Bootstrap框架学习笔记——组件(二)
Bootstrap框架学习笔记(二)
文字排版和文字颜色
<div class="container">
<h2>代表指定意义的文本颜色</h2>
<p class="text-muted">柔和的文本。</p>
<p class="text-primary">重要的文本。</p>
<p class="text-success">执行成功的文本。</p>
<p class="text-info">代表一些提示信息的文本。</p>
<p class="text-warning">警告文本。</p>
<p class="text-danger">危险操作文本。</p>
<p class="text-secondary">副标题。</p>
<p class="text-dark">深灰色文字。</p>
<p class="text-light">浅灰色文本(白色背景上看不清楚)。</p>
<p class="text-white">白色文本(白色背景上看不清楚)。</p>
</div>

表格
- 首先为table添加 .table类
- 表格边框添加 .table-bordered
- 隔行换色添加 .table-striped
- 鼠标移入添加 .table-hover
- 表格看起来更加紧凑 .tanbe-condensed
- 改变单元格颜色可以在tr标签下添加 .danger.info等类
<tbody>
<tr class="active">
<td>产品1</td>
<td>23/11/2013</td>
<td>待发货</td></tr>
<tr class="success">
<td>产品2</td>
<td>10/11/2013</td>
<td>发货中</td></tr>
<tr class="warning">
<td>产品3</td>
<td>20/10/2013</td>
<td>待确认</td></tr>
<tr class="danger">
<td>产品4</td>
<td>20/10/2013</td>
<td>已退货</td></tr>
</tbody>

标签导航
<ul class="nav nav-pills nav-stacked">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">SVN</a></li>
<li><a href="#">iOS</a></li>
<li><a href="#">VB.Net</a></li>
<li><a href="#">Java</a></li>
<li><a href="#">PHP</a></li>
</ul>
- 以一个带有 class .nav 的无序列表开始,注意无序列表内必须是a标签。
- 标签添加 class .nav-tabs,class.nav-justified实现两端对齐
- 胶囊导航添加class.nav-pills
- 竖直标签添加class.nav-stacked

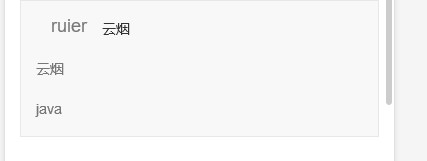
头部导航
<nav class="navbar navbar-default">
<div class="nav-header">
<a class="navbar-brand" href="">ruier</a>
</div>
<div>
<ul class="nav navbar-nav">
<li><a href="">云烟</a></li>
<li><a href="">云烟</a></li>
<li class="dropdown">
<a href="" data-toggle="dropdown" class="dropdown-toggle">java</a>
<ul class="dropdown-menu">
<li><a href="#">html</a></li>
<li><a href="#">html</a></li>
</ul>
</li>
</ul>
</div>
</nav>
- 没有响应式的代码(窗口缩小不会聚拢)如下图

<nav class="navbar navbar-default">
<div class="nav-header">
<button type="button" class="navbar-toggle" data-toggle="collapse"data-target=".navbar-collapse">< !--区别点-->
<span class="icon-bar"></span> < !--区别点-->
<span class="icon-bar"></span> < !--区别点-->
<span class="icon-bar"></span> < !--区别点-->
</button>
<a class="navbar-brand" href="#">ruier</a>
</div>
<div class="collapse navbar-collapse"> < !--区别点-->
<ul class="nav navbar-nav">
<li><a href="">云烟</a></li>
<li><a href="">云烟</a></li>
<li class="dropdown">
<a href="" data-toggle="dropdown" class="dropdown-toggle">java</a>
<ul class="dropdown-menu">
<li><a href="#">html</a></li>
<li><a href="#">html</a></li>
</ul>
</li>
</ul>
</div>
</nav>
-
响应式的代码(窗口缩小自动聚拢)如下图

区别代码和图中都已经标出 -
导航条表单
<form class="navbar-form" role="search">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">提交</button>
</form>
- 单独丢到nav标签里就行
总结
- 创建一个默认的导航栏,向
- 品牌图标:class .navbar-header内部包含了带有 class.navbar-brand 的 a元素。这会让文本看起来更大一号。
- 为了向导航栏添加链接,只需要简单地添加带有 class .nav、.navbar-nav 的无序列表即可
++ 注意:响应式导航条的折叠内容必须包裹在带有 class .collapse、.navbar-collapse 的中 - 这里用 .container和 .container-fluid 我还不知道有什么区别 参考这里
- 最后,可以用 class.navbar-left和 class.navbar-right进行左右对齐,添加class.navbar-fixed-top(会覆盖内容,请 标签添加至少 50 像素的内边距)或class.navbar-static-top(该 class 不要求向 添加内边距)固定在顶部,
最后的最后
- 导航条大标签添加class.navbar,里面主要包括了三个部分
++ div.navbar-header -->可以写品牌图标 .nav-brand
++ div.navbar-header -->可以加响应式下拉的图标。 这
++ 无序列表class.nav.navbar-nav 添加导航条上的内容
分页
<ul class="pagination pagination-lg">
<li><a href="#">1</a></li>
<li><a href="#">1</a></li>
<li>2</li>
</ul>
<ul class="pagination">
<li><a href="#">1</a></li>
<li><a href="#">1</a></li>
<li>2</li>
</ul>
- 必须包含a 标签
- 效果图

徽章
在胶囊式导航和列表导航中通过使用 来放置徽章。
<ul class="nav nav-pills">
<li class="active">
<a href="#">首页
<span class="badge">37</span>
</a>
</li>
<li>
<a href="#">首页
<span class="badge">37</span>
</a>
</li>
<li>
<a href="#">首页
<span class="badge">37</span>
</a>
</li>
</ul>
效果如下

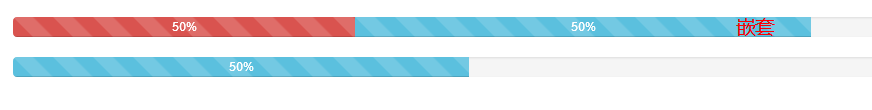
进度条(可嵌套)
<div class="progress">
<div class="progress-bar progress-bar-info progress-bar-striped" style="width: 40%;">50%</div>
</div>
效果图

面板组
<div class="panel panel-info">
<div class="panel-heading">
<div class="panel-title">ruier</div>
</div>
<div class="panel-body">
<p>内容</p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quibusdam assumenda, error aut aperiam impedit, rem reiciendis sequi maiores, iusto ipsum neque, modi? Aliquid, sapiente architecto amet, adipisci repellendus dolorem consectetur quod eligendi pariatur qui quidem perferendis, numquam, quisquam voluptatibus similique laudantium doloremque asperiores illum explicabo magnam quae. Voluptate beatae, laborum.
</div>
<div class="panel-footer">
注脚
</div>
</div>
这样的

带表格的面板组
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title">面板标题</h3>
</div>
<div class="panel-body">
这是一个基本的面板
</div>
<table class="table">
<th>产品</th><th>价格 </th>
<tr><td>产品 A</td><td>200</td></tr>
<tr><td>产品 B</td><td>400</td></tr>
</table>
</div>
这样子























 260
260











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








