去年,2019 年无疑是 Flutter 技术如火如荼发展的一年。
每一个移动开发者都在为 Flutter 带来的“快速开发、富有表现力和灵活的 UI、原生性能”的特色和理念而痴狂,从超级 App 到独立应用,从纯 Flutter 到混合栈,开发者们在不同的场景下乐此不疲的探索和应用着 Flutter 技术,也在面临着各种各样不同的挑战。
Alibaba集团内也有越来越多的业务和团队开始尝试 Flutter 技术栈,从闲鱼的一支独秀引领潮流,到如今淘宝特价版、盒马、优酷、飞猪等BU业务相继入局,Flutter的业务应用在集团内也已经逐渐形成趋势。

有幸从一位朋友那里得到Alibaba内部出品强推的“Flutter进阶学习笔记”,秉承好东西的当然要共享的原则,今天就来秀一把,试试这“Flutter进阶学习笔记”是否也能让你事半功倍!
第一章 为什么Flutter是跨平台开发的终极之选
跨平台开发是当下最受欢迎、应用最广泛的框架之一。能实现跨平台开发的框架也五花八门,让人眼花缭乱。
最流行的跨平台框架有 Xamarin、PhoneGap、Ionic、Titanium、Monaca、Sencha、jQuery Mobile、React native、Flutter 等等。但这些工具的表现也是高低有别,各有千秋。
在这些流行的框架中,有很多也已经消失在了历史的长河中被人渐渐遗忘了。但 React native 和 Flutter 这俩框架地位依旧坚挺,备受欢迎。
因为它们俩分别由最强大的科技巨头 Facebook 和谷歌背书支持。

第二章 在Windows上搭建Flutter开发环境
- 使用镜像
- 系统要求
- 获取Flutter SDK
- 编辑器设置
- Android设置
- 起步: 配置编辑器
- 起步: 体验
- 体验热重载

进阶学习笔记免费分享,如有需要,可以我的【Github】阅读下载
第三章 编写您的第一个 Flutter App
第1步: 创建 Flutter app
创建一个简单的、基于模板的Flutter应用程序,按照[创建您的第一个Flutter应用中的指南的步骤, 然后将项目命名为startup_namer(而不是myapp),接下来你将会修改这个应用来完成最终的APP。
在这个示例中,你将主要编辑Dart代码所在的lib/main.dart 文件,
提示: 将代码粘贴到应用中时,缩进可能会变形。您可以使用Flutter工具自动修复此问题:
Android Studio / IntelliJ IDEA: 右键单击Dart代码,然后选择Reformat Code with dartfmt.
VS Code: 右键单击并选择Format Document.
Terminal: 运行flutter format .
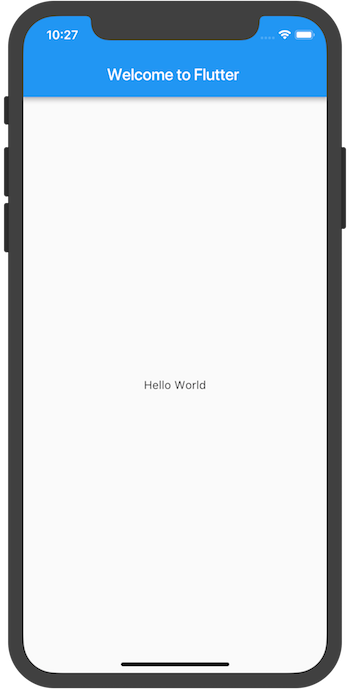
1.替换 lib/main.dart. 删除lib / main.dart中的所有代码,然后替换为下面的代码,它将在屏幕的中心显示“Hello World”.
import'package:flutter/material.dart';
voidmain()=>runApp(newMyApp());
classMyAppextendsStatelessWidget{
@override
Widgetbuild(BuildContextcontext){
returnnewMaterialApp(
title:'Welcome to Flutter',
home:newScaffold(
appBar:newAppBar(
title:newText('Welcome to Flutter'),
),
body:newCenter(
child:newText('Hello World'),
),
),
);
}}
2.运行应用程序,你应该看到如下界面.

分析
本示例创建一个Material APP。Material是一种标准的移动端和web端的视觉设计语言。 Flutter提供了一套丰富的Material widgets。
main函数使用了(=>)符号, 这是Dart中单行函数或方法的简写。
该应用程序继承了 StatelessWidget,这将会使应用本身也成为一个widget。 在Flutter中,大多数东西都是widget,包括对齐(alignment)、填充(padding)和布局(layout)
Scaffold 是 Material library 中提供的一个widget, 它提供了默认的导航栏、标题和包含主屏幕widget树的body属性。widget树可以很复杂。
widget的主要工作是提供一个build()方法来描述如何根据其他较低级别的widget来显示自己。
本示例中的body的widget树中包含了一个Center widget, Center widget又包含一个 Text 子widget。 Center widget可以将其子widget树对其到屏幕中心。
第2步: 使用外部包(package)
在这一步中,您将开始使用一个名为english_words的开源软件包 ,其中包含数千个最常用的英文单词以及一些实用功能.
您可以 在








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 200
200











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








