这一篇将要介绍的内容是如何为物体的每一个面单独指定材质。也许一些老资格的 three.js men 会想到 MeshFaceMaterial 材质。但在新版 three.js 中已经不存在这种材质了,因为原则上来讲,旧版中的 MeshFaceMaterial 材质其实就是一个材质数组。举个例子,假如我们在场景中加入一个立方体,这个立方体上有六个面,你可以通过定义一个长度为六的材质数组来为每一个面单独指定一种材质(比如不同的颜色)即可。代码实现也很简单,如下代码片段所示:
var matArray = [];
matArray.push(new THREE.MeshBasicMaterial({color: 0x009e60}));
matArray.push(new THREE.MeshBasicMaterial({color: 0x0051ba}));
matArray.push(new THREE.MeshBasicMaterial({color: 0xffd500}));
matArray.push(new THREE.MeshBasicMaterial({color: 0xff5800}));
matArray.push(new THREE.MeshBasicMaterial({color: 0xc41e3a}));
matArray.push(new THREE.MeshBasicMaterial({color: 0xffffff}));
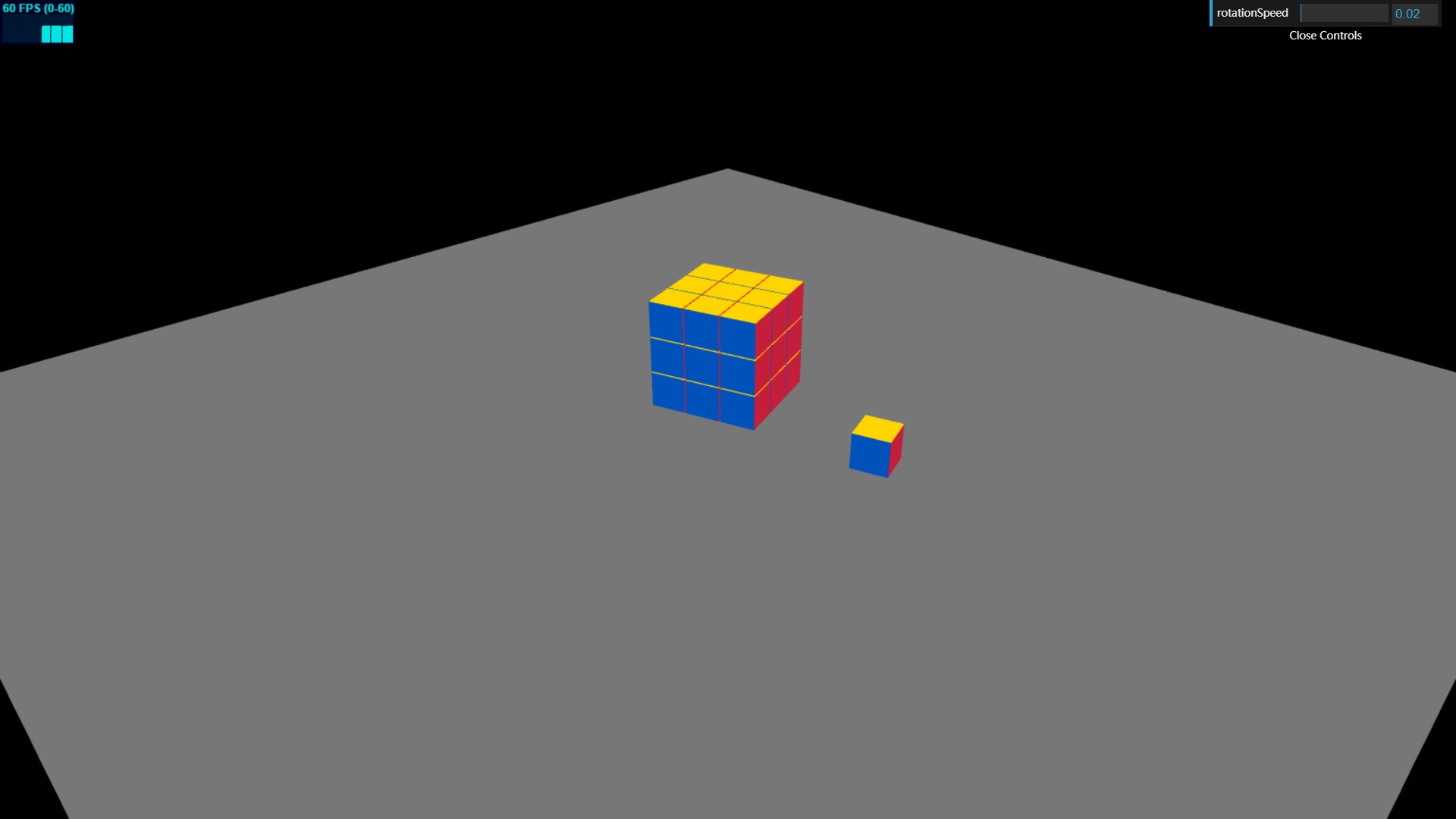
var cube = new THREE.Mesh(new THREE.BoxGeometry(3, 3, 3), matArray);接下来,让我们在此基础上来研究一下,看看如何生成出一个类似魔方的图形出来,如下图所示:
大概的思路是,魔方由一些小方块组成,规律是:沿 x 轴方向 3 个,沿 y 轴方向 3 个,沿 z 轴方向 3 个,核心代码如下:
var cubeGeometry = new THREE.BoxGeometry(2.9, 2.9, 2.9);
var group = new THREE.Mesh();
for (var x = 0; x < 3; x++) {
for (var y = 0; y < 3; y++) {
for (var z = 0; z < 3; z++) {
var subcube = new THREE.Mesh(cubeGeometry, matArray);
subcube.position.set(x * 3 - 3, y * 3 + 3, z * 3 - 3);
group.add(subcube);
}
}
}
scene.add(group);<!DOCTYPE html>
<html>
<head>
<title>示例 04.05 - FaceMaterial</title>
<script src="../build/three.js"></script>
<script src="../build/js/controls/OrbitControls.js"></script>
<script src="../build/js/libs/stats.min.js"></script>
<script src="../build/js/libs/dat.gui.min.js"></script>
<script src="../jquery/jquery-3.2.1.min.js"></script>
<style>
body {
/* 设置 margin 为 0,并且 overflow 为 hidden,来完成页面样式 */
margin: 0;
overflow: hidden;
}
/* 统计对象的样式 */
#Stats-output {
position: absolute;
left: 0px;
top: 0px;
}
</style>
</head>
<body>
<!-- 用于 WebGL 输出的 Div -->
<div id="webgl-output"></div>
<!-- 用于统计 FPS 输出的 Div -->
<div id="stats-output"></div>
<!-- 运行 Three.js 示例的 Javascript 代码 -->
<script type="text/javascript">
var scene;
var camera;
var render;
var webglRender;
var canvasRender;
var controls;
var stats;
var guiParams;
var ground;
var cube;
var group;
var meshMaterial;
var ambientLight;
$(function() {
stats = initStats();
scene = new THREE.Scene();
webglRender = new THREE.WebGLRenderer( {antialias: true, alpha: true} ); // antialias 抗锯齿
webglRender.setSize(window.innerWidth, window.innerHeight);
webglRender.setClearColor(0x000000, 1.0);
//webglRender.shadowMap.enabled = true; // 允许阴影投射
render = webglRender;
camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 30, 1000); // 2147483647
camera.position.set(-50, 40, 50);
var target = new THREE.Vector3(0, 0 , 0);
controls = new THREE.OrbitControls(camera, render.domElement);
controls.target = target;
camera.lookAt(target);
$('#webgl-output')[0].appendChild(render.domElement);
window.addEventListener('resize', onWindowResize, false);
ambientLight = new THREE.AmbientLight(0x000000);
scene.add(ambientLight);
// 加入一个平面
var groundGeometry = new THREE.PlaneGeometry(100, 100, 4, 4);
var groundMaterial = new THREE.MeshBasicMaterial({color: 0x777777});
ground = new THREE.Mesh(groundGeometry, groundMaterial);
ground.rotation.set(-0.5 * Math.PI, 0, 0); // 沿着 X轴旋转-90°
scene.add(ground);
// 定义 cube
var cubeGeometry = new THREE.BoxGeometry(2.9, 2.9, 2.9);
// 材质
meshMaterial = [];
meshMaterial.push(new THREE.MeshBasicMaterial({color: 0x009e60, flatShading: true}));
meshMaterial.push(new THREE.MeshBasicMaterial({color: 0x0051ba, flatShading: true}));
meshMaterial.push(new THREE.MeshBasicMaterial({color: 0xffd500, flatShading: true}));
meshMaterial.push(new THREE.MeshBasicMaterial({color: 0xff5800, flatShading: true}));
meshMaterial.push(new THREE.MeshBasicMaterial({color: 0xc41e3a, flatShading: true}));
meshMaterial.push(new THREE.MeshBasicMaterial({color: 0xffffff, flatShading: true}));
// 加入单个立方体
cube = new THREE.Mesh(cubeGeometry, meshMaterial);
cube.position.set(0, 3, 15);
scene.add(cube);
// 加入一个魔方
group = new THREE.Mesh();
for (var x = 0; x < 3; x++) {
for (var y = 0; y < 3; y++) {
for (var z = 0; z < 3; z++) {
var subcube = new THREE.Mesh(cubeGeometry, meshMaterial);
subcube.position.set(x * 3 - 3, y * 3 + 3, z * 3 - 3);
group.add(subcube);
}
}
}
scene.add(group);
/** 用来保存那些需要修改的变量 */
guiParams = new function() {
this.rotationSpeed = 0.02;
}
/** 定义 dat.GUI 对象,并绑定 guiParams 的几个属性 */
var gui = new dat.GUI();
gui.add(guiParams, 'rotationSpeed', 0.01, 1.0);
renderScene();
});
/** 渲染场景 */
function renderScene() {
stats.update();
rotateMesh(); // 旋转物体
requestAnimationFrame(renderScene);
render.render(scene, camera);
}
/** 初始化 stats 统计对象 */
function initStats() {
stats = new Stats();
stats.setMode(0); // 0 为监测 FPS;1 为监测渲染时间
$('#stats-output').append(stats.domElement);
return stats;
}
/** 当浏览器窗口大小变化时触发 */
function onWindowResize() {
camera.aspect = window.innerWidth / window.innerHeight;
camera.updateProjectionMatrix();
render.setSize(window.innerWidth, window.innerHeight);
}
/** 旋转物体 */
function rotateMesh() {
scene.traverse(function(mesh) {
if (mesh instanceof THREE.Mesh && (mesh === group || mesh === cube)) {
//mesh.rotation.x += guiParams.rotationSpeed;
mesh.rotation.y += guiParams.rotationSpeed;
//mesh.rotation.z += guiParams.rotationSpeed;
}
});
}
</script>
</body>
</html>未完待续···



























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








