前言
需要实现DataGrid控件单元格下拉框选项,DataGrid数据来源是数据库中的表
第一次写博客,尝试一下
一、问题
网上有很多关于DataGridComboBoxColumn以及DataGridTemplateColumn模板列的教程,需要在前台XAML中进行添加,这次是前台代码只有一个DataGrid,然后在后台代码中给它的itemsource赋值为数据库中读出来的一个表,在这种情况下,需要实现表中的某一列为下拉框选项
二、示例
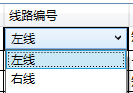
1.实现效果
线路编号这一列实现下拉框选择左线或者右线

2.描述
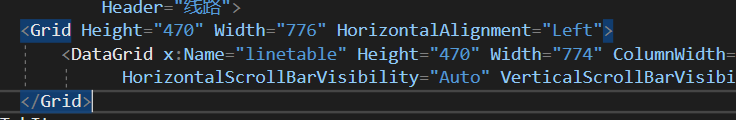
在界面前台代码中只放入一个DataGrid,并不对DataGrid.Columns进行设置,后台代码读取数据库中的表作为这个DataGrid的数据源

三、解决方法
将数据源集合中线路编号这个属性的数据类型设为枚举类型
public enum lineID_Enum { 左线, 右线 };
然后DataGrid在读取完数据库内容显示在界面的时候就会自动显示成下拉框的样式。
四、总结
设置成枚举类型可以很轻松地解决这个问题,不过枚举类型的成员不能为数字,也就是说如果我们要做成1,2,3,4这种数字的下拉框的话,这种方法并不能行,不过可以这样设置枚举类型:
public enum Direction_Enum
{
D1 = 1,
D2 = 2,
D3 = 3,
D4 = 4
};
这样在想要用1,2,3,4的时候可以取枚举类型变量转成int值就是对应的1,2,3,4





















 1027
1027











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








