当进行ui设置的排列处理, 经常会遇到头痛的对称排列问题:
以一个点 (一般为原点或者0点) 为中心, 将n个 (不定值) 显示对象 (比如按钮) 对称排列
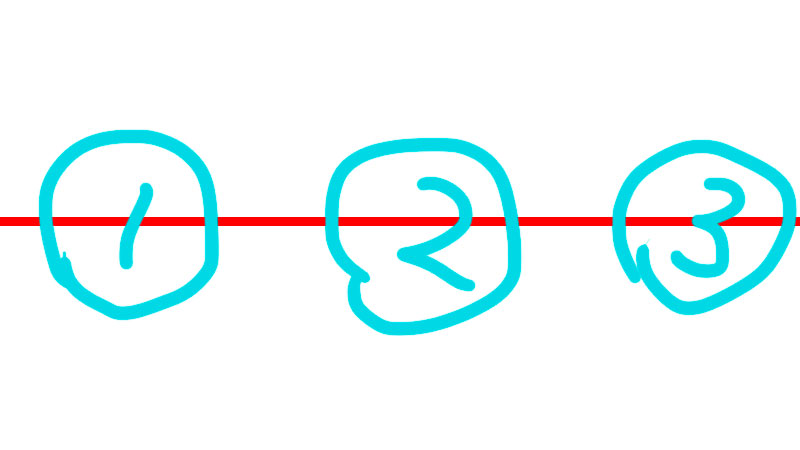
如果按照奇数来排列:

这样排列 第二个对象为0位置
1对应-1D
2对应0D
3对应1D
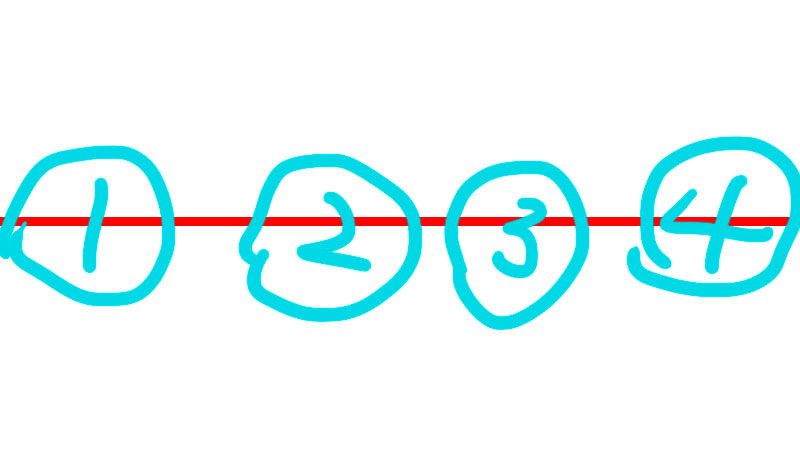
如果按照偶数排列:

第二三个对象分别到0点距离为半个间距
1对应-1.5D
2对应-0.5D
3对应0.5D
4对应1.5D
这里我们用一个简单的算法来忽略掉这种判断, 只通过一个公式就可以将问题解决, 不需要判断:
设置对象间距为D
设置对象半间距为d = D/2
//设置最大对象数量
int maxCount = 4;
//设置半距离
float distanceHalf = d;
//获取半长度/半距离的数值
int countDHalf = maxCount-1;
//自行设置对象, 这里不写
Object* poolArr[4];
//
for (int i=0; i<maxCount; i++) {
poolArr[i].x = (i*2-countDHalf)*distanceHalf;
}当数量为奇数3个时:
1对象 (0*2-2) 距离中心为-2半个单位
2对象 (1*2-2) 距离中心为0半个单位
3对象 (2*2-2) 距离中心为2半个单位
当数量为偶数4个时:
1对象 (0*2-3) 距离中心为-3半个单位, 即1.5距离
2对象 (1*2-3) 距离中心为-1半个单位
3对象 (2*2-3) 距离中心为1半个单位
4对象 (3*2-3) 距离中心为3半个单位
将间距折半后很容易理解对称排列方式
























 1301
1301

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








