要做视频网站的决心是在一次无意中的观看优酷视频得来的,因为当时学过nodejs的爬虫,所以对于优酷开放外链的行为感到高兴,因为这样子就代表我能够将优酷里面的大多数视频都爬下来,然后就可以做一个视频的网站了。就是这股劲,让我当时在半天的时间就做好了网站的雏形了。但是那时候是没有数据的,只有3条。是我自己从优酷里面选的,电影,电视剧,动画各一条。
当时因为要忙着考试,所以就放下来了。就在前几个星期又重新开始写,因为基本的框架已有,所以就只缺数据而已了。所以在前几天刚好写完了我的php爬虫,现在一直等到现在才有时间继续写,今天终于可以上线测试了。
视频网站:传送门
废话不多说,马上讲解一下这个博客的基本功能。
(1)ajax数据添加
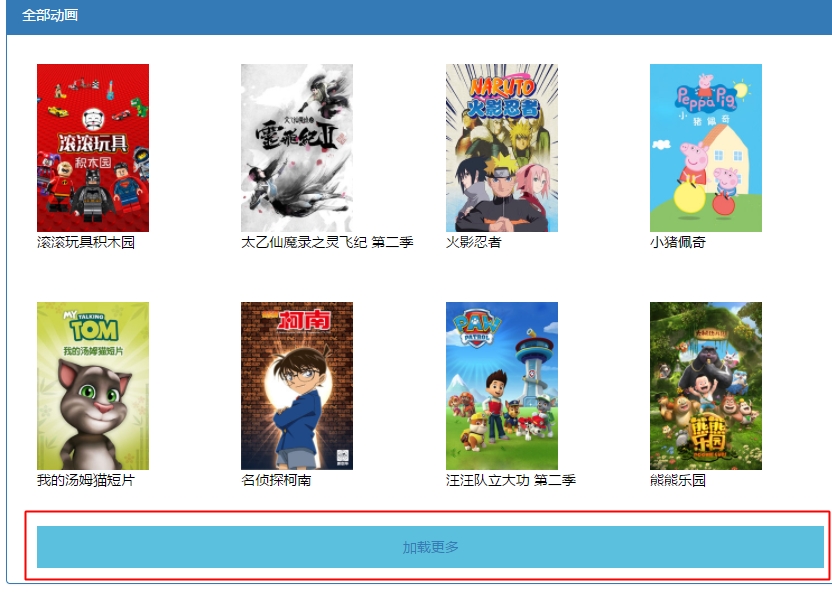
在这三个标签里面的页面有个“加载数据”的标签栏,点击一下就可以动态获取数据。
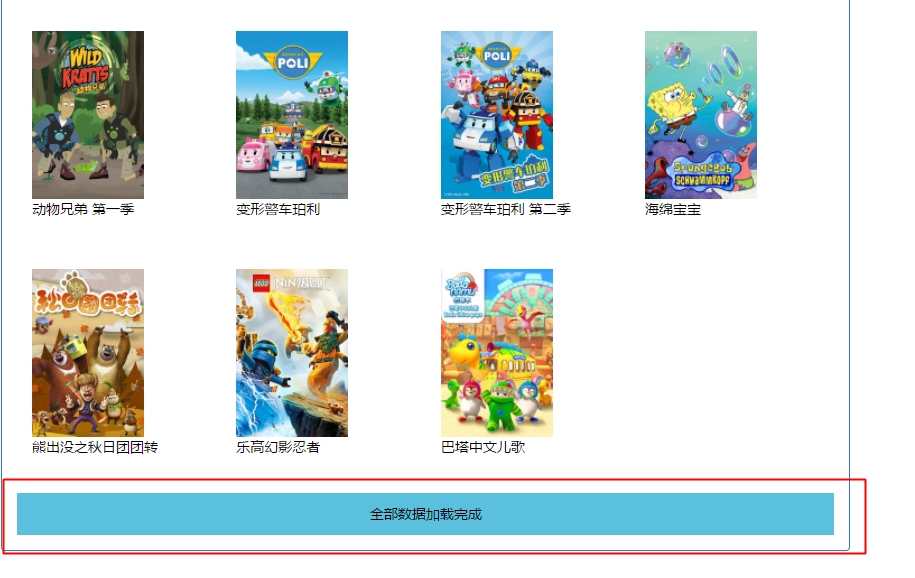
全部加载完成后,就会出现“数据全部加载完成”的标签栏,而且也不能再点击了。
这里的实现其实就是使用ajax进行请求数据,然后后台在数据库查询当前的数据,之后就返回json数据给html网页,html网页再使用js来对其进行数据动态添加,之后就出来了动态的数据了。
js代码:
$('.click_ajax').click(function(){
var num = $(this).data('id');
$.ajax({
'url':"__MODULE__/Index/{$ajax_type}",
'data':{
id:num
},
'dataType':'json',
'error': function(XMLHttpRequest, textStatus, errorThrown) {//失败
alert(XMLHttpRequest.status);
alert(XMLHttpRequest.readyState);
alert(textStatus);
},
'success': function (res) {//成功
var obj = eval(res);//解析json数据
//alert(obj);
if(obj!=-1){//还有视频数据可以请求,所以添加进去
//alert(obj[0].id);
for(var i=0;i<obj.length;++i){
$('.insert_li').append('<li class="col-md-3" style="margin:1em auto;padding: 1em auto; height:15em;"> <a href=/vedio/index.php/Home/Index/lis/id/'+obj[i].id+'.html> <img style="height:12em;" class="img-responsive" src='+obj[i].img_url+'> </a> <p>'+obj[i].title+'</p> </li>');
}
$('.click_ajax').data("id",num+16);
}
if(num+16>=$('.click_ajax').data('cnt')){//判断是否已经没有视频数据动态添加了
$('.click_ajax').remove();//删除当前的添加栏
$('.main-body').append('<p class="col-md-12" style="text-align: center;width: 100%;height:3em;background-color: #5bc0de;line-height: 3em;">全部数据加载完成 </p>');
}
}
});
});(2)搜索栏
一开始的话,以为挺好做的,但是之后就发现在使用输入法的时候,很明显的会出现直接就在我打字的时候就搜索数据了,这样的体验让我感觉糟糕透了。所以在网上找到了一种方法可以避免这种情况的出现,使用以下的代码就可以了。
var myLock = false;
$('#head_serach').on('compositionstart',function(){
myLock = true;
});
$('#head_serach').on('compositionend',function(){
myLock = false;
});因为在写输入法的时候会 触发compositionstart这个事件,所以我只要使用变量来控制我的搜索代码,那样子就可以让我输入完成后才可以搜索。这样子的体验才是符合我们的要求的。
html:
<!--搜索栏-->
<form class="col-md-4 inline-block" action="__MODULE__/Index/serach_page">
<div class="input-group" style="margin-top: 5em;">
<input type="text" class="form-control from-input" οnblur="blu()" οnkeyup="keyu()" id="head_serach" placeholder="Search for..." name="serData" autocomplete="off">
<span class="input-group-btn" >
<button type="submit" class="btn btn-default from-input" style="background-color: #d58512;" type="button">
<span class="glyphicon glyphicon-search"></span>
搜索
</button>
</span>
</div><!-- /input-group -->
<ul class="col-md-12 serach-content dropdown-menu"></ul>
</form>js:
<script>
var myLock = false;
$('#head_serach').on('compositionstart',function(){
myLock = true;
});
$('#head_serach').on('compositionend',function(){
myLock = false;
});
function keyu(){
$(function(){
if(myLock)return false;
var ser = $('#head_serach').val();
if(ser==null||ser==''){
return false;
}
$.ajax({
'url':"__MODULE__/Index/serach",
'data':{
serach:ser
},
'error': function(XMLHttpRequest, textStatus, errorThrown) {
alert(XMLHttpRequest.status);
alert(XMLHttpRequest.readyState);
alert(textStatus);
},
'success':function(res){
//alert(eval(res));
var obj = eval(res);
$('.serach-content').html(null);
for(var i=0;i<obj.length;++i){
$('.serach-content').append('<li><a href="#">'+obj[i].title+'</a></li>');
}
}
});
});
if($('#head_serach').val()!=""){
$('.serach-content').show();
}
}
function blu(){
$('.serach-content').html(null);
$('.serach-content').hide();
}
</script>具体的搜索数据如下图:
就这样子一个比较简单的视频网站就做出来了,这个网站的难点其实并不在于网站的编写,因为这个可以使用tp3.2和bootstrap就能几小时之内就完成了。这里的网站的难点是在于数据的获取上,在获取电视剧的时候,那个数据量真的是大,足足爬了有2G的html页面。
终于是将视频网站初步完成了,玩无限乱斗去了。
PS:因为是上线网站,为了安全考虑,就不发源代码了。




























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








