在做项目的时候,为了不让用户修改某一特定数据,我们会把这数据的表单全部disable掉。譬如公司规定,半年以前的订单不允许修改。我们会写JavaScript,在OnLoad的时候检查某一字段,达成条件时就把所有control都disable了。但是有没有发现,如果这个表单上有个subgrid或webresource,他们并没有设为disable呢?那是因为setDisabled并不支持subgrid和webresource。
所以我们只能通过DOM来操作了(听说2013并不支持DOM了,用这方法的朋友以后升级时要注意)
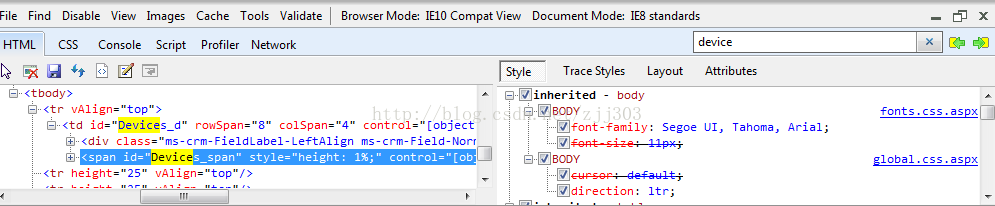
通过document.getElementById(subGridLabel + "_span")可以获得subgrid真正在页面上的id。当然,你也用IE直接按f12来查看一下。
然后我们可以直接通过subgrid_element.disabled=true来把这个subgrid设为不用修改了。当然,这时候我们在ribbon上面就看不到这个entity相对应的button了。可是我们还能够点击subgrid里面的数据,会弹出修改这数据的窗口。
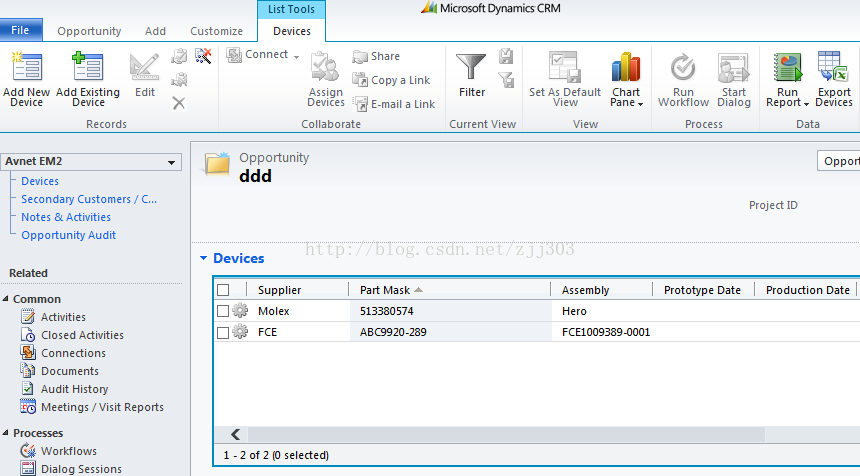
比如我们想disable这个Devices subgrid。不让用户通过subgrid增加或者删除Devices。
我的subgrid的Lable是Devices,那么在页面上,它的真正id就是Devices_span。
我们的JavaScript就可以写为
var subgrid =document.getElementById(“Devices_span”);
subgrid.disabled=true;
设置好webresource和form的onload event handler后,我们重新打开这条记录。我们就能看到这个Devices这个subgrid已经disabled了。点击这个subgrid,在Ribbon上面也不会出现相应的button了。
我们对比一下disabled=false的截图。


























 930
930

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








