fun getTransparentImage(sourceImg: Bitmap): Bitmap? {
var sourceImg = sourceImg
val width = sourceImg.width
val height = sourceImg.height
val argb = IntArray(width * height)
sourceImg.getPixels(
argb, 0, width, 0, 0, width, height
) // 获得图片的ARGB值
for (i in argb.indices) {
val x = i % width
val y = i / width
val alpha = ((height - y - 1).toFloat() / height * 255).toInt() // 计算透明度,从下到上逐渐递增
argb[i] = (alpha shl 24) or (argb[i] and 0x00FFFFFF) // 修改 ARGB 值,保持原来的 RGB 值不变
}
sourceImg = Bitmap.createBitmap(argb, width, height, Bitmap.Config.ARGB_8888)
return sourceImg
}
fun getTransparentImage(sourceImg: Bitmap): Bitmap? {
var sourceImg = sourceImg
val width = sourceImg.width
val height = sourceImg.height
val argb = IntArray(width * height)
sourceImg.getPixels(
argb, 0, width, 0, 0, width, height
) // 获得图片的ARGB值
for (i in argb.indices) {
val x = i % width
val y = i / width
val alpha = (y.toFloat() / height * 255).toInt() // 计算透明度,从上到下逐渐递增
argb[i] = (alpha shl 24) or (argb[i] and 0x00FFFFFF) // 修改 ARGB 值,保持原来的 RGB 值不变
}
sourceImg = Bitmap.createBitmap(argb, width, height, Bitmap.Config.ARGB_8888)
return sourceImg
}
fun getTransparentImage(sourceImg: Bitmap): Bitmap? {
var sourceImg = sourceImg
val width = sourceImg.width
val height = sourceImg.height
// double radius = Math.sqrt(Math.pow(width / 2.0, 2) + Math.pow(height / 2.0, 2));//设置半径
val radius = width / 2.0
val argb = IntArray(sourceImg.width * sourceImg.height)
sourceImg.getPixels(
argb, 0, sourceImg.width, 0, 0, sourceImg
.width, sourceImg.height
) // 获得图片的ARGB值
for (i in argb.indices) {
val x = i % width
val y = i / width
val radiusI = Math.sqrt(
Math.pow(Math.abs(x - width / 2).toDouble(), 2.0) + Math.pow(
Math.abs(
y - height / 2
).toDouble(), 2.0
)
) //该像素点与圆心距离
var number = 0
if (radiusI < radius) {
//透明度
number = (Math.abs(radius - radiusI) / radius * 255).toInt()
}
argb[i] = number shl 24 or (argb[i] and 0x00FFFFFF)
}
sourceImg = Bitmap.createBitmap(
argb, sourceImg.width, sourceImg
.height, Bitmap.Config.ARGB_8888
)
return sourceImg
}

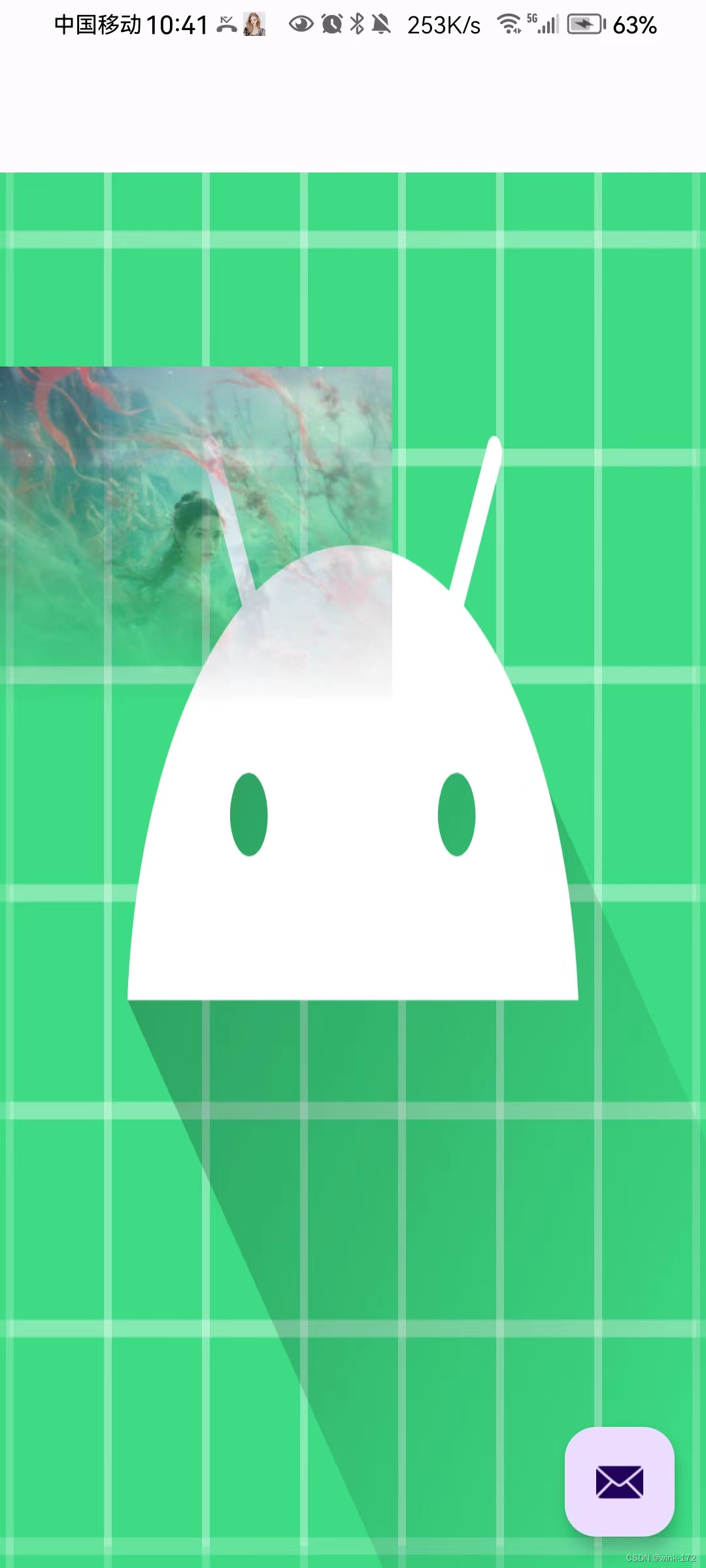
请注意显示view的宽高与bitmap宽高不一致会导致无透明效果
效果如下所示










 文章介绍了三个关于Bitmap的处理函数,分别是fungetTransparentImage,用于创建具有渐变或圆形透明度效果的Bitmap。函数通过计算每个像素点与图像中心的距离来调整透明度,适用于在Android或类似场景中实现图片的透明效果。
文章介绍了三个关于Bitmap的处理函数,分别是fungetTransparentImage,用于创建具有渐变或圆形透明度效果的Bitmap。函数通过计算每个像素点与图像中心的距离来调整透明度,适用于在Android或类似场景中实现图片的透明效果。














 2122
2122











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








