关于android中可以滑动的控件可以说数不胜数,而同一个效果的实现方式也是非常多的,今天先用最简单的几种方式来感受下自定义控件滑动效果的产生,先上效果图

布局都是一样的
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.byzk.www.viewdemo.MainActivity">
<com.byzk.www.viewdemo.DragView
android:id="@+id/dv"
android:layout_width="200dp"
android:layout_height="200dp"
android:background="#000" />
</LinearLayout>
下面来看不同的实现方式
1.根据layout()方法来实现
根据触摸事件记录按下坐标和移动的坐标计算偏移量,通过偏移量来改变view的坐标,不断重复实现滑动
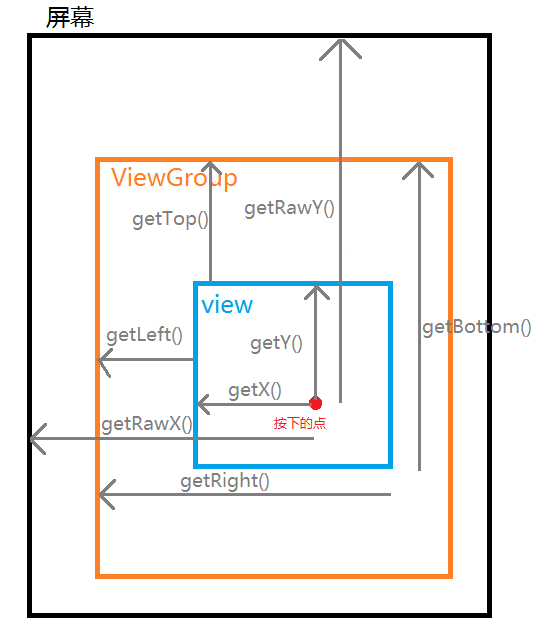
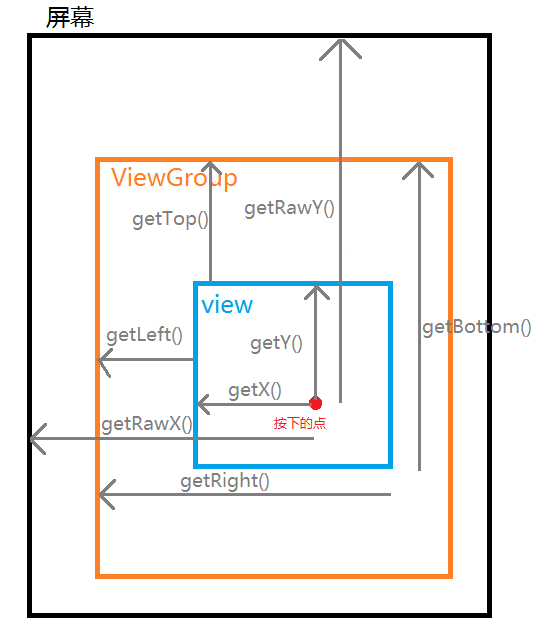
而说到计算获取手指按下的坐标先看一张图了解下如下几个方法

getTop()获取到的是View自身顶边到父布局顶边的距离
getBottom()获取到的是View自身底边到父布局顶边的距离
getLeft()获取到的是View自身左边到父布局左边的距离
getRight()获取到的是View自身右边到父布局左边的距离
MotionEvent中的方法
getX()获取点击位置距离当前View左边的距离
getY()获取点击位置距离当前View上边的距离
getRawX()获取点击位置距离屏幕左边的距离
getRawY()获取点击位置距离屏幕上边的距离
package com.byzk.www.viewdemo;
import android.content.Context;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.view.View;
/**
* Author: zhuliyuan
* Time: 下午 2:47
*/
public class DragView extends View {








 这篇博客详细介绍了在Android中实现View滑动效果的七种方法,包括通过layout()方法、offsetLeftAndRight()、offsetTopAndBottom()、LayoutParams、scrollTo/scrollBy以及Scroller和属性动画。每种方法都有详细的解释和示例,帮助读者理解不同滑动方式的工作原理和应用场景。
这篇博客详细介绍了在Android中实现View滑动效果的七种方法,包括通过layout()方法、offsetLeftAndRight()、offsetTopAndBottom()、LayoutParams、scrollTo/scrollBy以及Scroller和属性动画。每种方法都有详细的解释和示例,帮助读者理解不同滑动方式的工作原理和应用场景。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 253
253

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








