RecyclerView是google在去年的IO大会新推出的用以取代ListView的新控件,它的扩展性与灵活性都显著优于ListView。
RecyclerView的优点
其优点,我总结如下,
- 省内存。多个RecyclerView可共用View。这样,如果一个应用中有多个类似的界面,比如应用市场各榜单的界面是差不多的,这样可以省非常多的内存。
- 布局灵活。RecycleView的布局方式与其本身彻底分离了,采用了设计模式中的策略模式,交由LayoutManager来实现,RecycleView只关心View的使用与回收,不管是实现传统的ListView,还是GridView, 甚至是瀑布流,修改就是分分钟的事。
- 固化了ViewHolder的使用。ViewHolder作为ListView的推荐优化方式,早已深入人心。现在,在RecyclerView中,已作为机制固定下来。
- 优化了更新通知,极大的提高了性能。ListView在数据改变时只能使用notifyDataSetChanged方法,而在RecyclerView中,可以在视图刷新上采用更加细腻的方法。
notifyItemChanged(int),
notifyItemInserted(int),
notifyItemRemoved(int),
notifyItemRangeChanged(int, int),
notifyItemRangeInserted(int, int),
notifyItemRangeRemoved(int, int)删除,增加都有单独通知,甚至也可以单独刷新某一个视图,这个提供了极大的方便 。
- 方便的动画支持。RecyclerView提供了ItemAnimator,可以方便在增加或删除Item的时候进行播放,提高用户体验。
当然,万事万物都有两面性,其缺点是缺少内置点击事件。RecyclerView没有ListView的onItemClickListener或是onItemLongClickListener,只能使用onItemTouchListener事件,也就是接受Touch事件,自已写逻辑来实现click.
从ListView到RecyclerView
下面就接着来说它的使用方法,我们从最简单的入手,即实现ListView的功能。
RecyclerView的实现步骤
- 把RecyclerView引入到项目中,如果是使用gradle,在dependeceny中加入:
compile 'com.android.support:recyclerview-v7:23.+' - 定义ViewHolder,即相当于每个ListItem。
- 定义Adapter, 即相当于ListView的Adapter.
- 为RecyclerView设置一个布局管理器LayoutManager.
在开始我们先介绍几个重点的类。
- RecyclerView.ViewHolder,相当于View的缓存,用于提高数据绑定时的性能
- RecyclerView.Adapter,用于设置数据源,比如数据个数等
- RecyclerView.LayoutManager,用于设置RecyclerView的排版方式,如网格布局,错位布局等。
除了最后一个有点陌生之外,其他都很熟悉。
RecyclerView.ViewHolder的实现
RecyclerView.ViewHolder的一个简单实现
/**
* Created by REXZOU on 11/2/2015.
*/
public class MyViewHolder extends RecyclerView.ViewHolder{
public TextView mTextView;
public MyViewHolder(View itemView) {
super(itemView);
mTextView = (TextView) itemView.findViewById(android.R.id.text1);
}
}默认有一个带有唯一参数的构造,itemView,就是ViewHolder所容纳的View,任何时候都可以去访问。当然,通常为了方便,我们需要在ViewHolder中定义常用的视图,比如mTextView,在构造函数进行初始化。这里的成员一般都是public,以便访问。
RecyclerView.Adapter的实现
Adapter需要实现三个方法,
adapter的实现
onCreateViewHolder(ViewGroup parent, int viewType)
onBindViewHolder(MyHoldView holder, int position)
getItemCount()
onCreateViewHolder这个方法需要返回之前创建的ViewHolder, 现在比较方便的是自带Context,不需要再从外面传过来。当然,RecyclerView的优势又显露出来了,不再需要我们去做Item复用,RecyclerView在内部就帮我们实现了(有兴趣的同学可以参考源码getViewForPosition这个方法)
onBindViewHolder主要是用于数据与View绑定。
getItemCount获取item的个数
/**
* Created by Rex on 2015/11/3.
*/
public class MyAdapter extends RecyclerView.Adapter<MyHoldView> {
private List<PackageInfo> packageInfos;
public MyAdapter(List<PackageInfo> packageInfos) {
this.packageInfos = packageInfos;
}
@Override
public MyHoldView onCreateViewHolder(ViewGroup parent, int viewType) {
LayoutInflater layoutInflater = LayoutInflater.from(parent.getContext());
return new MyHoldView(layoutInflater.inflate(android.R.layout.simple_list_item_1,null));
}
@Override
public void onBindViewHolder(MyHoldView holder, int position) {
PackageInfo packageInfo = packageInfos.get(position);
holder.textView.setText(packageInfo.packageName);
}
@Override
public int getItemCount() {
return packageInfos.size();
}
}设置LayoutManager
LayoutManager是新概念。这是用于设置RecyclerView的显示方式,也可以说是RecyclerView的精华部份,是像ListView还是GridView并且能轻松切换。妈妈再也不怕产品改需求了。
LinearLayoutManager
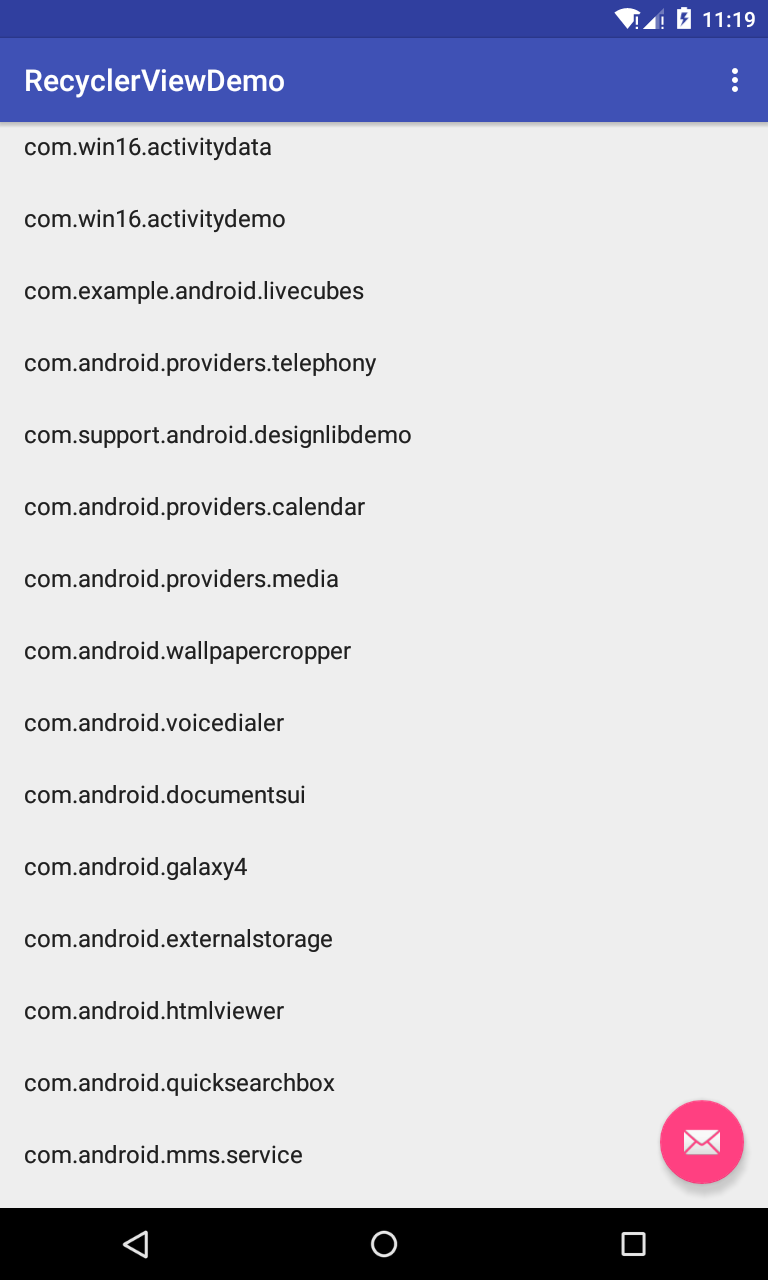
Android为我们提供了3种布局,最简单的是LinearLayoutManager,使用方法是传一个Context即可。
效果如下:
GridLayoutManager
GridLayoutManager稍复杂一点,可以设置方向与列数。
public GridLayoutManager(Context context, int spanCount)
public GridLayoutManager(Context context, int spanCount, int orientation,
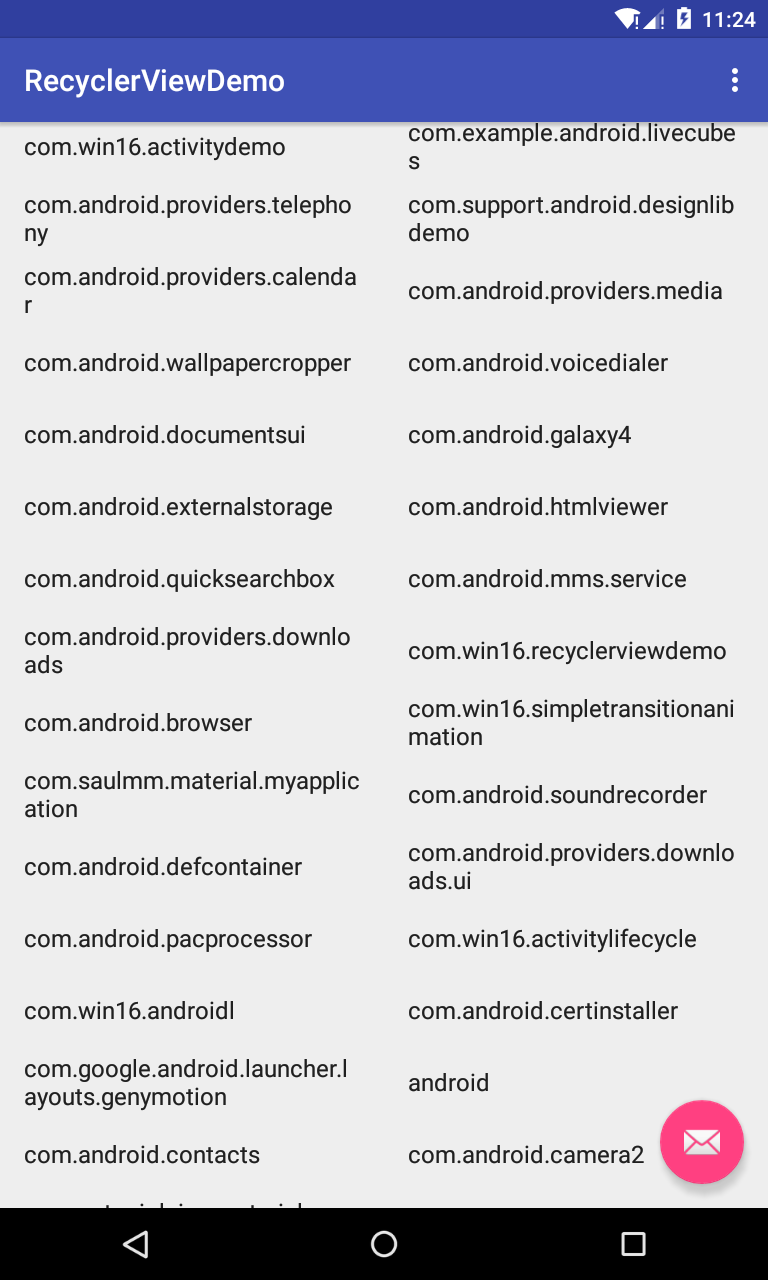
boolean reverseLayout)比如设置
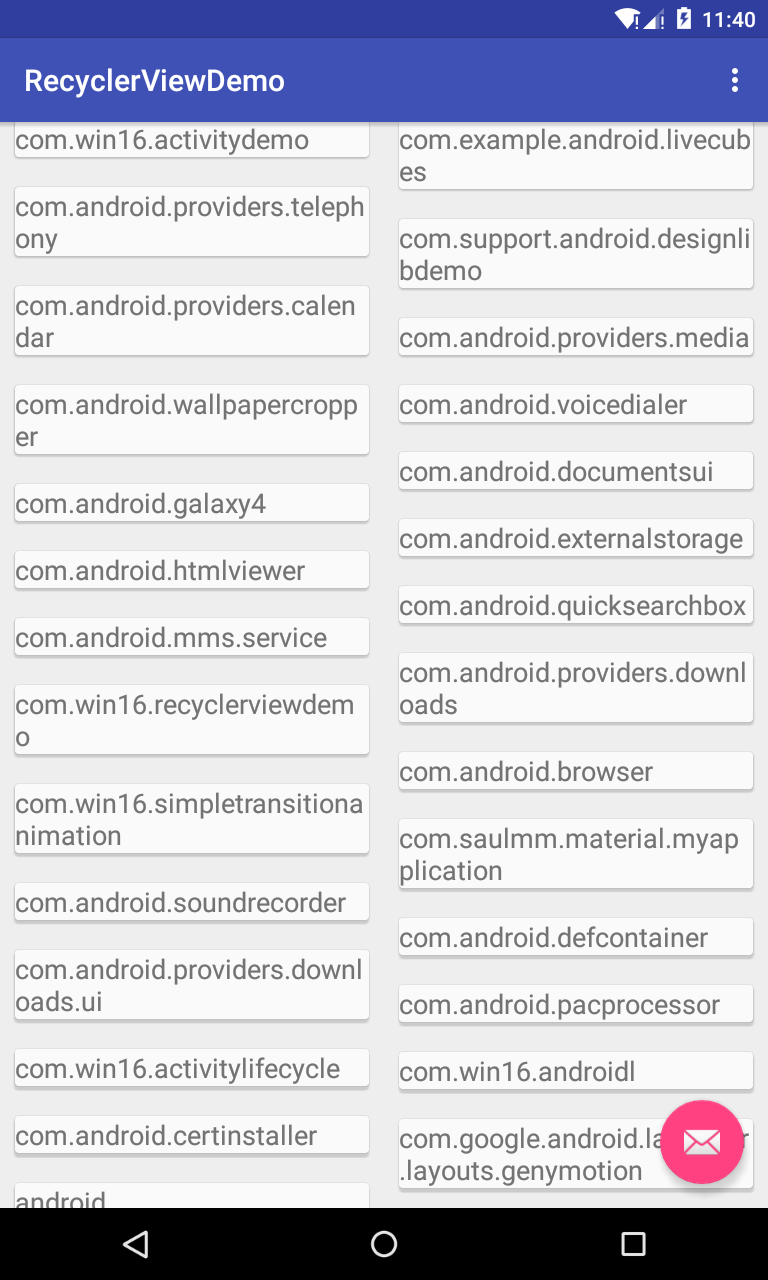
recyclerView.setLayoutManager(new GridLayoutManager(this,2));效果是这样的,变成了纵向滚动的格子
如果这样设置,
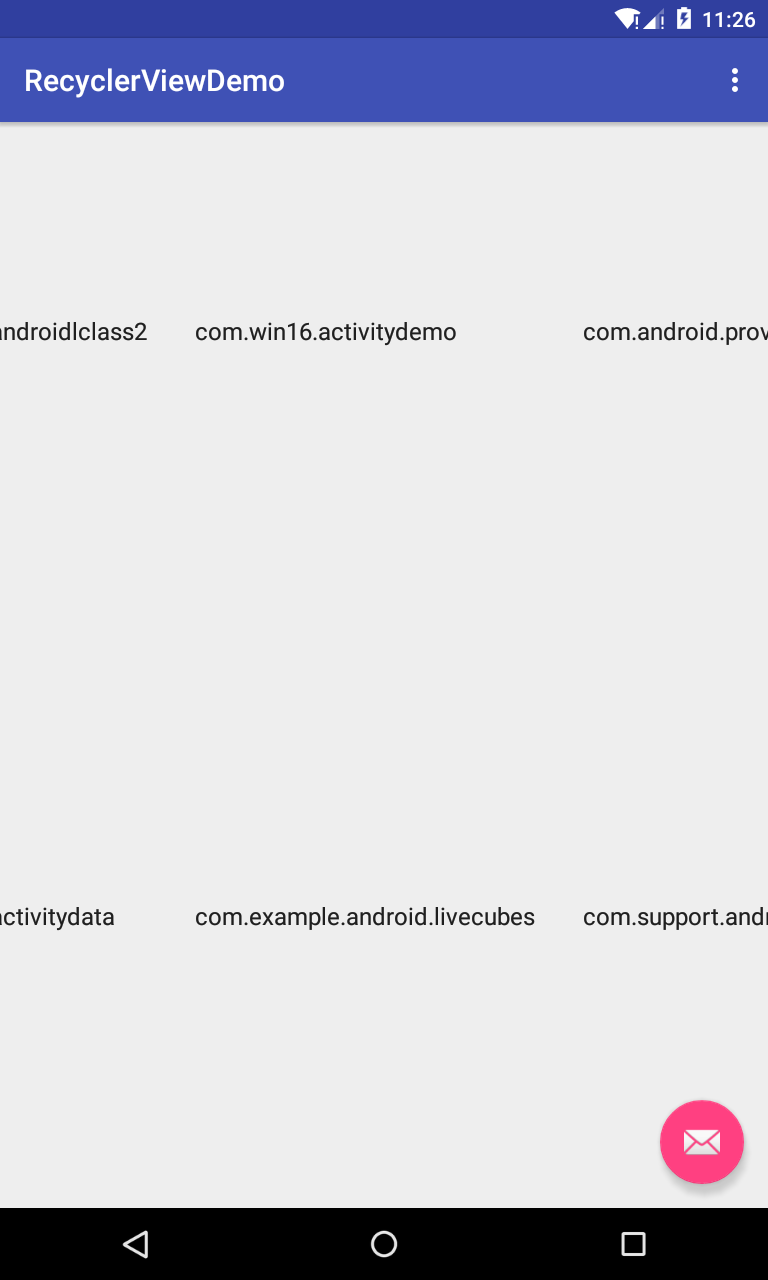
recyclerView.setLayoutManager(new GridLayoutManager(this,2, GridLayoutManager.HORIZONTAL,false));效果就成了横向滚动
StaggeredGridLayoutManager
这是在必须时可以交错显示,类似于前段时间 非常火的瀑布流。
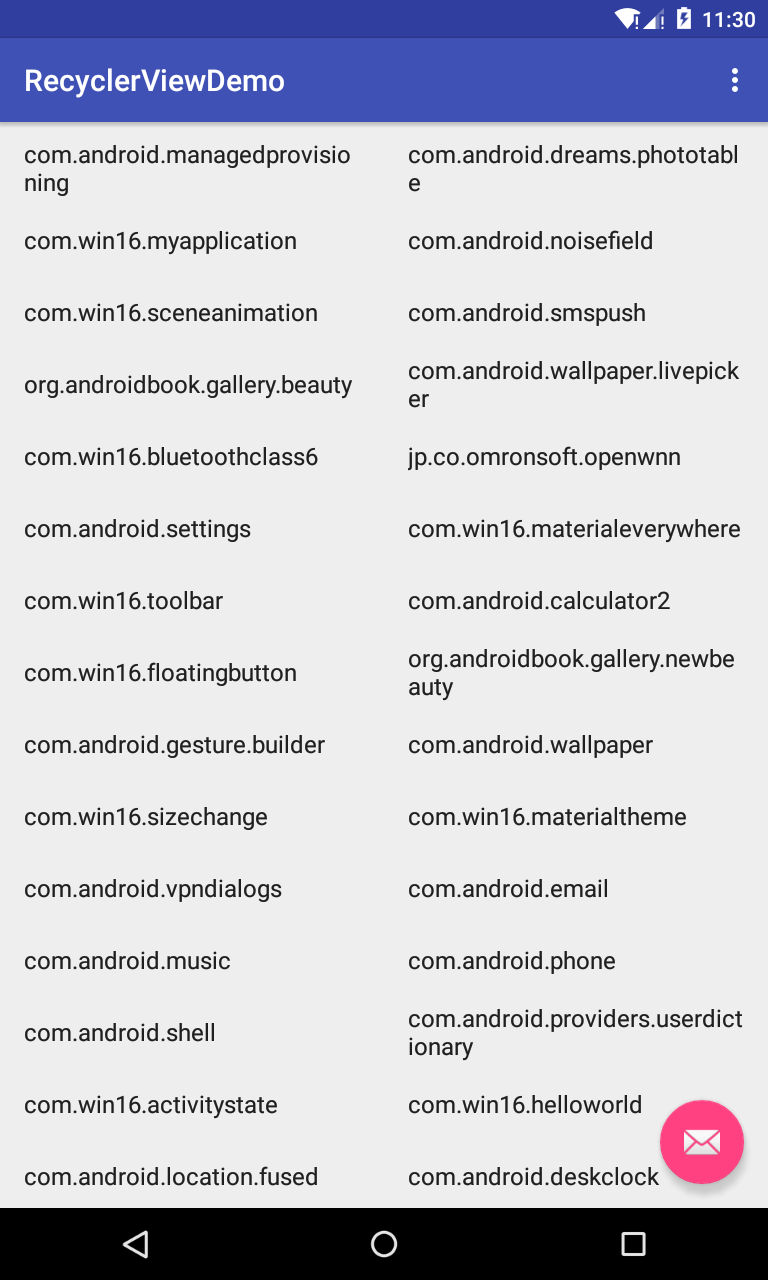
recyclerView.setLayoutManager(new StaggeredGridLayoutManager(2, StaggeredGridLayoutManager.VERTICAL));效果如下,现在看起来和上面变化不大
我们把布局稍微改下,可以看到瀑布流效果。
<?xml version="1.0" encoding="utf-8"?>
<android.support.v7.widget.CardView xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="wrap_content"
android:layout_margin="10dp"
android:layout_height="wrap_content">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/text1"
android:textSize="18dp"
/>
</android.support.v7.widget.CardView>关于RecyclerView的最基本的用法就写到这里,下篇文章中将介绍动画与通知。



























 2571
2571

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








