const translateItems1 = () => {
this.translatedItems = this.items1.map(item => {
return {
...item,
label: this.$t(item.labelKey)
};
});
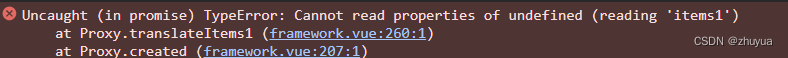
items1是我们data()里面的数据,无法访问到
解决办法
把箭头函数替换为普通函数
const translateItems1 = function() {
this.translatedItems = this.items1.map(item => {
return {
...item,
label: this.$t(item.labelKey)
};
});
在
translateItems1函数中,使用了箭头函数item => ({ ...item, label: this.$t(item.labelKey) }),但是将translateItems1定义为普通函数,所以箭头函数内部的this不会指向组件实例,而是指向了函数本身。因此,在该箭头函数中,this.$t和this.items1可能无法正确识别。






















 514
514











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










