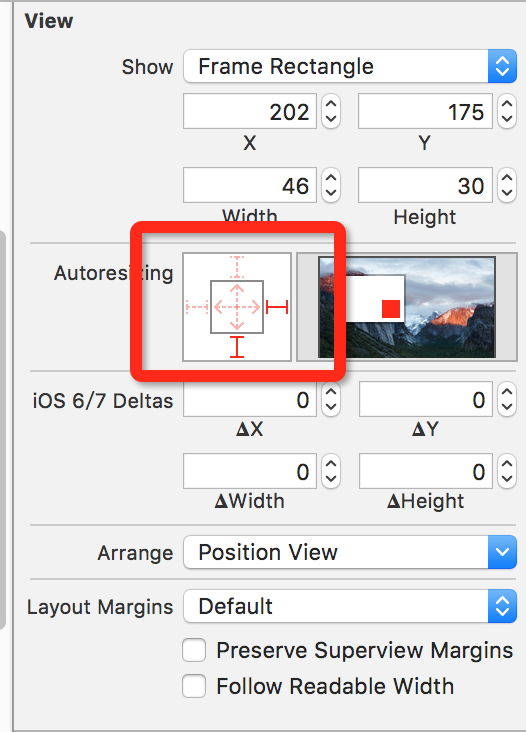
然后按照下图,选到对应选项卡就能使用autoresizing的功能了。
现在用autoresizing做一个练习,让一个控件始终在父控件右下角,如下图设置对应 的view就可以了:(点击就可以取消或者添加)

这样运行就行了。方框外面是控件与父控件的边距,小方框里面是设置控件的宽高。
当然 我们也可以通过代码设置控件的autoresizing。像上面的效果我们需要添加的代码如下:
self.startButton.autoresizingMask = UIViewAutoresizingFlexibleLeftMargin|UIViewAutoresizingFlexibleTopMargin|UIViewAutoresizingFlexibleWidth;其中autoresizingMask对应的值,下面来一个介绍:
typedef NS_OPTIONS(NSUInteger, UIViewAutoresizing) {
UIViewAutoresizingNone = 0,
//这下面四个是设置那一个方向的Autoresizing是没有固定的,也就是在面板那里这个线不是红色的。
UIViewAutoresizingFlexibleLeftMargin = 1 << 0, //比如设置这个属性,就意味着左边那根线是没有选中的
UIViewAutoresizingFlexibleRightMargin = 1 << 2,
UIViewAutoresizingFlexibleTopMargin = 1 << 3,
UIViewAutoresizingFlexibleBottomMargin = 1 << 5
UIViewAutoresizingFlexibleWidth = 1 << 1, //宽度跟随父控件的宽度变化
UIViewAutoresizingFlexibleHeight = 1 << 4, //高度跟随父控件的高度变化
};这样设置好就跟刚才需要的效果一致了。无论屏幕怎么旋转都是在右下角。
但是Autoresizing有个缺点就是,他是用来设置与父控件的关系。如果遇到需要设置两个同级的控件的关系,Autoresizing就不能做到了,这个时候我们就要接触到Autolayout了。
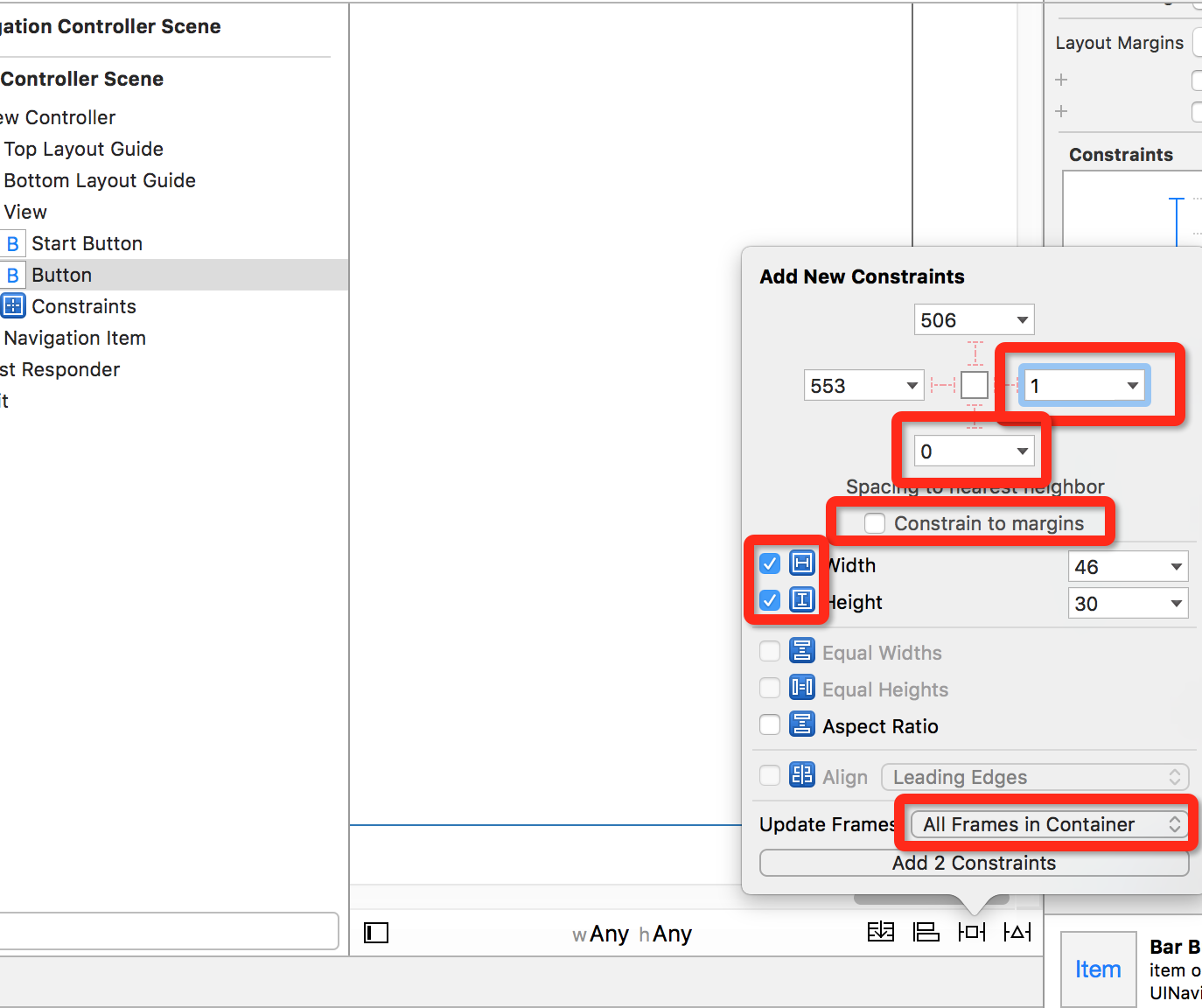
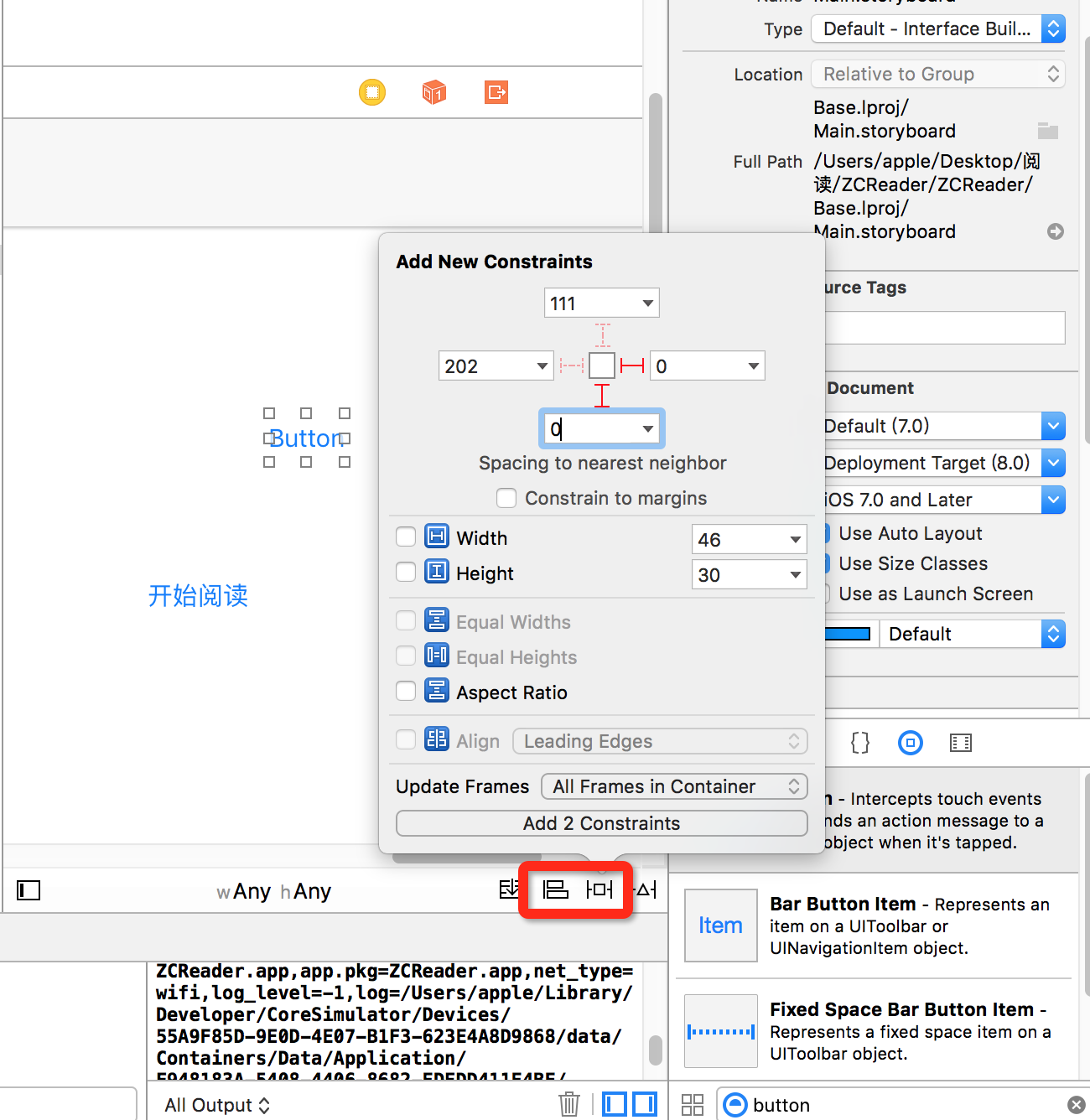
xcode默认一创建项目就是支持Autolayout了。在下面这个位置就能设置Autolayout相应的属性:
接下来就按照这样设置就能得到跟上面要求的效果一致了:

记得选择update frames的值,不然控件还是保持原来的位置,实际上运行他是会改变位置,但是在xcode里面是没有直接刷新。
当然我们也能通过代码设置Autolayout达到上面的效果:
[self.startButton setBackgroundColor:[UIColor redColor]];
//这句必须设置
self.startButton.translatesAutoresizingMaskIntoConstraints = NO;
//添加宽度约束 100
NSLayoutConstraint *widthConstraint = [NSLayoutConstraint constraintWithItem:self.startButton attribute:NSLayoutAttributeWidth relatedBy:NSLayoutRelationEqual toItem:nil attribute:NSLayoutAttributeNotAnAttribute multiplier:0.0 constant:100];
[self.startButton addConstraint:widthConstraint];
//添加高度约束 40
NSLayoutConstraint *heightConstraint = [NSLayoutConstraint constraintWithItem:self.startButton attribute:NSLayoutAttributeHeight relatedBy:NSLayoutRelationEqual toItem:nil attribute:NSLayoutAttributeNotAnAttribute multiplier:0.0 constant:50];
[self.startButton addConstraint:heightConstraint];
//添加右边约束
NSLayoutConstraint *rightConstraint = [NSLayoutConstraint constraintWithItem:self.startButton attribute:NSLayoutAttributeRight relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeRight multiplier:1.0 constant:0];
[self.view addConstraint:rightConstraint];
//添加底部约束
NSLayoutConstraint *bottomConstraint = [NSLayoutConstraint constraintWithItem:self.startButton attribute:NSLayoutAttributeBottom relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeBottom multiplier:1.0 constant:0];
[self.view addConstraint:bottomConstraint];大家看到要做到这个效果就要打这么多代码。
大概这些就是这两个自动布局的初步介绍了。

























 443
443

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








