本篇将要介绍的 SphereGeometry 球体是 three.js 中较简单的另一种几何体。先看看球体常用的几个属性,如下表所示:
| 属性 | 描述 |
|---|---|
| radius | 可选。此属性定义球体的半径。 |
| widthSegments | 可选。此属性定义球体竖直(维度)方向上的分段数。默认值是 8,最小值是 3 |
| heightSegments | 可选。此属性定义球体水平(经度)方向上的分段数。默认值是 6,最小值是 2 |
| phiStart | 可选。此属性定义从 x 轴的什么地方开始绘制。取值范围是 0 到 2*π |
| phiLength | 可选。此属性定义从 phiStart 开始绘制多少。取值范围是 0 到 2*π |
| thetaStart | 可选。此属性定义从 y 轴的什么地方开始绘制。取值范围是 0 到 π |
| thetaLength | 可选。此属性定义从 thetaStart 开始绘制多少。取值范围是 0 到 π。一个 π 是整球,0.5*π只绘制上半球 |
<!DOCTYPE html>
<html>
<head>
<title>示例 05.05 - SphereGeometry</title>
<script src="../build/three.js"></script>
<script src="../build/js/controls/OrbitControls.js"></script>
<script src="../build/js/libs/stats.min.js"></script>
<script src="../build/js/libs/dat.gui.min.js"></script>
<script src="../jquery/jquery-3.2.1.min.js"></script>
<style>
body {
/* 设置 margin 为 0,并且 overflow 为 hidden,来完成页面样式 */
margin: 0;
overflow: hidden;
}
/* 统计对象的样式 */
#Stats-output {
position: absolute;
left: 0px;
top: 0px;
}
</style>
</head>
<body>
<!-- 用于 WebGL 输出的 Div -->
<div id="webgl-output"></div>
<!-- 用于统计 FPS 输出的 Div -->
<div id="stats-output"></div>
<!-- 运行 Three.js 示例的 Javascript 代码 -->
<script type="text/javascript">
var scene;
var camera;
var render;
var webglRender;
//var canvasRender;
var controls;
var stats;
var guiParams;
var ground;
//var box;
var sphere;
//var plane;
var meshMaterial;
var ambientLight;
var spotLight;
//var cameraHelper;
$(function() {
stats = initStats();
scene = new THREE.Scene();
webglRender = new THREE.WebGLRenderer( {antialias: true, alpha: true} ); // antialias 抗锯齿
webglRender.setSize(window.innerWidth, window.innerHeight);
webglRender.setClearColor(0xeeeeee, 1.0);
webglRender.shadowMap.enabled = true; // 允许阴影投射
render = webglRender;
camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 30, 1000); // 2147483647
camera.position.set(-45.5, 68.2, 90.9);
var target = new THREE.Vector3(10, 0 , 0);
controls = new THREE.OrbitControls(camera, render.domElement);
controls.target = target;
camera.lookAt(target);
$('#webgl-output')[0].appendChild(render.domElement);
window.addEventListener('resize', onWindowResize, false);
ambientLight = new THREE.AmbientLight(0x0c0c0c);
scene.add(ambientLight);
spotLight = new THREE.SpotLight(0xffffff);
spotLight.position.set(0, 60, 30);
spotLight.shadow.mapSize.width = 5120; // 必须是 2的幂,默认值为 512
spotLight.shadow.mapSize.height = 5120; // 必须是 2的幂,默认值为 512
spotLight.castShadow = true;
scene.add(spotLight);
//cameraHelper = new THREE.CameraHelper(spotLight.shadow.camera);
//scene.add(cameraHelper);
// 加入一个地面
var groundGeometry = new THREE.PlaneGeometry(100, 100, 4, 4);
var groundMaterial = new THREE.MeshLambertMaterial({color: 0x777777}); // MeshBasicMaterial 材质不能接收阴影
ground = new THREE.Mesh(groundGeometry, groundMaterial);
ground.rotation.set(-0.5 * Math.PI, 0, 0); // 沿着 X轴旋转-90°
ground.receiveShadow = true;
scene.add(ground);
// 材质
meshMaterial = [
new THREE.MeshNormalMaterial({side: THREE.DoubleSide}),
new THREE.MeshBasicMaterial({wireframe: true})
];
/** 用来保存那些需要修改的变量 */
guiParams = new function() {
this.rotationSpeed = 0.02;
this.radius = 16;
this.widthSegments = 10;
this.heightSegments = 10;
this.phiStart = 0;
this.phiLength = 4.2;
this.thetaStart = 0;
this.thetaLength = 1.9;
}
/** 定义 dat.GUI 对象,并绑定 guiParams 的几个属性 */
var gui = new dat.GUI();
gui.add(guiParams, 'radius', 1, 50, 1).onChange(function(e){updateMesh()});
gui.add(guiParams, 'widthSegments', 3, 20, 1).onChange(function(e){updateMesh()});
gui.add(guiParams, 'heightSegments', 2, 20, 1).onChange(function(e){updateMesh()});
gui.add(guiParams, 'phiStart', 0, 2 * Math.PI, 0.01).onChange(function(e){updateMesh()});
gui.add(guiParams, 'phiLength', 0, 2 * Math.PI).onChange(function(e){updateMesh()});
gui.add(guiParams, 'thetaStart', 0, Math.PI, 0.01).onChange(function(e){updateMesh()});
gui.add(guiParams, 'thetaLength', 0, Math.PI).onChange(function(e){updateMesh()});
updateMesh();
renderScene();
});
/** 渲染场景 */
function renderScene() {
stats.update();
rotateMesh(); // 旋转物体
requestAnimationFrame(renderScene);
render.render(scene, camera);
}
/** 初始化 stats 统计对象 */
function initStats() {
stats = new Stats();
stats.setMode(0); // 0 为监测 FPS;1 为监测渲染时间
$('#stats-output').append(stats.domElement);
return stats;
}
/** 当浏览器窗口大小变化时触发 */
function onWindowResize() {
camera.aspect = window.innerWidth / window.innerHeight;
camera.updateProjectionMatrix();
render.setSize(window.innerWidth, window.innerHeight);
}
/** 旋转物体 */
var step = 0;
function rotateMesh() {
step += guiParams.rotationSpeed;
scene.traverse(function(mesh) {
if ((mesh instanceof THREE.Mesh || mesh instanceof THREE.Line) && mesh != ground) {
//mesh.rotation.x = step;
mesh.rotation.y = step;
//mesh.rotation.z = step;
}
});
}
function updateMesh() {
scene.remove(sphere);
// 定义 sphere
var sphereGeometry = new THREE.SphereGeometry(guiParams.radius, guiParams.widthSegments, guiParams.heightSegments, guiParams.phiStart, guiParams.phiLength, guiParams.thetaStart, guiParams.thetaLength);
sphere = new THREE.SceneUtils.createMultiMaterialObject(sphereGeometry, meshMaterial);
sphere.children[1].castShadow = true; // sphere.children[0] 的材质是 MeshNormalMaterial,不能投射阴影
sphere.position.set(0, guiParams.radius + 3, 0);
scene.add(sphere);
}
</script>
</body>
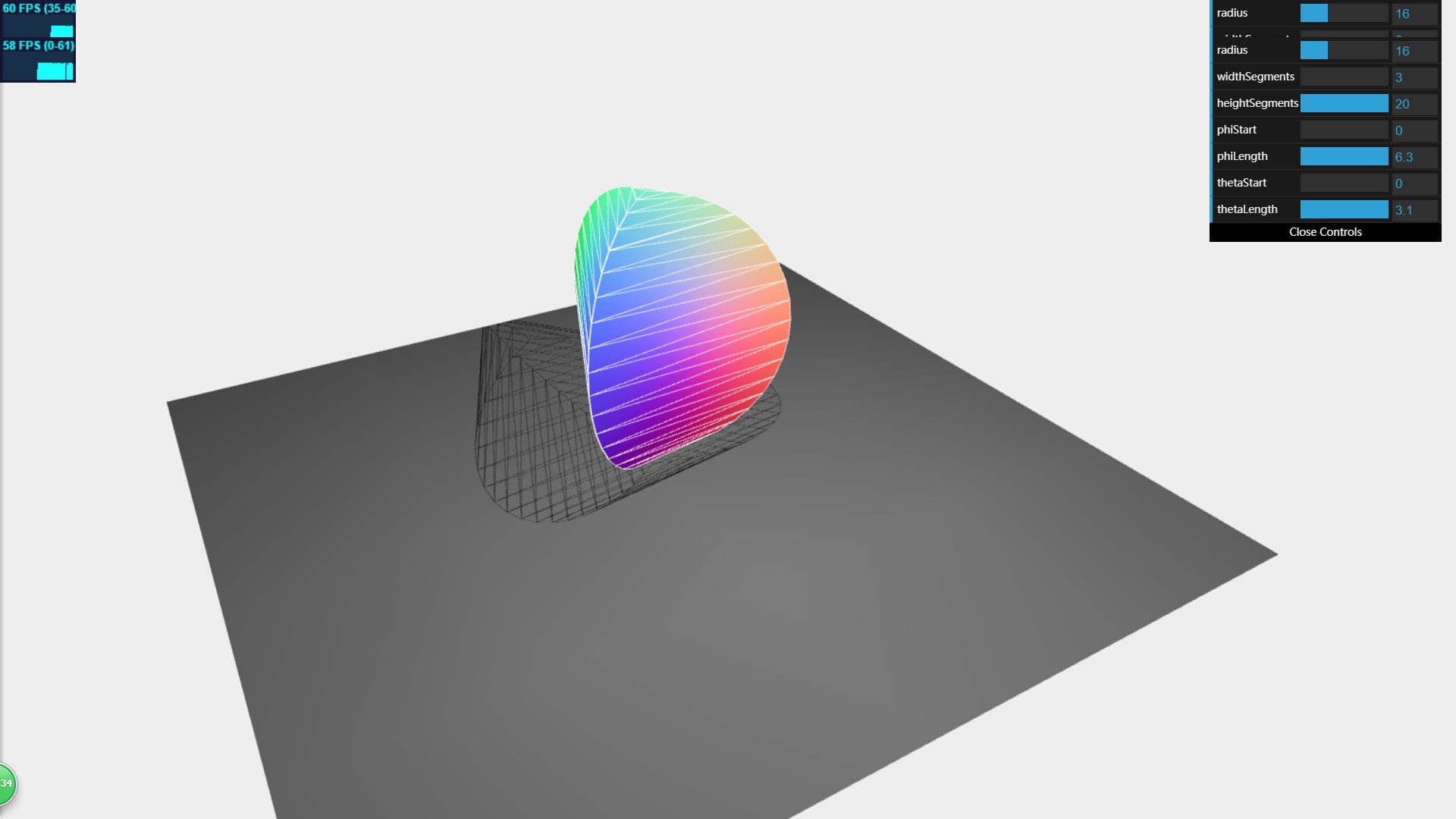
</html>- 在右上角的调整项中,把 widthSegments、phiLength 和 thetaLength 均调至最大,再把 heightSegments 调至最小值,看看试验效果;然后不断调小 widthSegments 并观察效果;
- 在右上角的调整项中,把 phiLength 和 thetaLength 均调至最大,再把 widthSegments 调至最小值,看看试验效果;然后不断调小 heightSegments 并观察效果;
- 在右上角的调整项中,把 widthSegments 和 heightSegments 均调至最大,再把 thetaLength 调至 1;然后不断调整 thetaStart 并观察效果;


























 123
123

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








