首先看下官方概念解释:
1.beforeCreate
创建前的状态(创建实例前,vue实例的属性值为undefined)。
2.created
实例创建完成后(data被定义了,但el属性为undefined)。然而,挂载阶段还没开始,$el属性目前不可见。
挂钩前(DOM渲染前),el属性已经拿到对应的DOM元素。
4.mounted
挂载结束(Dom渲染完成,el属性的Dom的数据将被渲染),对已有dom节点的操作可以在这期间进行。
数据变化前的调用。
6.updated
数据变化后的钩子。
实例销毁之前调用。在这一步,实例仍然完全可用。
8.destroyed
Vue 实例销毁后调用。调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。
由于数据更改导致的虚拟 DOM 重新渲染和打补丁,在这之后会调用该钩子。
自己写了一段测试代码,测试内容如下:
1.什么时候可以最先获取到data里的值;
2.什么时候可以最先获取到页面dom;
<template>
<div>
<div id="demo">666888</div>
</div>
</template>
<script>
export default {
data () {
return {
num: '初始data值第一次被获取到'
}
},
// 生命周期-1:beforeCreate
beforeCreate () {
// 测试 能否获取data里的数据
if (this.num === undefined) {
console.log('beforeCreate :该阶段获取不到data数据')
} else {
console.log('beforeCreate :该阶段获取到data数据,数据为:' + this.num)
}
},
// 生命周期-2:created
created () {
// 测试1 能否获取data里的数据
if (this.num === undefined) {
console.log('created :该阶段获取不到data数据')
} else {
console.log('created :该阶段可以获取到data数据,数据为:>>>>>>>>>>>>>>>>>' + this.num + '>>>>>>>>>>>>>>>>>')
}
// 测试2 能否修改data里的数据
this.num = '说明: created 阶段最先可以修改data数据'
// 测试3 能否获取dom 元素
var aaa = document.getElementById('demo')
if (aaa) {
console.log('说明 created 阶段,!!!!!!!!!!!!页面dom开始被获取到了!!!!!!!!!!!!')
} else {
console.log('说明 created 阶段,页面dom还获取不到')
}
},
// 生命周期-3:beforeMount
beforeMount () {
// 测试1 能否获取data里的数据
if (this.num === undefined) {
console.log('beforeMount :该阶段获取不到data数据')
} else {
console.log('beforeMount :该阶段获取到了 “created阶段” 修改后的data数据:《《《《《《《《' + this.num + '《《《《《《《《')
}
// 测试2 能否获取dom 元素
var aaa = document.getElementById('demo')
if (aaa) {
console.log('说明 beforeMount 阶段,!!!!!!!!!!!!页面dom开始被获取到了!!!!!!!!!!!!')
} else {
console.log('说明 beforeMount 阶段,页面dom还获取不到')
}
},
// 生命周期-4:mounted
mounted () {
// 测试1 能否获取dom 元素
var aaa = document.getElementById('demo')
if (aaa) {
console.log('说明 mounted 阶段,!!!!!!!!!!!!页面dom开始被获取到了!!!!!!!!!!!!')
} else {
console.log('说明 mounted 阶段,页面dom还获取不到')
}
},
// 生命周期-5:beforeUpdate
beforeUpdate () {
console.log('beforeUpdate:获取到data数据' + this.num)
},
// 生命周期-6:updated
updated () {
console.log('updated:获取到data数据' + this.num)
},
// 生命周期-7:beforeDestroy
beforeDestroy () {
console.log('beforeDestroy:获取到data数据' + this.num)
},
// 生命周期-8:destroyed
destroyed () {
console.log('destroyed:获取到data数据' + this.num)
}
}
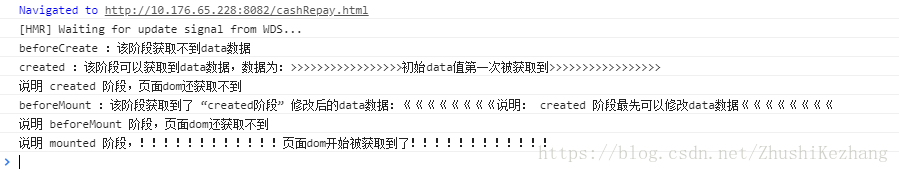
</script>来看下页面加载好后控制台打印的结果:
可以看到 :
created 阶段:第一次可以稳定获取到data里的值,并能修改data里的值;
mounted 阶段:第一次稳定获取到dom元素(为什么说是 “稳定获取”,因为测试时偶尔会发现在created和beforeMount两个阶段也会偶尔出现获取到dom的情况);
mounted 阶段后面的阶段在初始加载时都未被执行。






















 671
671











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








