在初始化函数中,添加如下代码:
for(int i = 0;i<ui->setting_tableWidget->rowCount ();i++)
{
for(int j=1;j<ui->setting_tableWidget->columnCount ();j++){
ui->setting_tableWidget->setEditTriggers ( QAbstractItemView::NoEditTriggers );//表格不可编辑
ui->setting_tableWidget->setColumnWidth(j,ui->setting_tableWidget->size ().width ()/1.8);
QTableWidgetItem *check=new QTableWidgetItem;
check->setCheckState (Qt::Checked);
ui->setting_tableWidget->setItem(i,j,check); //插入复选框
}
QTableWidgetItem *check = new QTableWidgetItem("20%");
ui->setting_tableWidget->setItem(i,16,check); //插入复选框
}
建立connect 信号和槽函数的连接,这样便是点击触发的函数
connect(tableWidget, SIGNAL(cellChanged(int row,int col)), this, SLOT(settingTableChanged(int row, int col)));
void MainWindow::settingTableChanged (int row, int col){
if(ui->setting_tableWidget->item (row,col)->checkState ()==Qt::Checked){
// ui->setting_tableWidget->item(row,col)->setBackgroundColor (Qt::green);
ui->setting_tableWidget->item(row,col)->setTextColor (Qt::green);
for(int j=1;j<16;j++)
{
if(j!=col){
ui->setting_tableWidget->item(row,j)->setCheckState (Qt::Unchecked); //插入复选框
}
}
}
}
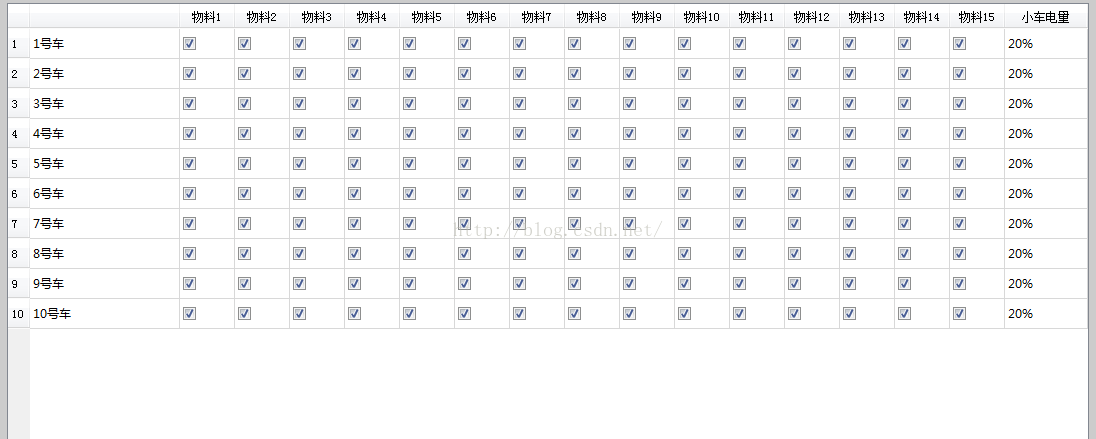
实现的效果图如下:























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








