JavaScript定义数组
JavaScript中定义数组的方法:
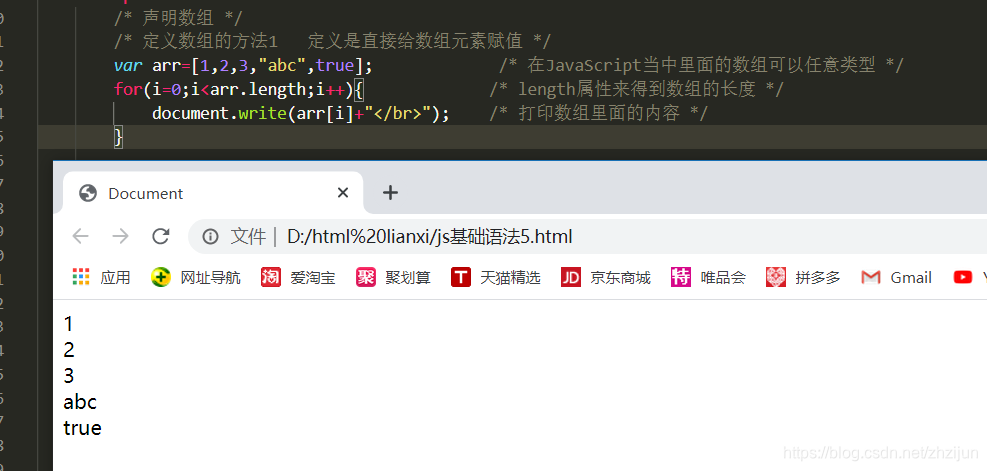
- 定义时直接给数组元素赋值
var arr=[值1,值2,值3....]

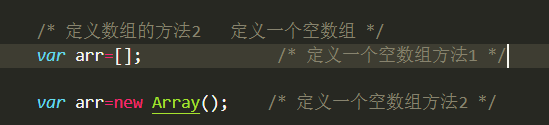
- 定义一个空数组
var arr=[];

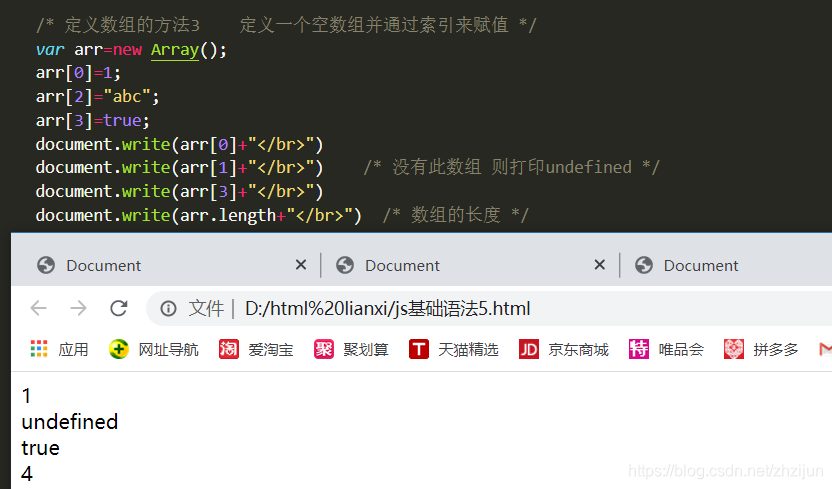
- 定义一个空数组并通过索引来赋值
var arr=new Array();
arr[0]=1;
arr[1]=2;

提示: JavaScript为数组提供了一个length属性来得到数组的长度
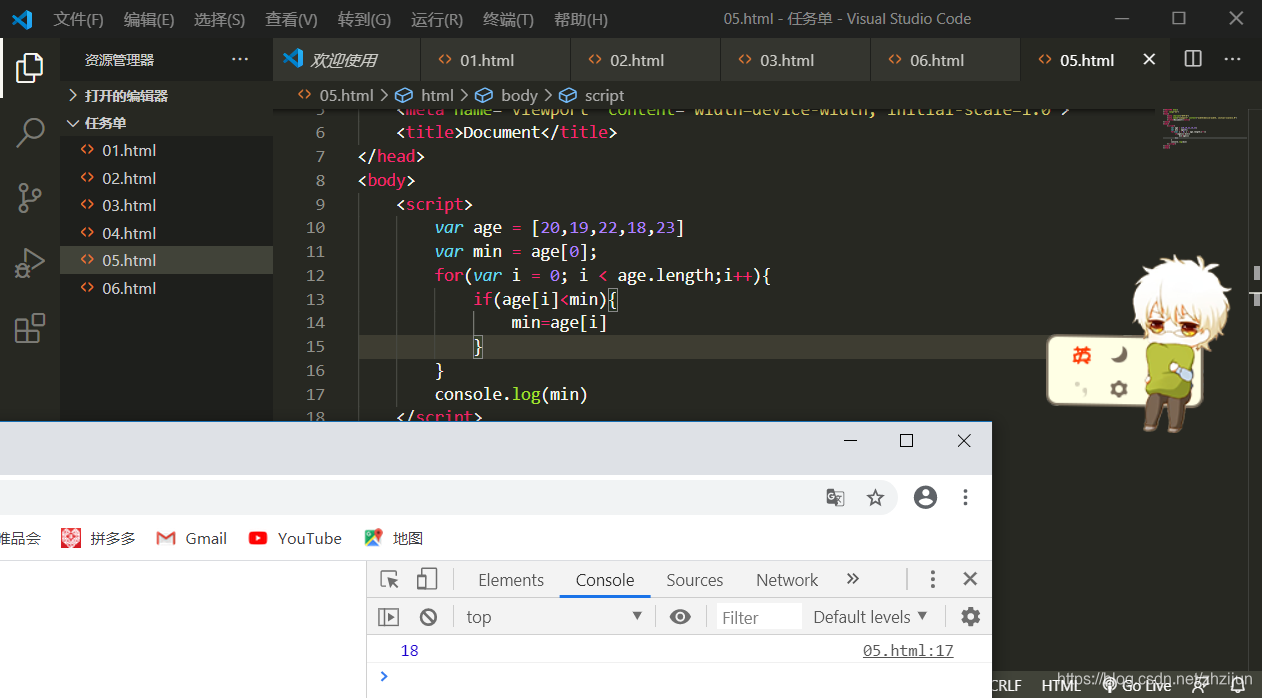
//这是一个小例子:打印数组中的最小值
<script>
var age = [20,19,22,18,23]
var min = age[0];
for(var i = 0; i < age.length;i++){
if(age[i]<min){
min=age[i]
}
}
console.log(min)
</script>
结果如下:

JavaScript数组特点:
-
数组长度可变。总长度等于数组的最大索引值+1
-
同一数组中的元素类型可以互不相同(看定义数组赋值的例子)
-
当访问未赋值的数组元素时,该元素值为undefined,不会数组越界(看定义空数组,索引数值的例子)






















 916
916











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








