目录:
0.背景
1.DICOM3.0标准概要
2.DICOM3.0 PS18 Web Service
2.1.WADO-URI
2.2.WADO-WS
2.3.WADO-RS
3.总结
背景:
DICOM标准委员会每年大约处理10个左右标准功能内容方面的增补(supplement),100 个左右的修改提议,并且每年数次发布更新的标准的正式英语版本,本博客专栏中关于数据处理和网络传输基础内容的博文几乎未受到任何影响。但是对于新式的设备的数据格式或者与新的网络技术相关的部分会有所影响,本博文通过梳理最新标准中的DICOM Web Service,来了解一下标准对WADO部分的扩展。
1.DICOM3.0标准概要
直接给出最新标准官方第一部分概述中的几个截图,了解一下DICOM标准的整体结构:

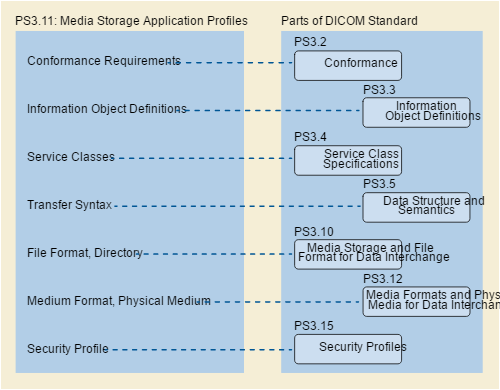
摘自PS3.10 Figure6.2-2

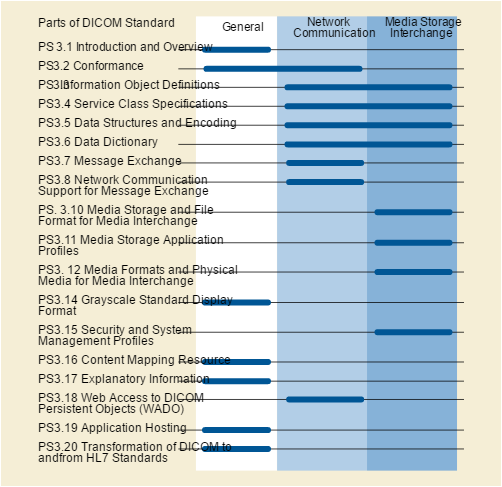
摘自PS3.1 Figure6.2-1

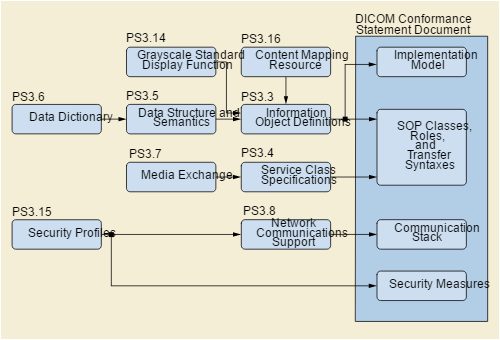
摘自PS3.1 Figure6.11-1
2.DICOM3.0 PS18 Web Service
下面直接进入本文的主题,看一下标准的第18部分:DICOM Web Service,官方文档链接为Dicom Web Service

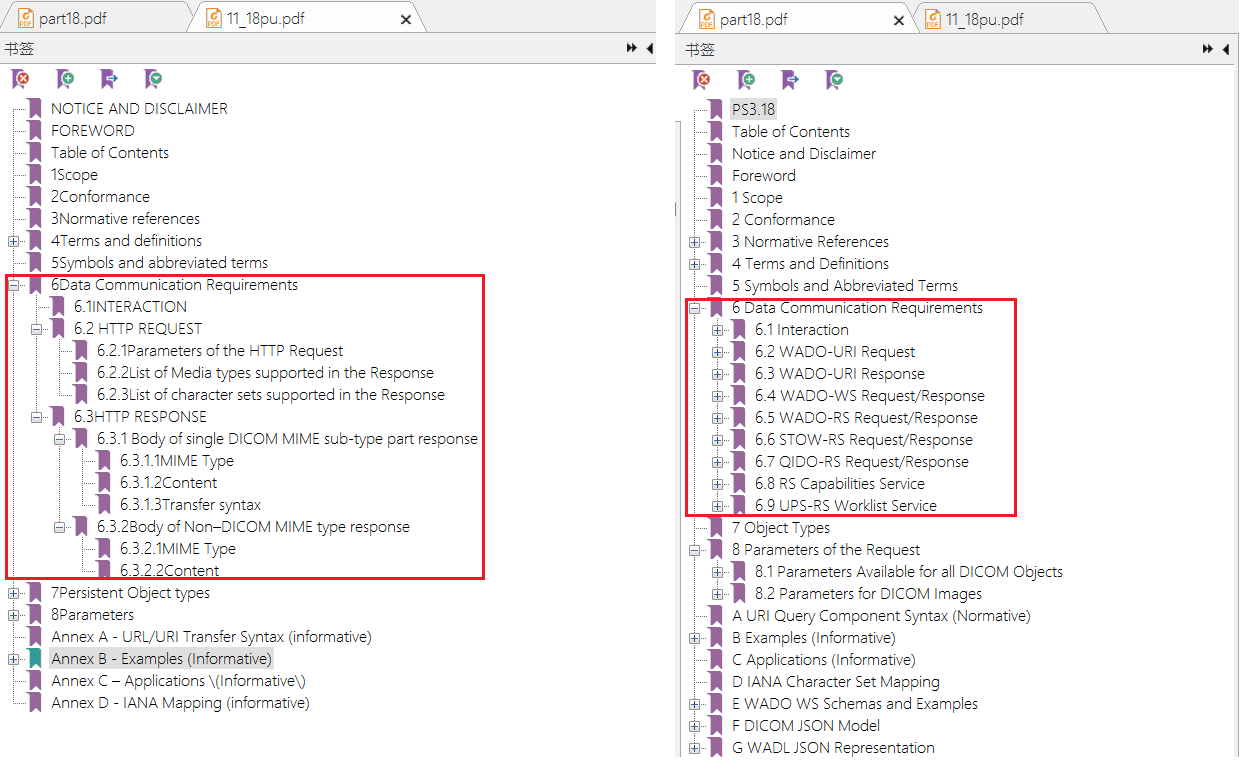
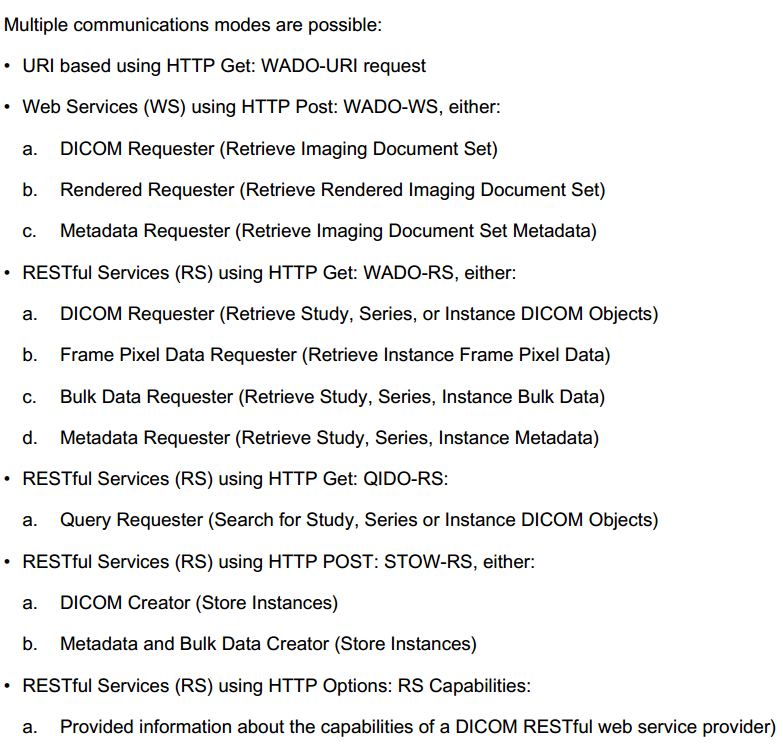
对比DICOM3.0最新的2016C标准与2011b的第18章,可以看出在WADO协议方面扩展了部分内容,除了保留之前最最原始的WADO-URI的方式,新增了WADO-WS和WADO-RS。(关于Web Service与Restful Service区别可参见网络其他资料,例如REST vs SOAP、Restful vs SOAP,最主要的区别是WS通常指的是SOAP,是一种新的协议;Rest是基于HTTP基础上的新的实现方式)。具体的操作如下截图:
【备注】:从上述描述可以看出,WADO-URI与WADO-RS都是基于HTTP(或者HTTPS)协议之上的一种实现方式,WADO-URI采用的是HTTP的GET方法,通过URL配置参数的方式来完成DICOM数据的交互;WADO-RS同样采用HTTP的GET方法(当然后续扩展的数据上传采用的是HTTP的POST,这个后续会单独介绍);WADO-WS采用的是HTTP的POST方法,通过SOAP协议的方式来完成DICOM数据的交互操作。
2.1 WADO-URI
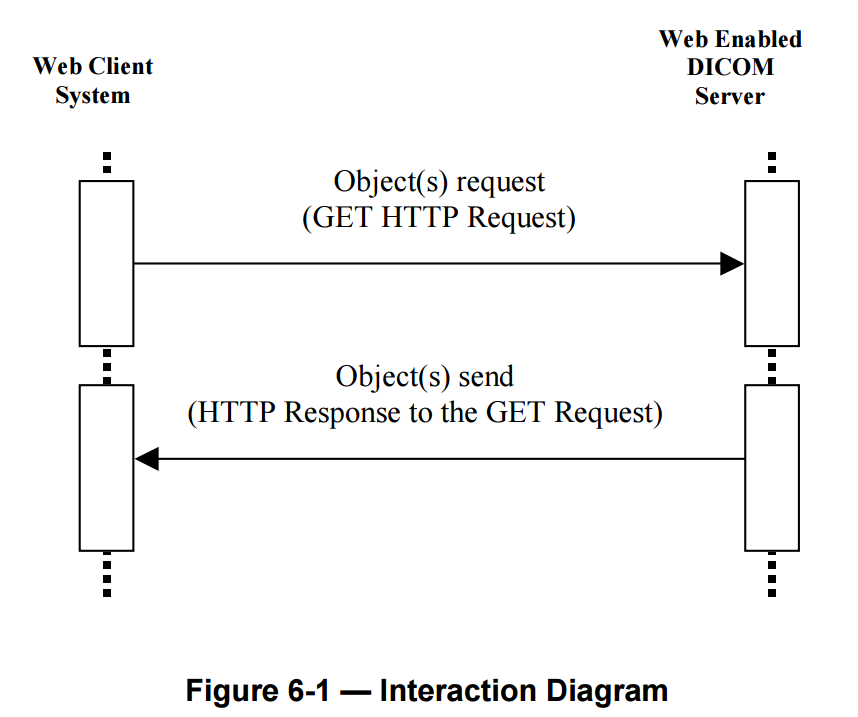
WADO-URI是使用HTTP中的GET请求来获取DICOM图像(或者JPG/PNG渲染后图像)的一种解决方案。流程如下:
例如在浏览器输入链接:
http://www.linkingmed.com/#/viewer?imageid=16&patientID=1162&studyUID=1.2.156.112572.18161010101313.5325162118.1245&reportFlag=0&type=dicom
在Chrome调试状态可以看到如下信息:








 本文详细梳理了DICOM3.0标准中的DICOM Web Service,包括WADO-URI、WADO-WS和WADO-RS。WADO-URI使用HTTP GET请求获取DICOM图像,WADO-WS基于SOAP协议,而WADO-RS则支持更多操作且基于RESTful架构。随着版本升级,实现框架变得更加简洁,开发效率提高。
本文详细梳理了DICOM3.0标准中的DICOM Web Service,包括WADO-URI、WADO-WS和WADO-RS。WADO-URI使用HTTP GET请求获取DICOM图像,WADO-WS基于SOAP协议,而WADO-RS则支持更多操作且基于RESTful架构。随着版本升级,实现框架变得更加简洁,开发效率提高。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










