前言
喜欢学习的小伙伴有福了,今天给大家揭秘一下C#结合unity如何开发酷炫的客户端和网页三维效果,话不多说,我们先看演示效果,然后讲解过程。
成果展示
首先我们来看一下wpf+unity开发的客户端三维软件,本项目是开发的一个工业AI检测设备的上位机:
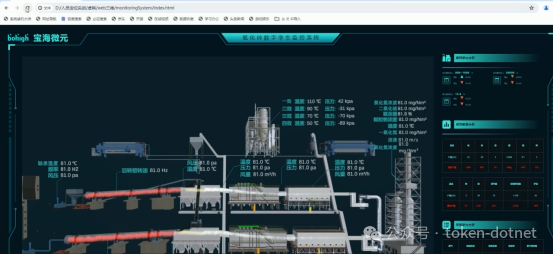
然后我们再来看一下.net6后端+前端+unity开发的一个工艺产线的模拟项目:
开发过程
1. wpf结合unity开发
下面我们来揭秘一下这个开发过程,主要讲解一下组合开发的解决方案,不懂wpf或者unity或者后台开发的小伙伴可以自己学习一下,或者报名我们的课程来学习一下各种开发技术和组合性开发的解决方案,微信zls20210502
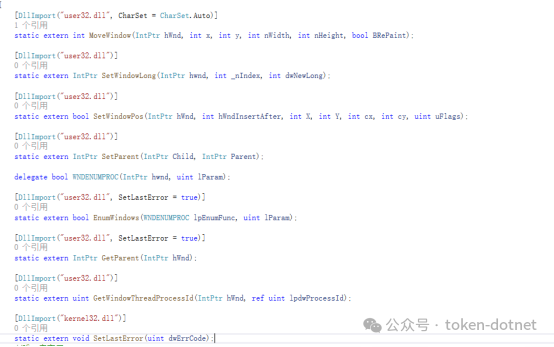
首先wpf结合unity开发,我们是利用socket来通信,比如上述视频中,wpf采集到相机等硬件信息,通过socket发送给unity,unity来进行模型驱动。然后是unity界面要嵌入到wpf中,我们采用了几个windows函数:

整体思路就是在wpf里面利用Process来启动unity程序,拿到句柄,然后设为wpf的子级,然后用windows函数把unity的窗口挪到我们wpf给他设置的界面区域内

这样整体来看wpf和Unity就嵌到了一起,然后在移动、放大或者缩小wpf界面的同时移动、放大或者缩小unity界面,这样2者就保持了相对一致的位置。
2. 前端html+css+后端.net6+unity开发
下面我们再来讲一下.net6后端+前端+网页三维的技术套路,下图中

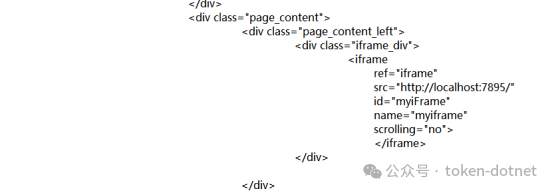
中间的三维部分由unity开发,编译为webgl程序,标题和右侧的图表为前端html+css开发,后端为.net6。整体思路是unity发布为webgl,并且发布到IIS下,前端html+css开发其余部分,并利用前端的iframe来嵌入unity的地址:

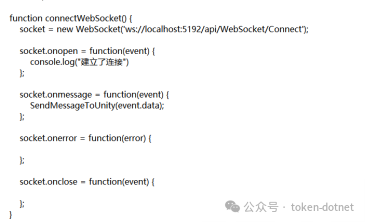
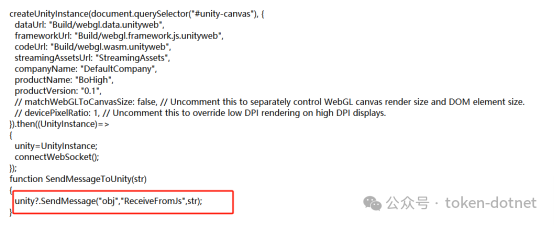
其中和后端的通信unity中不做,全部由前端来完成,前端拿到数据后发送到unity编译后的webgl里面,本项目我们前端采用的websocket和后端通信,前端代码如下:

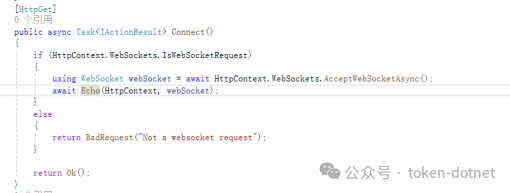
后端代码如下:

这里我们模拟了数据,并且一直自增,定时发送给前端。最后我们需要把前端数据发送给unity,这里我们采用unity官方提供的方法:

总结说明
通过这个方法,我们就完整把三维和后端建立了通信。这样开发需要大家有比较完整的知识体系,可以报名我们的课程来学习一下各个方向的技术和组合性开发的解决方案,微信:zls20210502。
不过这种开发方式也有自己的弊端,就是做自适应很麻烦,只适合做固定分辨率下的开发,我们一般用另外一种开发方式来做自适应,直接把三维设置成全屏,然后利用前端来开发2侧的图表,前端全部根据浏览器来定位。
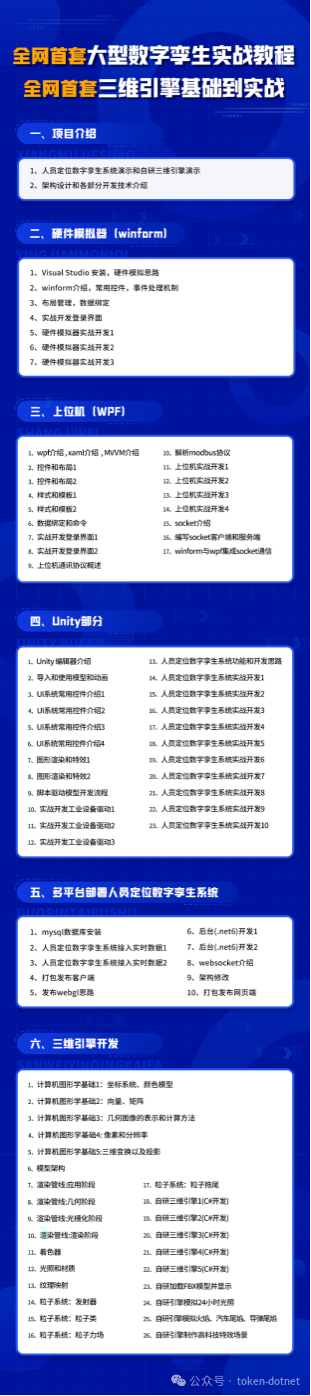
最后给大家推荐一套大型的数字孪生实战教程+三维引擎基础到实战教程,上述2个实战均为第四章节unity的实战项目,课程价格598,由四位不同方向的资深开发者联合开发和录制,选取实际项目脱敏录制而成。联系方式微信:zls20210502. 课程部分演示效果如下:
课程目录如下:


喜欢就点个赞吧!





















 139
139











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








