1、在auction的当前目录下的cmd中,安装jQuery和bootstrap的第三方库
npm install jquery --save
npm install bootstrap --save
效果如下:
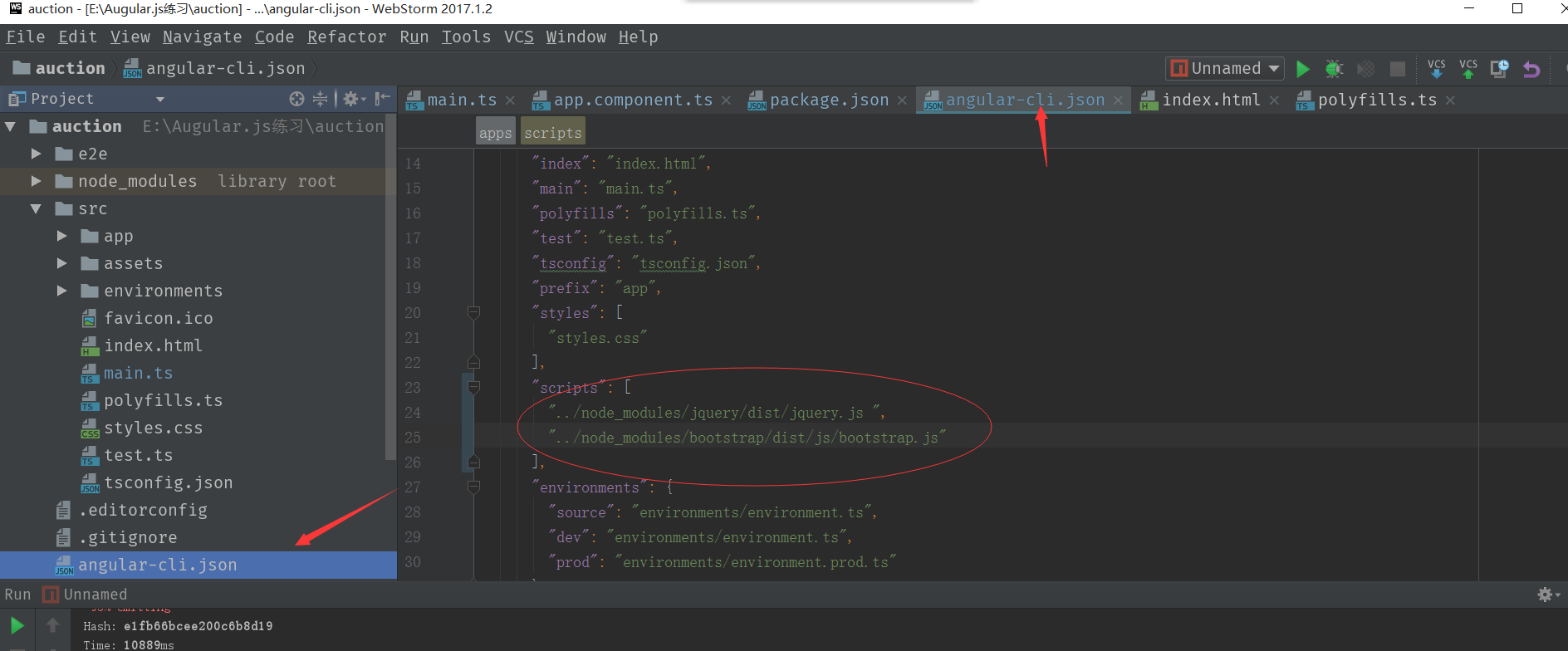
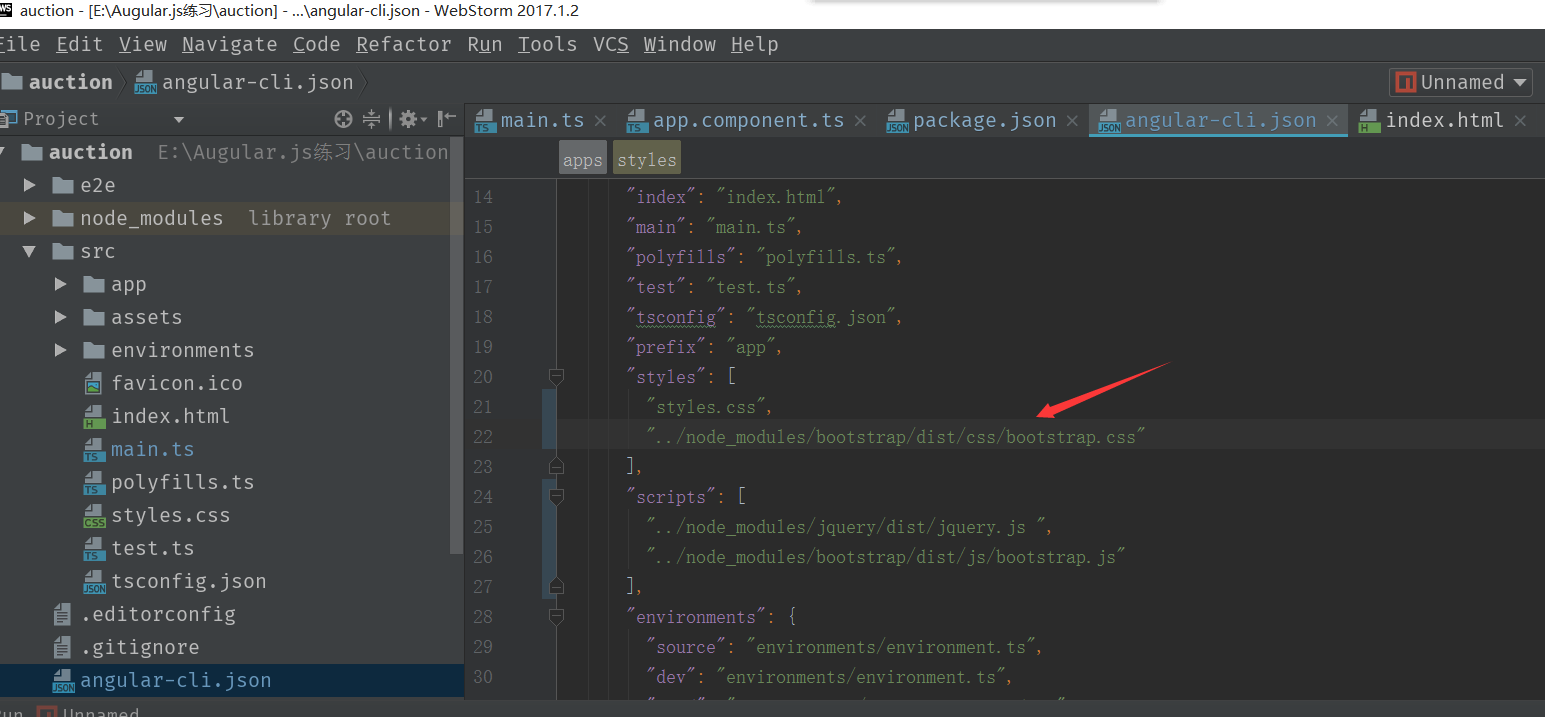
2、接着看如下图来修改内容:
抱歉,少了一句
3、接着安装两个库,是用来识别一些$符号的
npm install @types/jquery --save-dev
npm install @types/bootstrap --save-dev
看到如下图则成功:
4、Angular里面也提供了自动生成组件的功能,在cmd中打ng g component 组件名 就能生成组件需要的文件,很便利

























 6657
6657

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








