1.创建Canvas:
一般在页面上写入Canvas元素,使用js代码创建Canvas。
网页代码:
<body onload="draw('canvas');">
<canvas id="canvas" width="500" height="350"></canvas>
</body>js代码:
var context;
function draw(id){
//获取canvas组件的对象
var canvas=document.getElementById(id);
//获取上下文对象,执行画的动作
context=canvas.getContext('2d');
...
}注:别忘了导入js文件
2.画矩形:
var context;
function draw(id){
//获取canvas组件的对象
var canvas=document.getElementById(id);
//获取上下文对象,执行画的动作
context=canvas.getContext('2d');
//填充颜色
context.fillStyle="green";
//边框颜色
context.strokeStyle="#fff";
context.lineWidth=5;
//画一个带填充颜色的矩形,四个参数分别为 X坐标,Y坐标,宽,高
context.fillRect(0,0,400,300);
//画一个不带填充颜色的矩形,四个参数分别为 X坐标,Y坐标,宽,高
context.strokeRect(50,50,120,80);
}3.画圆:
var context;
function draw(id){
//获取canvas组件的对象
var canvas=document.getElementById(id);
//获取上下文对象,执行画的动作
context=canvas.getContext('2d');
for(var i=0;i<10;i++){
//开始绘制路径
context.beginPath();
//正在绘制,五个参数说明:圆点X坐标,圆点Y坐标,垂直坐标,开始角度,结束角度
//是否逆时针
context.arc(i*25,i*25,i*10,0,Math.PI*2,true);
//关闭绘制路径
context.closePath();
//设置填充颜色
context.fillStyle="rgba(255,0,0,0.25)";
//绘制填充圆
context.fill();
context.strokeStyle="rgba(255,0,0,0.25)";
//绘制不填充圆
context.stroke();
}
}
4.写字:
var context;
function draw(id){
//获取canvas组件的对象
var canvas=document.getElementById(id);
//获取上下文对象
context=canvas.getContext('2d');
//字型 大小 字体
context.font="bold 40px '微软雅黑'";
//垂直对齐方式
context.textBaseline='middle';
//水平对齐方式
context.textAlign='start';
context.fillStyle='#fff';
// 后两个参数表示位置,三个参数分别是要显示的内容,X坐标,Y坐标
context.fillText('正义狂哥',0,0);
context.strokeText('正义狂哥',0,40);
}注:
1、fillText,strokeText还有最后一个参数,可用来防止文字溢出
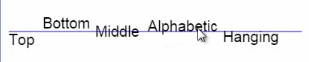
2、textBaseline属性图解:
3、textAlign属性图解:
5.动画:
动画只是把静态的图形通过java代码动起来而已
动画中常用的方法:
1.setInterval:
间隔一定时间执行某个方法
例如:
setInterval(painting,100);
/*间隔100毫秒执行painting方法*/2.clearRect:
清除某一区域所画的
例如:
context.clearRect(0,0,500,350);
//画一个以左上角坐标为(0.0),宽500,高300的橡皮,然后擦除这块区域动画小案例:
var i;
var context;
function draw(id){
//获取canvas组件的对象
var canvas=document.getElementById(id);
//获取上下文对象
context=canvas.getContext('2d');
context.fillStyle="green";
context.fillRect(0,0,10,10);
setInterval(painting,100);
i=0;
}
function painting(){
context.fillStyle="green";
context.fillRect(i,0,10,10);
i+=20;
if(i>500){
context.clearRect(0,0,500,350);
i=0;
}
}























 6792
6792

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








