参考:简单了解HTTP协议与HTTPS协议
作者:丶PURSUING
发布时间: 2021-03-15 10:55:13
网址:https://blog.csdn.net/weixin_44742824/article/details/114807328?spm=1001.2014.3001.5502
这篇讲的更全面和详细,可以配合看一下:【网络】用代码讲解HTTP协议
编程实现人脸识别需要基于人工智能平台,基于HTTP协议通讯,B/S模式,顺便简单了解HTTP协议相关的周边,也是在为面试做准备。
目录
HTTP协议
重点了解GET请求和POST请求,以及他们的区别。
一、http协议的特性(长连接与短连接)
http协议是建立在TCP/IP协议之上应用层协议,默认端口为80或者8080
http协议的的特点是无状态,短连接
(短连接指的是不像socket服务器一样,客户端与服务器一直保持连接(心跳包方式实现),而是例如你在百度进行搜索,网页数据过来后连接就断开,直到你下次继续搜索)
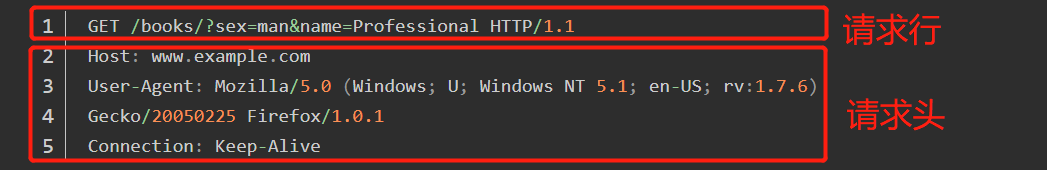
http协议1.1版本默认是长连接,如下图第五行所示:connection : Keep-Alive。长连接可以设置超时time out就断开连接的机制。
二、http协议的请求
这部分摘自:https://www.douyin.com/video/7107206624288181511
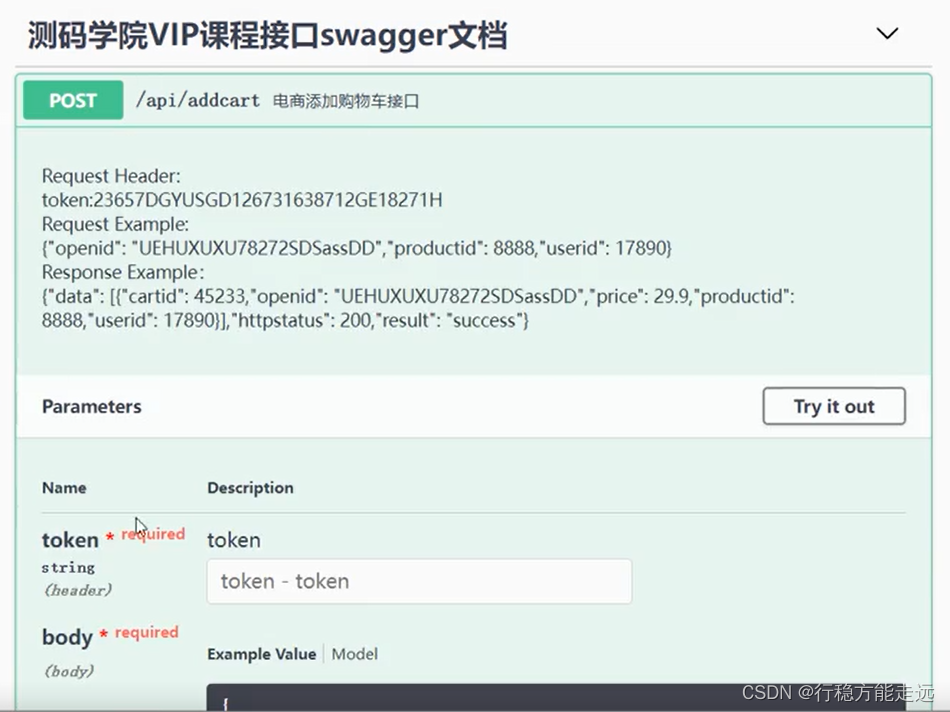
在接口的测试过程中,我们经常会遇到get请求和post请求。在每一家公司,针对接口测试的话,一定会要参考一个文件,叫做接口文档。那这边给大家在本地部署了一个接口文档,显示接口的路径,以及这个接口的业务。每一个接口它都会清楚明白地写到接口的请求方法是什么,比如这个电商添加购物车或者电商提交订单这样的一些接口,它就基于post方法,而这个用户数据是通过ID查询数据这种,上面写着get的,这个就是get方法,我们通过接口文档可以快速的了解到我们当下要测试的这个接口,它是什么样的一种请求方法。
我们清楚他是用什么方法之后呢,我们再来简单说一下get和post:
- 它的第一个区别就是不同的应用。Post请求方法,我们会用于做表单数据的提交,在这个情况下,比如说我们登录,输入账号密码,点击登录按钮,提交了用户的数据过去,这个时候我们做了一个表单提交到数据库当中,去判断我们这个用户是否存在,这个时候我们提交了一批数据过去,这个时候就执行了一个post请求。其次,我们修改保存数据的时候,比如修改用户名、住址啊、电话这样的一些信息做修改,然后保存,这种数据修改保存的这种操作,是以post方法来做的;Get请求一般来说我们是通过查询数据和展示数据的时候,我们会用到get请求。比如说我当前页面展示所有的商品信息,或者说这个页面展示所有的用户数据记录,或者说是展示所有的这个日志记录这样的一些数据展示的功能,都是调用get方法来完成的。当然包括你支付啊,提交支付信息这些东西都是用的post,一个是提交,一个是获取,这是他们在不同应用场景下面的一个定义。
当然具体的定义内容上面,我们还是可以通过接口文档去看,为什么呢?因为所有的请求方法,他本质意义上来讲,其实他底层的数据交互还是基于TCP来做的,所以get请求也好,Post请求也好,它本身还是走的TCP的这种传输的形式,所以我们如何去区分它们的实际应用场景呢?最简单粗暴的方法就是看你们的接口文档。好,那么这个是应用场景上面,我跟大家讲到的是一些常规的或者说普通的大众的这种应用手段。- 那么另外的一些区别包括什么呢?第一个我们在实际应用场景当中啊,可能有同学会知道get请求他的所有参数都是附在URL的后面。那么POST请求他就不会附在后面,它只是一个URL放在这里,所有的参数都是通过body去进行传输的。这个可能是它们两者之间的区别。
这个回答你只是在第一层,因为前面我们讲过,他们其实本质上来讲是TCP的这个协议来进行数据传输的,所以说对于我们的系统来讲,对于数据的传输来讲,它本质意义上还是TCP。所以他get也好,Post也好,其实从技术角度而言,Get请求它也可以把所有提交数据放到body中去,Post请求也可以把所有的提交数据放到URL当中来,这个在技术上面是可以实现的。所以说我们单纯去讲这个区别其实不准确。我们应该要加上一句话就是说,在常规的请求方法的应用中,get请求的所有的数据会明文显示在URL的后面儿,Post它会存放到body当中去,这个相对来说更为准确。- 第二个就是安全性,安全性也其实更大一部分原因就是因为get请求是明文显示,Post请求不是明文显示,所以说post在这个传输的过程中,它相对来说是安全一点,但其实对于有技术的人或者做过接口测试的人都会知道,我们可以通过抓包工具直接就获取到两种请求当中的所有数据内容。所以这个安不安全取决于什么呢?取决于你自己的能力而定。
- 第三个区别就是post请求没有长度限制(R项目传地图文件直接开辟100*1024+512个字节空间),get请求有长度限制。我看到一个说明是这样讲的:get请求他之所以有长度限制,是因为URL本身有长度限制,而不是说get请求有长度限制。大家都知道get请求一般我们在实际使用的时候,这个链接后面都会带上所有的参数,如果这个参数无限制的长的话,那也就意味着这个URL本身它是无限之长,而其实URL本身的长度它是有限制的,所以说由此就导致了get请求它有长度限制,而post因为他所有的传输内容都在body当中,所以说post请求他没有长度限制,因为它不显示了吗,他不在URL显示,他是作为一个数据包传输啊,所以不会有这样的一个长度限制的问题。
- 还有一个什么呢?就是get请求的数据呢,它可以被缓存,而post请求的数据内容不可以被缓存,但是你们可以这么去讲,但其实本质意义上来说,Get请求跟post请求,他们本身就像我说的,他是TCP传输协议所承载的一种数据传输,他们在很多地方其实都是一样的,只是说我们在中间做了一些不同的处理而已。
- 如果你真的要归结到根本意义上的底层的话。很可能会出现一个什么情况呢?就是有一些浏览器,我们在进行接口调用的时候,我get请求我只能发送一次,而post请求呢,我会发送两次数据包(先发送header,服务器响应100continue,浏览器再发送data),这个这个就很可能是一个真正意义上的区别。
http协议的报文传输的是ASCII码,在TCP/IP协议之上,主要主要分为三部分:
利用抓包工具httpwatch可以获取报文,多见于前端,后端用于分析数据传输过程中产生的问题。
请求行
浏览器向服务器发送的,在第一行,包含:
- 请求方式(GET请求、POST请求)
- url(网址)
- http协议版本
GET请求
例如:

请求方式是GET请求,url携带的参数可见,http协议版本是1.1
POST 请求(人脸识别方案)
例如:

请求方式为POST请求,url携带的参数不可见,协议版本是1.1
两个请求的区别
本质区别:
GET产生一个TCP数据包;POST产生两个TCP数据包。
-
对于GET方式的请求,浏览器会把http header和data一并发送出去,服务器响应200(返回数据);
-
对于POST,浏览器先发送header,服务器响应100 continue,浏览器再发送data,服务器响应200 ok(返回数据)。
200是什么意思,总结起来一句话,以2开头的为成功,以4开头的多为失败,如常见的404.
详情跳转:http协议中各个响应状态200_301_404_500等返回值含义快速一览
其他区别:
- (1)url携带的参数是否可见:
get,url携带的参数可见
例如:
var url = 'http://192.168.1.40:8080/v1/sea?page=1&per_page=10' + 'search=' + escape(str)
参数用
&符号进行连接,被当做参数的分隔符来进行处理。上面就两个参数。page=1,per_page=10
post,url携带的参数不可见
有参数,但被隐藏起来了,可以通过抓包查看这个参数。
-
(2)参数传递方式
get,通过请求行拼接url进行传递参数
post,通过请求主体传输参数 -
(3)缓存性
get请求是可以缓存的
post请求不可以缓存 -
(4)页面后退的反应
get请求页面后退时,不产生影响(因为有缓存)
post请求页面后退时,会重新提交请求(没有缓存) -
(5)传输数据的大小
get一般传输数据大小不超过2k-4k(根据浏览器不同,限制不一样,但相差不大)
post请求传输数据的大小根据php.ini 配置文件设定,也可以无限大。 -
(6)安全性
这个也是最不好分析的,原则上post肯定要比get安全,毕竟传输参数时url不可见,但也挡不住部分人闲的没事在那抓包玩。安全性个人觉得是没多大区别的,对传递的参数进行加密,其实都一样。
请求头
浏览器向服务器发送一些状态数据,标识数据等等
一个信息一行,包括信息名:信息值,按行分隔。
例如:
User-Agent: firefox//表示发送请求的浏览器(请求代理端)是firefox
Host: shop.100.com//表示请求的主机域名(基于域名的虚拟主机就是靠这个头判断的)
Cookie:name=itcast//浏览器携带的cookie数据。
Content-Type: application/x-www-form-urlencoded
Content-Length: 40
Connection: Keep-Alive
注意,请求头信息,需要使用一个空行结束!(目前没搞懂)
请求主体
请求代理端向服务器端,发送的请求数据!
典型的就是POST形式发送的表单数据!
get请求,没有请求主体部分!get数据是在请求行中的url上进行传递的!
三、http协议的响应
HTTP/1.1 200 ok
Date: Tue,19 Nov 2013 03:08:55 GMT
Server: Apache/2. 2.22 (Win32) PHP/5.3. 13
X- -Powered -By: PHP/5. 3.13
Content-Length: 16
Content- Type: text/html
响应行
响应行包括:协议版本、状态码、状态消息。典型的:
1xx:消息
2xx:成功
3xx:请求被重定向
4xx:浏览器端错误
5xx:服务器端错误
响应头
Date:响应的时间。GMT时间!
Content-Length: 响应主体数据的长度!
Content-Type: text/html :内容类型:告知浏览器接下来发送的响应主体数据是什么格式!
响应主体
主要的响应数据,在浏览器的主体区域显示的数据都是相应主体!(前端人员通过html和css技术实现的排版,对于C语言来说拿到的就是一段ASCII码、一段字符串)
注意,每行,包括相应行和响应头,都需要一个
\r\n结尾
HTTPS协议
一、简介与原理
http协议是明文传输的,因此很容易被截取和解析,泄漏个人数据。https协议是在http和tcp之间多添加了一层加密SSL,进行身份验证和数据加密。
二、密码学基础
明文与密文
明文: 明文指的是未被加密过的原始数据。
密文: 明文被某种加密算法加密之后,会变成密文,从而确保原始数据的安全。密文也可以被解密,得到原始的明文。
密钥
密钥:密钥是一种参数,它是在明文转换为密文或将密文转换为明文的算法中输入的参数。
密钥分为对称密钥与非对称密钥,分别应用在对称加密和非对称加密上。
对称加密(私钥+私钥)
对称加密:对称加密又叫做私钥加密,即信息的发送方和接收方使用同一个密钥去加密和解密数据。
对称加密的特点是算法公开、加密和解密速度快,适合于对大数据量进行加密,常见的对称加密算法有DES、3DES、TDEA、Blowfish、RC5和IDEA。
其加密过程如下:明文 + 加密算法 + 私钥 => 密文
解密过程如下: 密文 + 解密算法 + 私钥 => 明文
对称加密中用到的密钥叫做私钥,私钥表示个人私有的密钥,即该密钥不能被泄露。
其加密过程中的私钥与解密过程中用到的私钥是同一个密钥,这也是称加密之所以称之为“对称”的原因。
由于对称加密的算法是公开的,所以一旦私钥被泄露,那么密文就很容易被破解,所以对称加密的缺点是密钥安全管理困难。
非对称加密(公钥+私钥)
非对称加密:非对称加密也叫做公钥加密。
非对称加密使用一对密钥,即公钥和私钥,且二者成对出现。私钥被自己保存,不能对外泄露。公钥指的是公共的密钥,任何人都可以获得该密钥。用公钥或私钥中的任何一个进行加密,用另一个进行解密。
(1)被公钥加密过的密文只能被私钥解密,过程如下:
明文 + 加密算法 + 公钥 => 密文, 密文 + 解密算法 + 私钥 => 明文
(2)被私钥加密过的密文只能被公钥解密,过程如下:
明文 + 加密算法 + 私钥 => 密文, 密文 + 解密算法 + 公钥 => 明文
由于加密和解密使用了两个不同的密钥,这就是非对称加密“非对称”的原因。
非对称加密的缺点是加密和解密花费时间长、速度慢,只适合对少量数据进行加密。
在非对称加密中使用的主要算法有:RSA、Elgamal、Rabin、D-H、ECC(椭圆曲线加密算法)等。
这些算法不用亲自去写,已经成为一种标准,有现成的库去调用实现即可。
三、HTTPS相对于HTTP优缺点
优点:正确率更高,安全性更强
使用 HTTPS 协议可认证用户和服务器,确保数据发送到正确的客户机和服务器 ;
HTTPS 协议是由 SSL+HTTP 协议构建的可进行加密传输、身份认证的网络协议,要比 HTTP 协议安全,可防止数据在传输过程中不被窃取、改变,确保数据的完整性 。
HTTPS 是现行架构下最安全的解决方案,虽然不是绝对安全,但它大幅增加了中间人攻击的成本 。
缺点:效率低,成本高
相同网络环境下,HTTPS 协议会使页面的加载时间延长近 50%,增加 10%到 20%的耗电。
HTTPS 协议还会影响缓存,增加数据开销和功耗 。
HTTPS 协议的安全是有范围 中间人攻击 伪造证书
往期文章
网络编程知识预备(1) ——了解OSI网络模型
网络编程知识预备(2) ——浅显易懂的三次握手与四次挥手
网络编程知识预备(3) ——SOCKET、TCP、HTTP之间的区别与联系
网络编程知识预备(4) ——了解HTTP协议与HTTPS协议
网络编程知识预备(5) ——libcurl库简介及其编程访问百度首页

























 190
190











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










