零.前言
JavaScript(一)---【js的两种导入方式、全局作用域、函数作用域、块作用域】-CSDN博客
一.js数组
在js中也有数组的概念,数组使用“[]”定义,其中数组中还可以嵌套数组从而达到多层数组的作用。
访问数组中的某个元素,我们可以直接使用“下标索引”来访问。
(其实就是Python中的列表,一毛一样,怀疑js和python是否师出同门)
而定义数组的时候,我们通常也使用“var”和“let”定义数组并且将数组赋值给某个变量,至于作用于嘛,和作者上一篇文章讲的一样没有改变。
例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
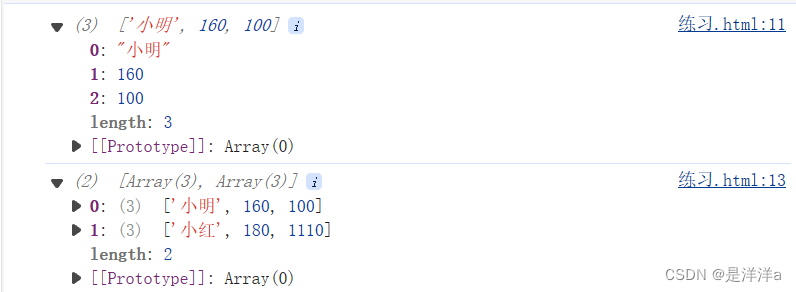
var listDimension1 = ["小明",160,100];
console.log(listDimension1);
var listDimension2 = [["小明",160,100],["小红",180,1110]]
console.log(listDimension2);
</script>
</body>
</html>效果:

二.js对象
因为js可以面向对象,因此也有“对象”的概念。
在最新的ES标准中,js也有“类”了。。。
跟“Python”的类对象相似,js对象也具有“属性”和“方法”两个概念。
在js对象中,属性用:“属性:属性值”键值对来表示,而方法就是一个函数。
在外部访问js对象中的属性或者方法可以使用:
“对象名.属性(方法)”或者“对象名[属性]”使用索引只能访问对象属性,而不能访问对象方法。
(又跟Python一样,学会Python == 学会js)
2.1对象属性
例如,我们创建一个只有属性的对象:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
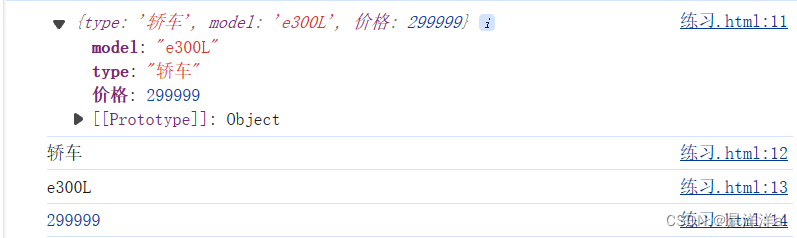
var car = {type:"轿车",model:"e300L",价格:299999};
console.log(car);
console.log(car.type);
console.log(car.model);
console.log(car.价格);
</script>
</body>
</html>效果:

值得注意的是,在上面的例子中,"价格"属性是一个中文,我们在应用中并不建议使用中文做属性,因为这在某些地方可能会因为编码的问题出现崩溃。
2.2对象方法
严格来说对象方法也是对象属性的一种,不过为了便于区分,我们还是单独拿出来讲,大家只需要记住对象方法底层也是一个对象属性就好了。
对象方法是在“对象上执行的动作”,因此这个方法绝大多数情况下是对:“对象自身”进行某些操作。
例如一个包含对象方法的js对象:
var person = {
firstName: "Bill",
lastName : "Gates",
id : 678,
fullName : function() {
return this.firstName + " " + this.lastName;
}
};当我们在程序外部调用它时:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
var person = {
firstName: "Bill",
lastName : "Gates",
id : 678,
fullName : function() {
return this.firstName + " " + this.lastName;
}
};
console.log(person.fullName())
</script>
</body>
</html>效果:
![]()
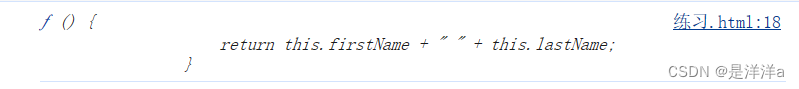
如果我们使用不带“()”这种方式来访问方法,那么将返回“函数定义”:
console.log(person.fullName)效果:

所谓“函数定义”就是:函数内部的代码罢了
2.3this指针
其实this指针完全可以单独作为一章拿出来讲,不过既然上面例子用到了,所以我们就浅浅的讲一下。
如果你学过Python,那么你就可以立马明白“this”指针的含义。
“this”指针跟Python对象中的“self”指针一模一样,都是用来代指对象自身。
什么意思呢?this指针就是用来表示,这个对象是谁,是以谁的身份来执行这个函数的。
例如上面的例子中的this指针就是:“person”对象。
2.4使用new关键字创建系统内置对象
除了“将对象显式的写出赋值给变量”这种方式来创建对象以外,我们还可以使用“new”关键字来创建对象(没错,和C++的new关键字一个尿性....)。
其中我们可以“自定义一个类”(后面篇章再讲),也可以使用“内置对象”
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
var x = new String(); //定义x为String对象
var y = new Number(); //定义y为Number对象
var z = new Boolean(); //定义z为Boolean对象
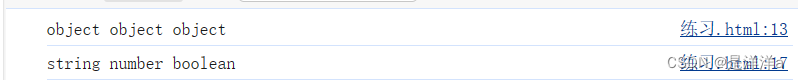
console.log(typeof x,typeof y,typeof z)
var x = "123"; //定义x为字符串
var y = 123; //定义y数值
var z = true; //定义z为布尔
console.log(typeof x,typeof y,typeof z)
</script>
</body>
</html>效果:

可以明显看到三者的差别。
PS:请尽量避免使用“String、Number、Boolean”对象,这会大大降低代码运行速度!!























 5966
5966











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










