环境:
主机:WIN7
开发环境:Qt5.2.1
www.feoahc.com
说明:
QML设计前台界面,C++后台负责逻辑
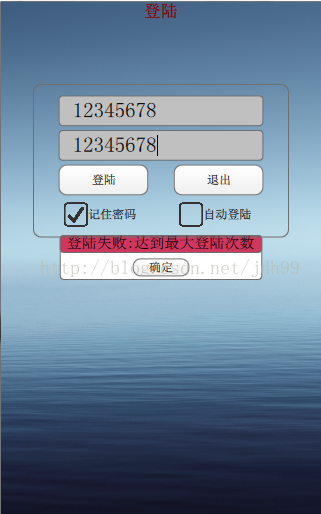
效果图:
源代码:
前台qml文件
login.qml
- /*********************************************************************
- * 登陆界面qml文件
- * (c)copyright 2014,jdh
- * All Right Reserved
- *新建日期:2014/4/29 by jdh
- *修改日期:2014/4/30 by jdh
- *修改日期:2014/5/4 by jdh
- *修改日期:2014/5/5 by jdh
- **********************************************************************/
- import QtQuick 2.0
- import "content"
- import Login_Gui 1.0
- Rectangle
- {
- id: login
- width: 320; height: 512
- SystemPalette { id: activePalette }
- //C++组件:用户界面
- Login_Gui
- {
- id:login_gui
- onSig_login_result:
- {
- //关闭登陆动画
- load_gif.opacity = 0
- //根据登陆结果处理
- switch (result)
- {
- //登陆成功
- case 0:
- message.text = "登陆成功"
- message.opacity = 1
- break;
- //无此用户名
- case 1:
- message.text = "登陆失败:无此用户名"
- message.opacity = 1
- break;
- //密码错误
- case 2:
- message.text = "登陆失败:密码错误"
- message.opacity = 1
- break;
- //达到最大登陆次数
- case 3:
- message.text = "登陆失败:达到最大登陆次数"
- message.opacity = 1
- break;
- }
- }
- }
- //背景图片
- Image
- {
- id: background
- anchors { top: parent.top; bottom: parent.bottom }
- anchors.fill: parent
- source: "pics/pic1.png"
- fillMode: Image.PreserveAspectCrop
- }
- //消息框
- Message
- {
- id: message
- font_size: login.height * 0.03
- anchors {centerIn: parent}
- opacity: 0
- }

























 235
235











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








