功能描述:
1、利用QLabel控件显示cv::Mat图像
2、结合QScrollarea,1:1显示图像,比控件尺寸大的图像,会有滚动条出现。
准备工作:
新建QT工程,
QLabel控件名称:imgshowLabel
QPushButton控件名称:openImgPushButton
全局变量:cv::Mat image;
代码:
void MainWindow::displayMat(cv::Mat image)
{
Mat rgb;
QImage img;
if(image.channels()==3)
{
cvtColor(image,rgb,CV_BGR2RGB);
img =QImage((const unsigned char*)(rgb.data),
rgb.cols,rgb.rows,
rgb.cols*rgb.channels(),
QImage::Format_RGB888);
}
else
{
img =QImage((const unsigned char*)(image.data),
image.cols,image.rows,
image.cols*image.channels(),
QImage::Format_RGB888);
}
QImage resultImg = img.scaled( ui->imgShowLabel->size(),Qt::IgnoreAspectRatio,Qt::FastTransformation);
ui->imgShowLabel->setPixmap(QPixmap::fromImage(resultImg));
ui->imgShowLabel->show();
}
//打开图像并显示
void MainWindow::on_openImgPushButton_clicked()
{
QString fileName = QFileDialog::getOpenFileName(this,tr("Open Image"),
".",tr("Image Files (*.png *.jpg *.bmp)"));
qDebug()<<"filenames:"<<fileName;//文件名不能有中文字
//String str=fileName.toStdString();
image = cv::imread(fileName.toStdString(),1);
displayMat(image);
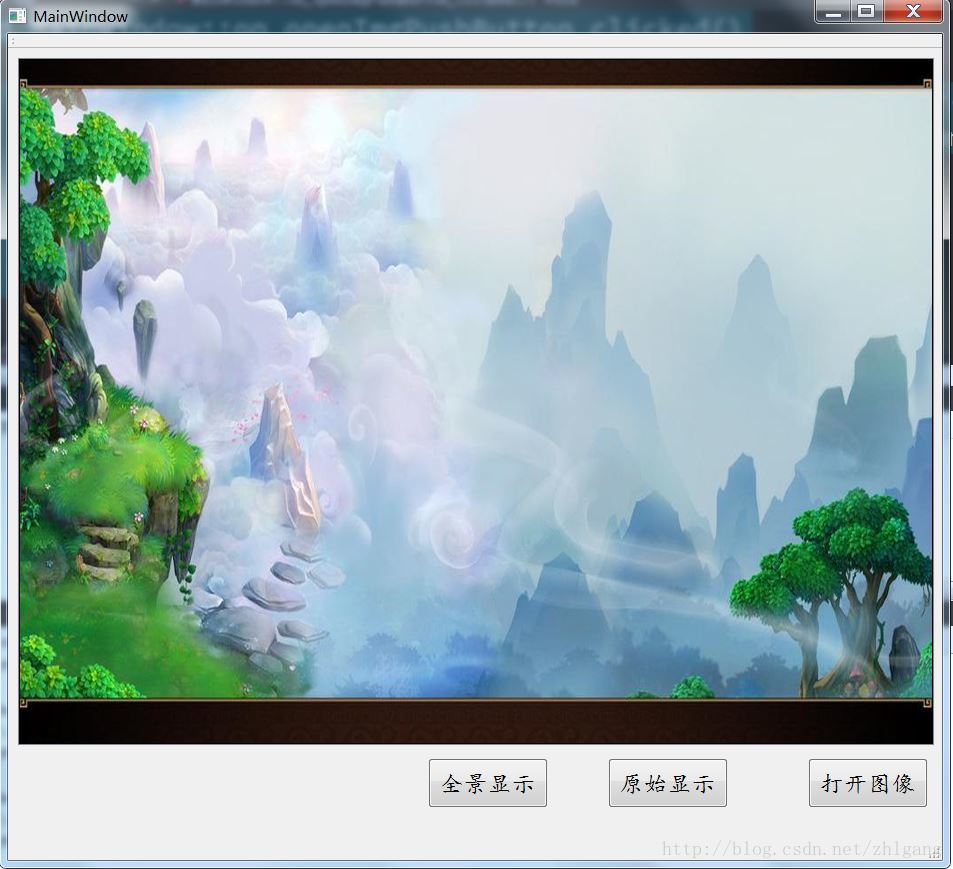
}图像在整个QLabel中显示(全景显示)结果:
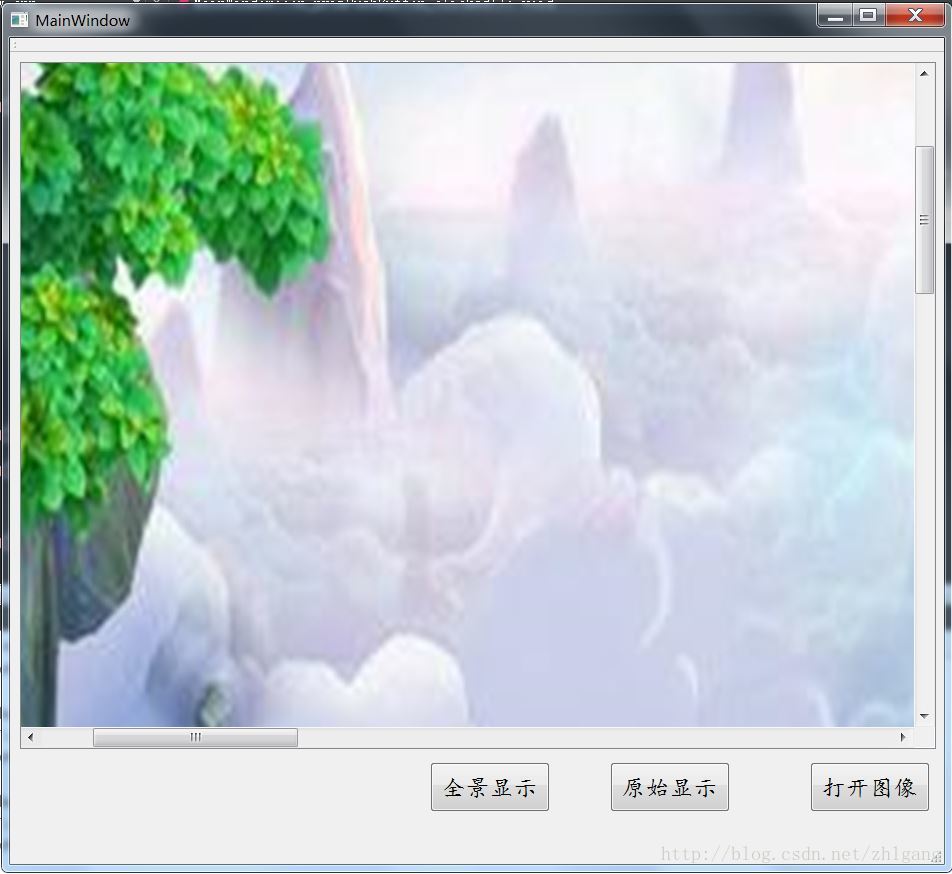
结合QScrollarea的图像显示(1:1大小显示)结果:
多读QT的开发文档,感觉QT还是比较强大的,目前,本人连QT得菜鸟也算不上,不过从学习的这几天来看,QT的可操作性比MFC要好一些,比如:修改控件上的字体,QT非常方便!

























 604
604

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










