启动屏幕效果
实现的功能包括:启动App时展示启动屏,右上角展示5秒倒计时,中途可点击跳过。倒计时结束或点击跳过,则跳转到主界面。效果如下:

实现原理
App启动屏效果的实现原理及详细步骤要点如下:
-
Screen1作为启动屏幕使用,新增其他屏幕作为主界面。
-
界面布局比较常规,详细请参考源码。
-
倒计时使用“传感器 -> 计时器”组件,设置计时间隔为1000ms,即1秒。
-
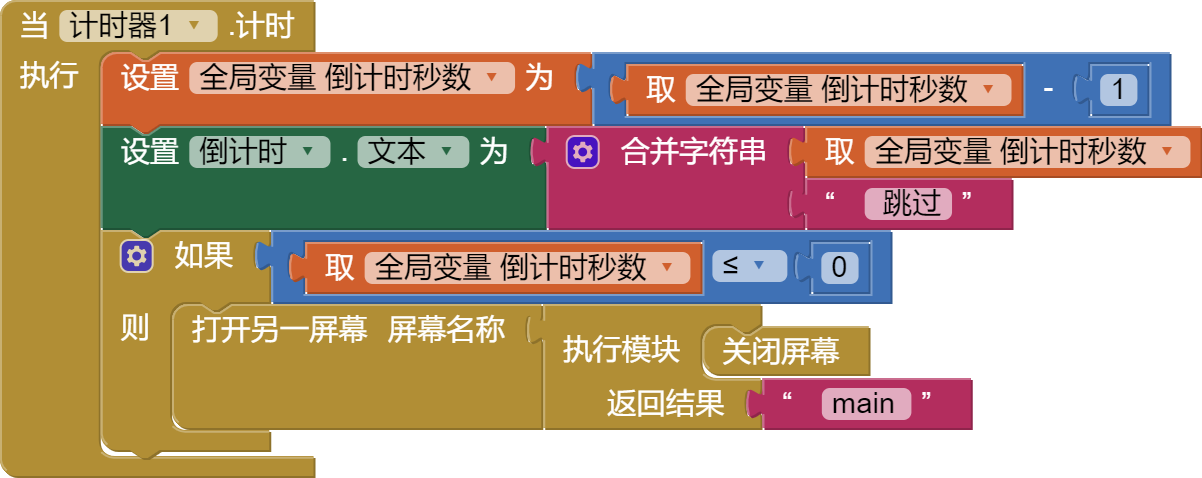
代码逻辑:每隔1秒触发后,将倒计时秒数变量 -1,并更新到文本中;当倒计时秒数为0,则跳转主界面:

-
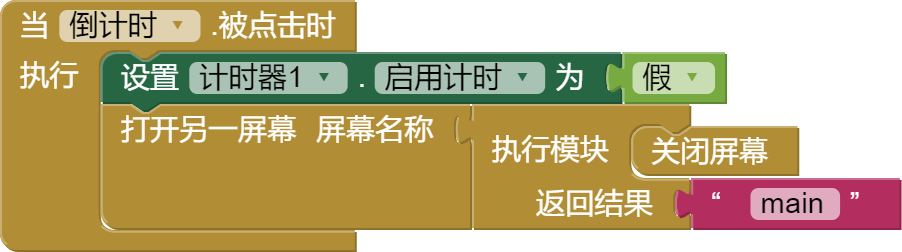
点击“跳过”按钮,直接停止计时,立即跳到主界面:

源码下载
请去原文下载源码。
原文:App Inventor 2 实现商业级APP启动屏幕效果(SplashScreen) · App Inventor 2 中文网







 本文介绍了如何在AppInventor2中使用Screen1创建启动屏幕,配合计时器实现5秒倒计时功能。用户可以点击跳过按钮直接进入主界面,源码可供下载学习。
本文介绍了如何在AppInventor2中使用Screen1创建启动屏幕,配合计时器实现5秒倒计时功能。用户可以点击跳过按钮直接进入主界面,源码可供下载学习。















 4481
4481











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










