工程部有一沓图纸,需要将PN和SN做成二维码贴纸。可是没有人懂得怎么使用labelview按SN号连续打印,如果按单个SN号制作一个标签贴纸,工作量巨大,便找我来帮忙。其实我对labelview也是完全没了解的呀,条码打印这个东西平时并不接触,好奇心还是害死了我这只猫,我花了四个小时总算琢磨出来了。
要做到使用labelview总共分为三个阶段:数据准备阶段、ODBC设置阶段、条码编辑阶段
1、数据准备阶段
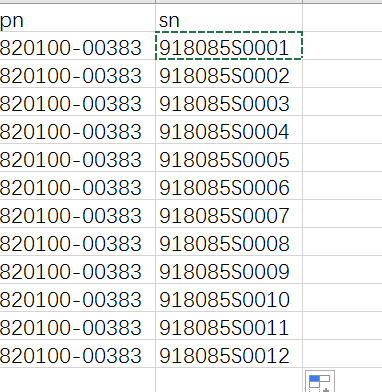
我们将所有的数据按列录入到excl表之中,由于PN相同,SN又是顺序排列的,所以在excl中很快就录入完毕了。首行的是要有字段名的。
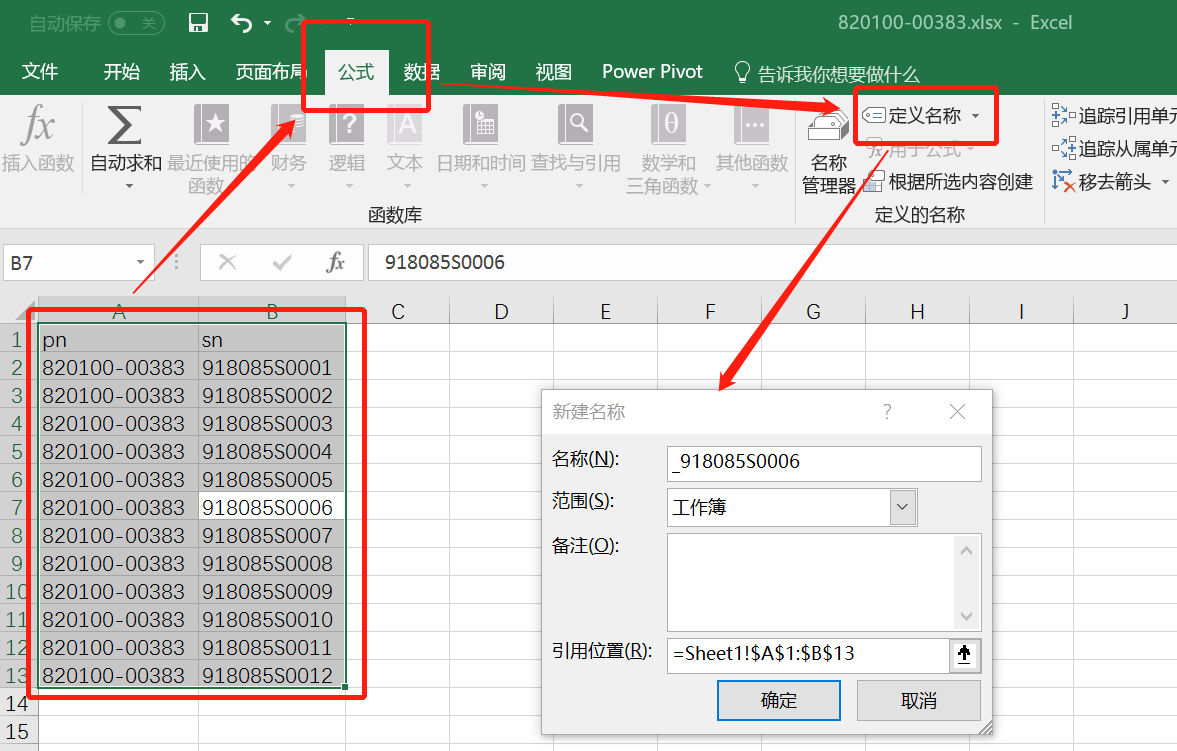
全选数据,在“公式|定义名称”中添加数据的定义,这步直接关系到第三阶段标签编辑中的数据选择
保存为“.xls”格式后退出,格式的选择关系到第二阶段ODBC驱动的选择。
2、ODBC设置阶段
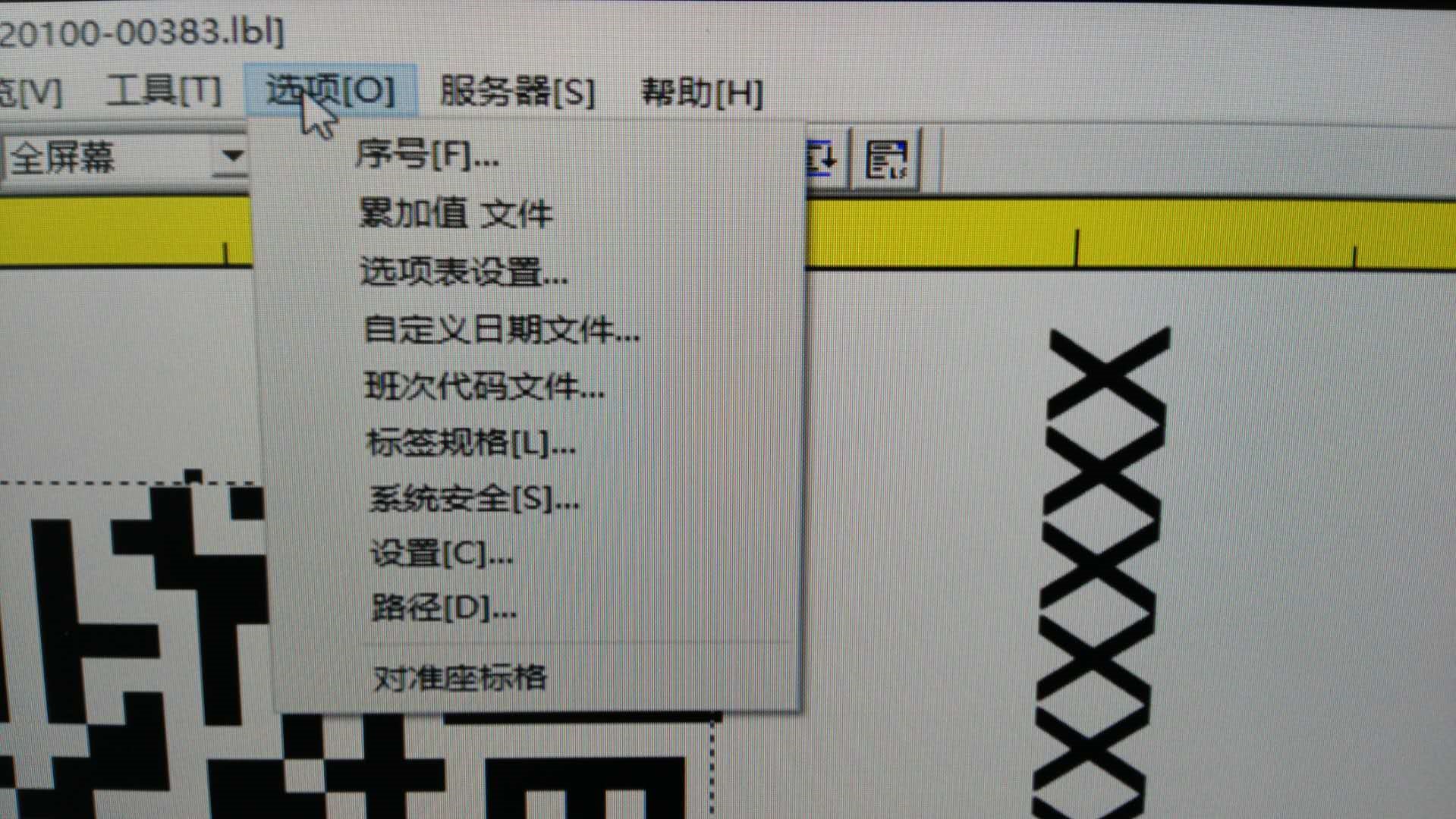
打开labelview7.0 在菜单栏“选项|路径”中,选择“ODBC Administrator...”








 本文介绍了如何使用LabelView按SN号连续打印二维码贴纸,详细解析了数据准备、ODBC设置和条码编辑三个阶段,包括Excel数据录入、ODBC数据源配置以及标签编辑中的关键步骤,帮助用户高效完成批量打印任务。
本文介绍了如何使用LabelView按SN号连续打印二维码贴纸,详细解析了数据准备、ODBC设置和条码编辑三个阶段,包括Excel数据录入、ODBC数据源配置以及标签编辑中的关键步骤,帮助用户高效完成批量打印任务。



 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 737
737

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








