背景:学习前端知识,自己做页面
目的:学习前端知识
组网图:不涉及
工具:vscode1.41.0
简介:CSS的前景色和背景色,高度和宽度,字体属性,文本阴影:
CSS的前景色:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>huahau</title>
</head>
<body>
<h1 style="color: #c9394a">爱你呦</h1>
</body>
</html>

CSS的背景色:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>huahau</title>
<style>
body{
background-color: pink;
}
</style>
</head>
<body>
<h1 style="color: #c9394a">爱你呦</h1>
</body>
</html>

CSS的高度和宽度:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>huahau</title>
<style>
h1{
background-color: pink;
width: 500px;
height: 300px;
}
</style>
</head>
<body>
<h1>爱你呦</h1>
</body>
</html>

字体属性:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>huahau</title>
<style>
h1{
background-color: pink;
width: 500px;
height: 300px;
font-family: 'Times New Roman', Times, serif;
font-size: 200px;
font-weight: 1200;
}
</style>
</head>
<body>
<h1>爱你呦</h1>
</body>
</html>

文本阴影:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>huahau</title>
<style>
h1{
background-color: pink;
width: 500px;
height: 300px;
text-shadow: blueviolet -1px -3px;
}
</style>
</head>
<body>
<h1>爱你呦</h1>
</body>
</html>

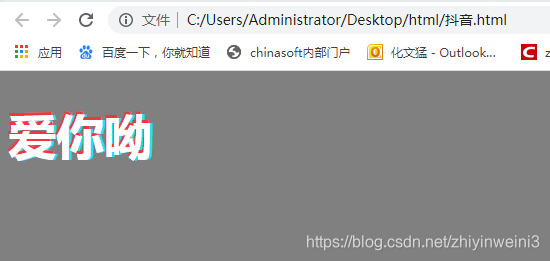
抖音字体:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>抖音风格字体效果</title>
<style>
body {
background-color: gray;
}
h1 {
font-size: 48px;
color: white;
text-shadow: #f03740 -1px -3px, #2addfd 3px 0px;
}
</style>
</head>
<body>
<h1>爱你呦</h1>
</body>
</html>























 2512
2512











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








