💖简介
博客园-awescnb插件-geek皮肤下,表情配置及优化
🔗链接
官方配置文档
- 在线Emoji:https://tool.itzd.cn/
在线获取Emoji表情
🔧配置
🌟配置项:emoji
| 字段 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| enable | Boolean | 是否启用 | true |
| buttonIcon | String | 表情按钮图标 | “🍺” |
| emojiList | Array Object | 表情列表 | - |
🌟配置示例
// 评论输入框表情
emoji: {
enable: true,
buttonIcon: "🍺",
emojiList: [{value: '🤣',label: '笑哭',},{value: '😃',label: '大笑',},{value: '😅',label: '苦笑',},{value: '😆',label: '斜眼笑',},{value: '😏',label: '得意',},{value: '😊',label: '微笑',},{value: '😎',label: '酷!',},{value: '😍',label: '花痴',},{value: '🙂',label: '呵呵',},{value: '🤩',label: '好崇拜哦',},{value: '🤔',label: '思考',},{value: '🙄',label: '白眼',},{value: '😜',label: '略略略',},{value: '😲',label: '呆住',},{value: '😭',label: '大哭',},{value: '🤯',label: '头炸了',},{value: '😰',label: '冷汗',},{value: '😱',label: '吓死了',},{value: '🤪',label: '略略略',},{value: '😵',label: '晕',},{value: '😡',label: '愤怒',},{value: '🥳',label: '祝贺',},{value: '🤡',label: '小丑竟是我',},{value: '🤫',label: '嘘~',},{value: '🐒',label: '猴',},{value: '🤭',label: '笑笑不说话',},{value: '🐂',label: '牛',},{value: '🍺',label: '啤酒',}]
},
buttonIcon:支持HTML形式,可通过img添加自定义的图标
emojiList.value:支持Http链接形式引入
🌟个人配置示例
// 评论输入框表情
emoji: {
enable: true,
buttonIcon:'<img src="https://images.cnblogs.com/cnblogs_com/zktww/2418533/t_240902093639_commentEmotionIcon.png" style="height: 16px;display: inline-block;vertical-align: middle;" />',
emojiList: [{value: '🤣',label: '笑哭',},{value: '😃',label: '大笑',},{value: '😅',label: '苦笑',},{value: '😆',label: '斜眼笑',},{value: '😏',label: '得意',},{value: '😊',label: '微笑',},{value: '😎',label: '酷!',},{value: '😍',label: '花痴',},{value: '🙂',label: '呵呵',},{value: '🤩',label: '好崇拜哦',},{value: '🤔',label: '思考',},{value: '🙄',label: '白眼',},{value: '😜',label: '略略略',},{value: '😲',label: '呆住',},{value: '😭',label: '大哭',},{value: '🤯',label: '头炸了',},{value: '😰',label: '冷汗',},{value: '😱',label: '吓死了',},{value: '🤪',label: '略略略',},{value: '😵',label: '晕',},{value: '😡',label: '愤怒',},{value: '🥳',label: '祝贺',},{value: '🤡',label: '小丑竟是我',},{value: '🤫',label: '嘘~',},{value: '🐒',label: '猴',},{value: '🤭',label: '笑笑不说话',},{value: '🐂',label: '牛',},{value: '🍺',label: '啤酒',},{value: '🍉',label: '西瓜'},{value: '☕',label: '热饮'}]
},
✨优化
定义自定义CSS
博客园->管理->设置->页面定制 CSS 代码
添加代码
#catalog ul li a:hover {background: rgba(80, 80, 80, .04);color: #807dd4;}
为表情选择框增加阴影,避免无法看清的问题
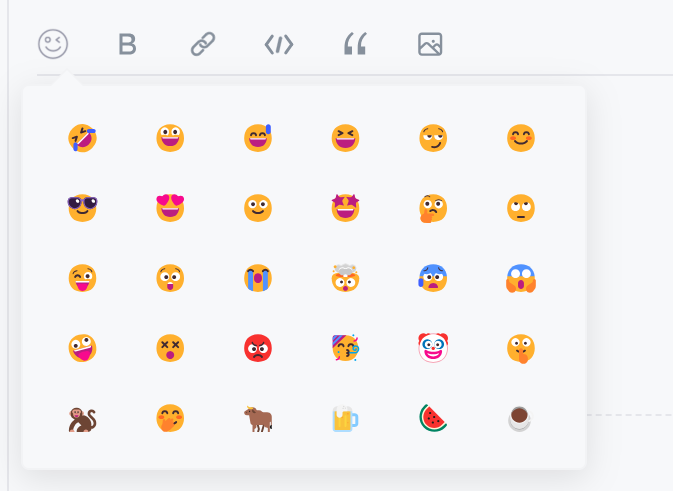
⭐效果

结束























 320
320

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










