需求分析:
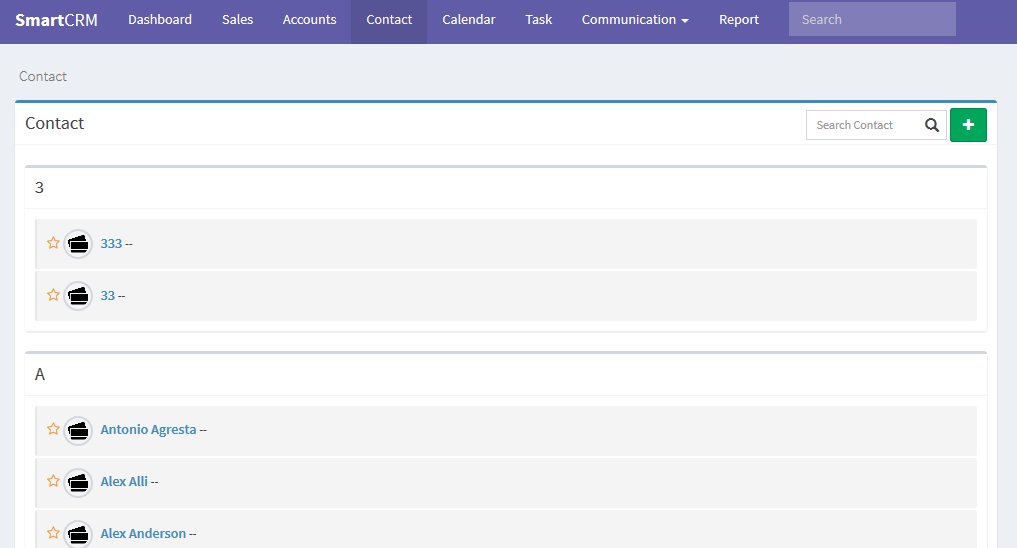
我们要按首字母顺序展示的页面如图所示:

刚开始时,项目中的Contact的信息展示并不是按照首字母的顺序来展示的,因此,我萌生了对此进行改造的想法。让他们按照首字母的顺序来展示,更符合用户的习惯。
技术难点分析:
- 页面如何按照首字母来展示这些信息
- 后台如何按照首字母进行排序,并如何将首字母相同的Contact放在一起。
实现:
首先我们需要知道的是用mongodb命令行的方式怎么来实现按首字母排序,然后再从MongoTemplate中找到对应的方法,这是我们解决这些问题的基本思路。
为了完成上面的这些功能,我们需要先学习下面的几个知识点作为铺垫:
- 利用aggregate的管道对contact集合的信息按照首字母进行分组的命令行写法:
我们打开cmd窗口,进入mongo命令行,按照首字母进行分组的命令行十分的简单,代码如下:
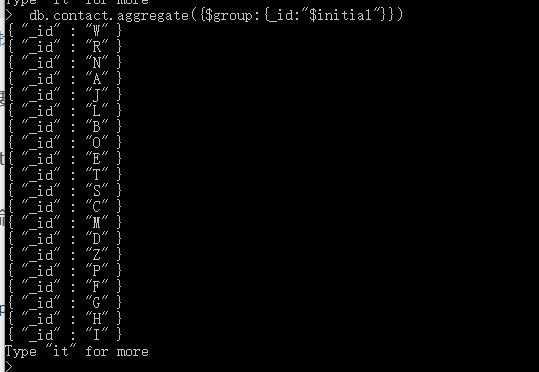
db.contact.aggregate({$group:{_id:"$initial"}})效果如下:

在利用
group进行分组的时候,有两点值得我们注意:1、“id”表示的是我们分组的依据。2、id:"
initial”这里的initial前要加上$的原因是因为,我们需要按照initial字段里面的值进行分组。
这里可以看到我们确实是按照首字母进行分组了,但是这里并没有我们需要的关键信息,也就是每个首字母下面的contact信息。我们将学习下一个知识点。
- 对每个分组下的集合进行操作
这里我们要进行的操作的内容是将分组下的信息放到一个集合中,这个集合可以用一个字段来表示。那么最终的效果就是一个字段来表示一个集合。
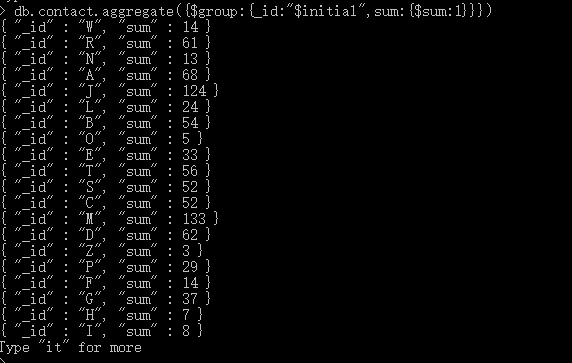
我先举个对分组进行操作的简单的例子,比如统计每个分组下文档的数量。代码如下:
db.contact.aggregate({$group:{_id:"$initial",sum:{$sum:1}}})效果如下:

下面正式进入我们的主题,将分组下contact集合放在一字段下,代码如下:
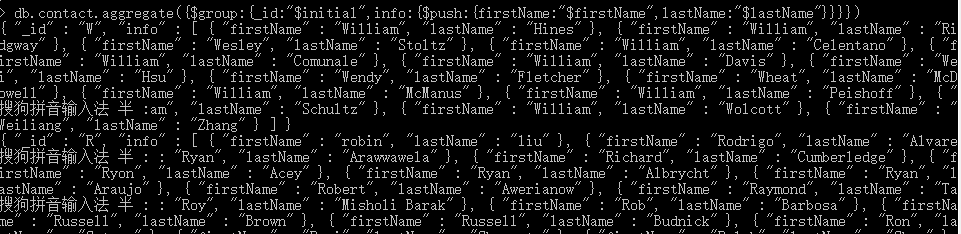
db.contact.aggregate({$group:{_id:"$initial",info:{$push:{firstName:"$firstName",lastName:"$lastName"}}}})其效果如图:
这里完成的功能就是讲contact集合按照initial字段的值进行分组,并把属于该分组下的contact文档放在info字段下。这就相当于文档的嵌套的概念。
有了上面的铺垫,我们可以进行我们后台功能的开发了
实现上述命令行功能对应的后台代码如下:
Aggregation aggregation = Aggregation.newAggregation( Aggregation.group("initial").push(new BasicDBObject("firstName", "$firstName").append("lastName", "$lastName").append("id", "$_id").append("title", "$title")).as("contacts"),Aggregation.sort(Sort.Direction.ASC,"_id"));这里也有几点需要说明:
- Aggregation.newAggregation(Aggregation …aggregation),这个方法的参数是一个aggregation数组,它是一个管道操作,也就是说上一个aggregation的执行结果,是下一个aggregation执行的条件。
- Aggregation.group(“initial”)就相当于cmd写法中的_id:”$initial”。因此当你看到Aggregation.sort(Sort.Direction.ASC,”_id”)这个排序是不要觉得奇怪,这个_id是哪里来的呢,哈哈,你现在知道是哪里来的了吧。
因此,上述管道的执行顺序如下,先按照首字母进行分组,并将分组信息放在info字段中。对分组后的这些信息,按照_id即initial的值进行排序。因此,我们最终得到的结果就是按initial排序后的分组信息。
最后我们如何在页面上展示这些分组信息
在后台中每个分组信息是一个文档,它包含两个字段。一个是_id,即initial的值。第二个是info字段:这里面放的是一个数组,数组中的每个元素是一个contact信息。
因此,在前台页面展示时,我们知道拿到后台穿过来的对象。利用ng-repeat分别对对象和对象中的info属性进行遍历就可以展示出按照initial排序后的分组信息。前台部分代码如下:
<div class="box" ng-repeat="contact in contactList">
<div class="box-header with-border">
<h3 class="box-title" ng-bind="contact.id"></h3>
<div class="box-tools pull-right">
<!-- Buttons, labels, and many other things can be placed here! -->
<!-- Here is a label for example -->
<span class="label label-primary" ng-bind="contact.size"></span>
</div><!-- /.box-tools -->
</div><!-- /.box-header -->
<div class="box-body">
<ul class="todo-list">
<li ng-repeat="detail in contact.contacts">
<a href="#"><i class="fa fa-star-o text-yellow"></i></a>
<!-- todo text --> <img class="img-small img-circle img-bordered-sm" ng-src="{{'/public/dist/img/team_default.png'}}" alt="User Image">
<a ui-sref="root.contact-board({id: '{{detail.id}}'})"><span class="text">{{detail.firstName + ' '+ detail.lastName}}</span></a>
<small>--{{detail.title}}</small>
<!-- General tools such as edit or delete-->
<div class="tools">
























 2347
2347

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








